I'd be in favor of other charts as well.
I really think it's messed up that "dashboards" only hold relative metrics to the current time. Graphing is an area where one expands on statistics, preferably with high resolution.
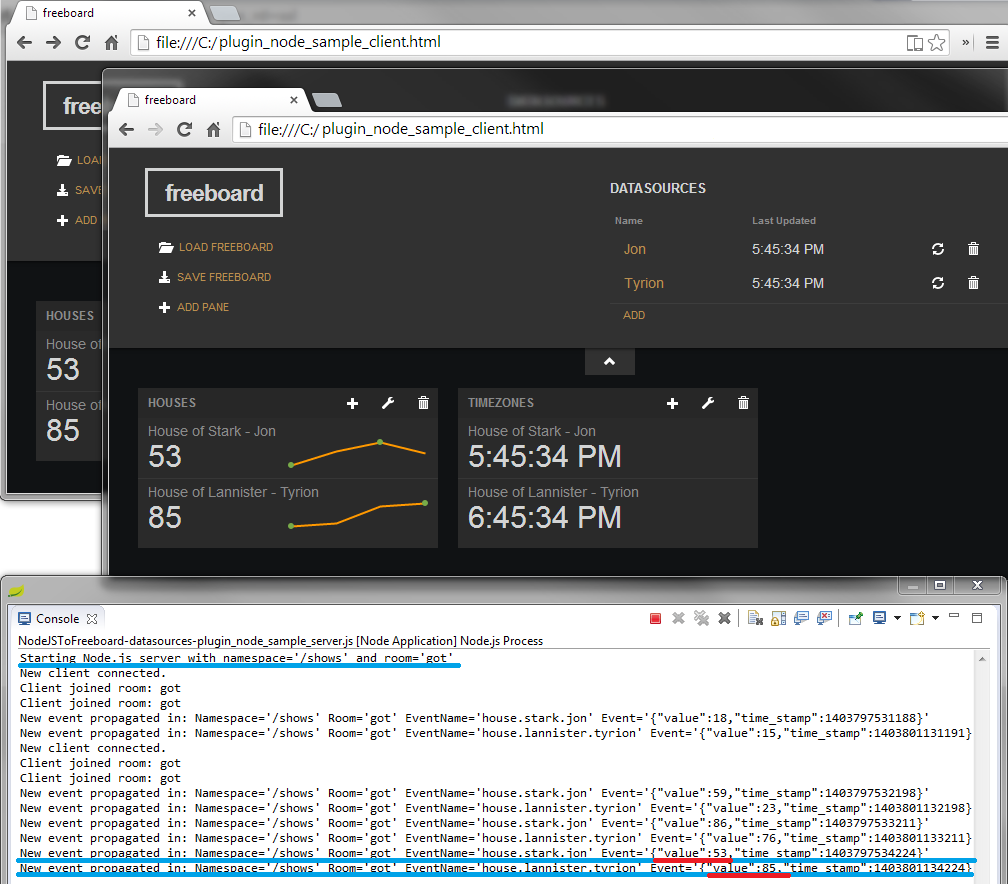
It literally took me reading the code to figure out that only one value is passed to sparkline at a time. That somewhat skews the init metric, since preloading of values aren't supported either.
I'd really like to see simple area and bar charts, and that I get to decide how many datapoints I'm hydrating to the graph this update interaction.


Sparklines are great for one variable, but it would be great to have other kind of charts available. What would it take to get a simple barchart with multiple variables working?