I'll share some initial explorations arount this topic.
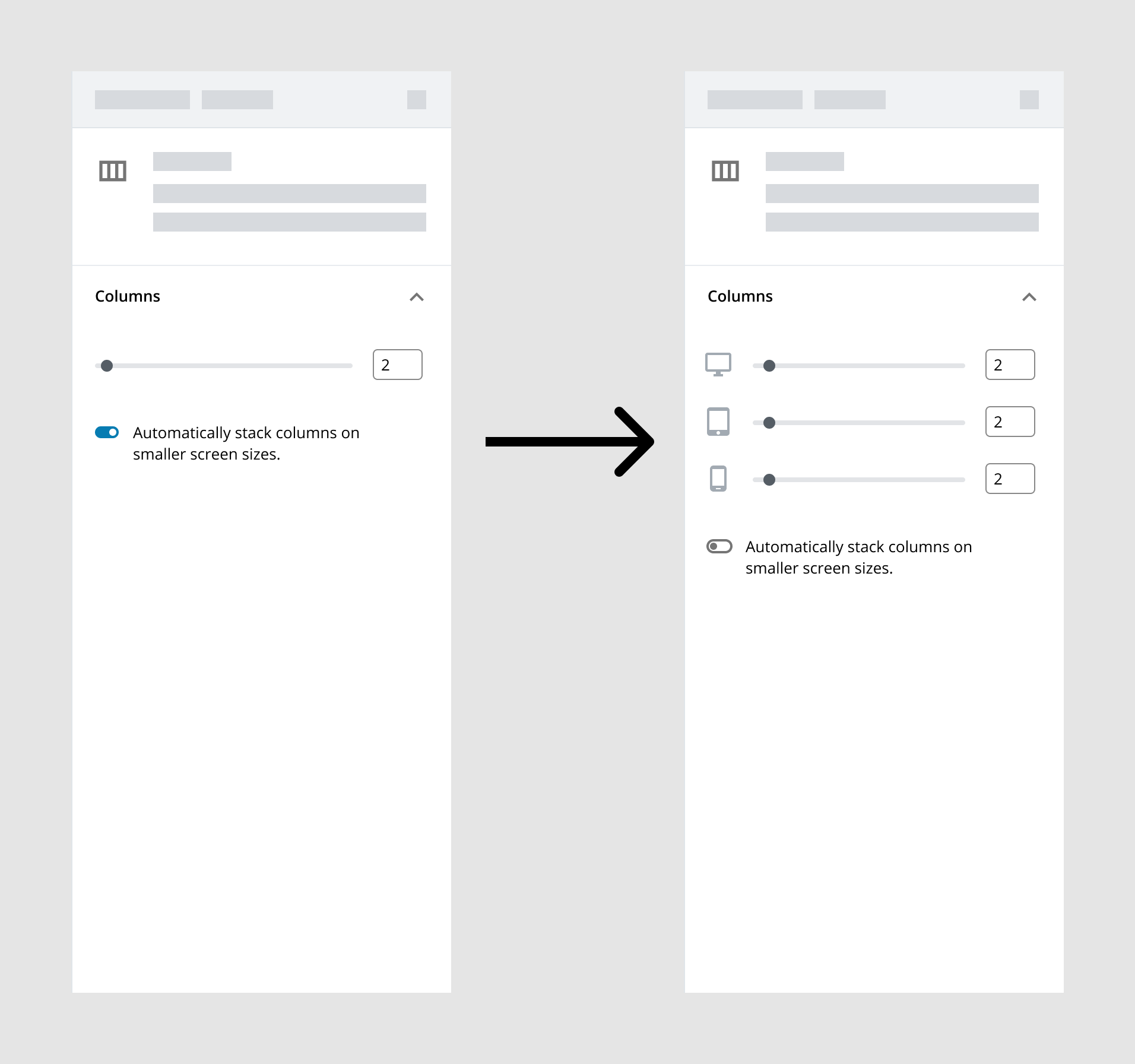
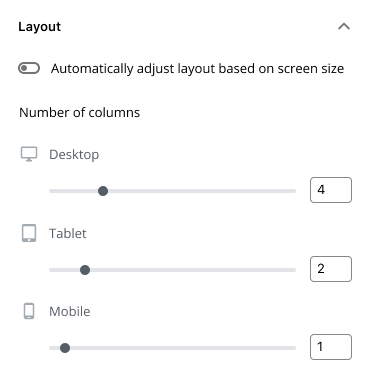
The block that's most urgently in need of responsive controls at this point is the column block. Currently, columns stack automatically on small screens, without any indication that's going to happen. The Media & Text block also can stack on mobile, but it includes a toggle switch to turn that behavior on or off. This is a great baseline for responsive controls:

For many users, this toggle offers more than enough control: it's reasonable to assume that a modern website builder can handle this all automatically if we ask it to. But we should offer some level of fine-tuned control for those users who will want to specify how many columns should appear at various breakpoints.
With that in mind, I built my exploration up around a couple core ideas:
- Responsive controls should live in the “Advanced” panel. This panel is currently very under-utilized, but seems like a reasonable home for responsive settings. We should set good defaults, and in most cases the user will never even visit this panel.
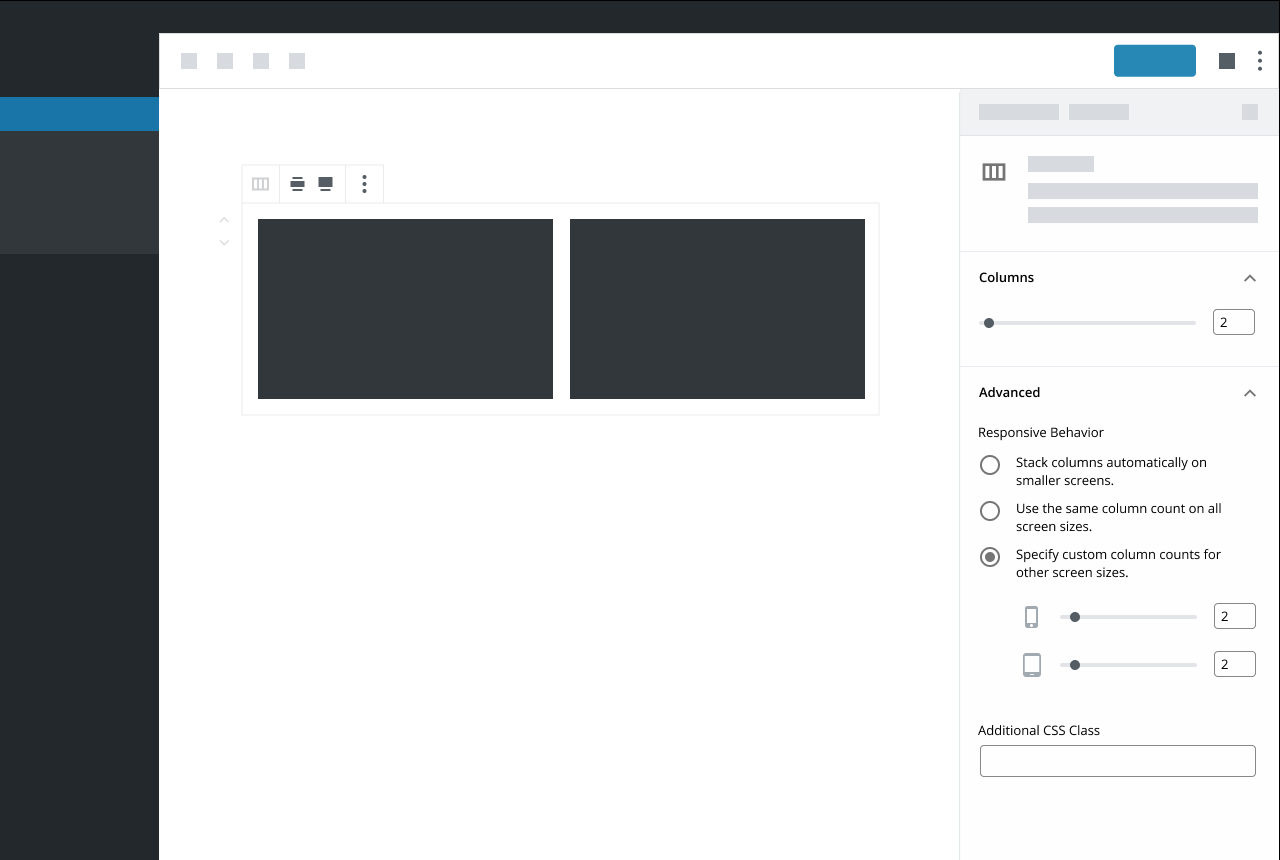
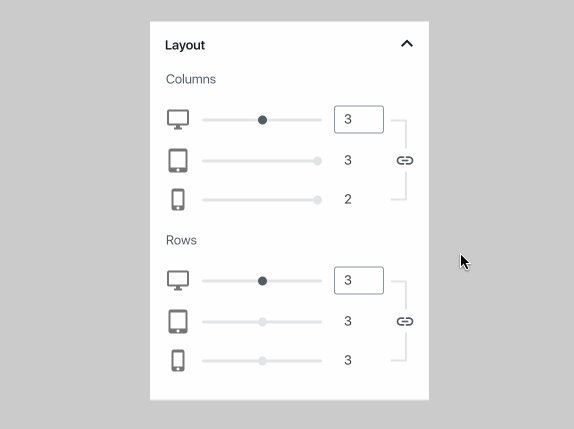
- Allow for 3 different options: A. Our smart default: Stack columns on mobile. B. Use the same number of columns everywhere. C. Specify column counts for mobile, tablet, and desktop screen sizes.
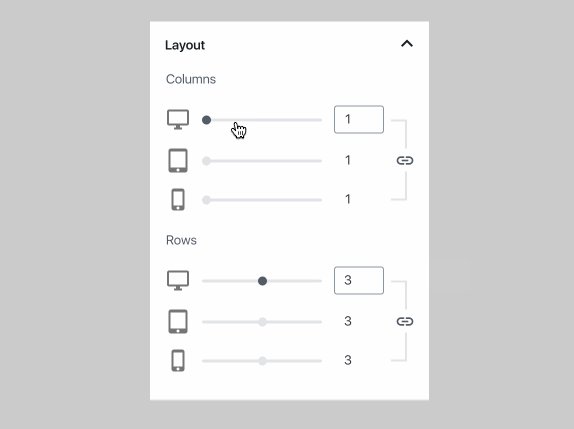
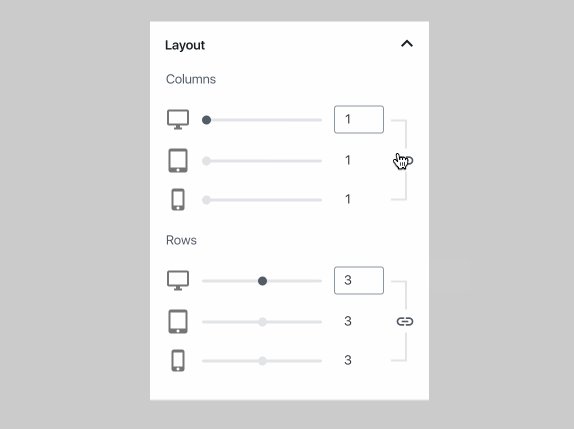
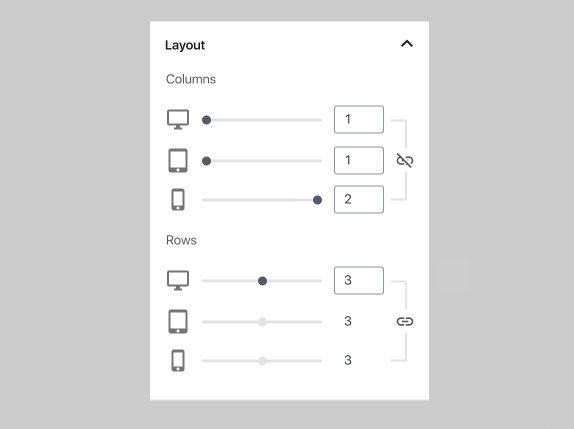
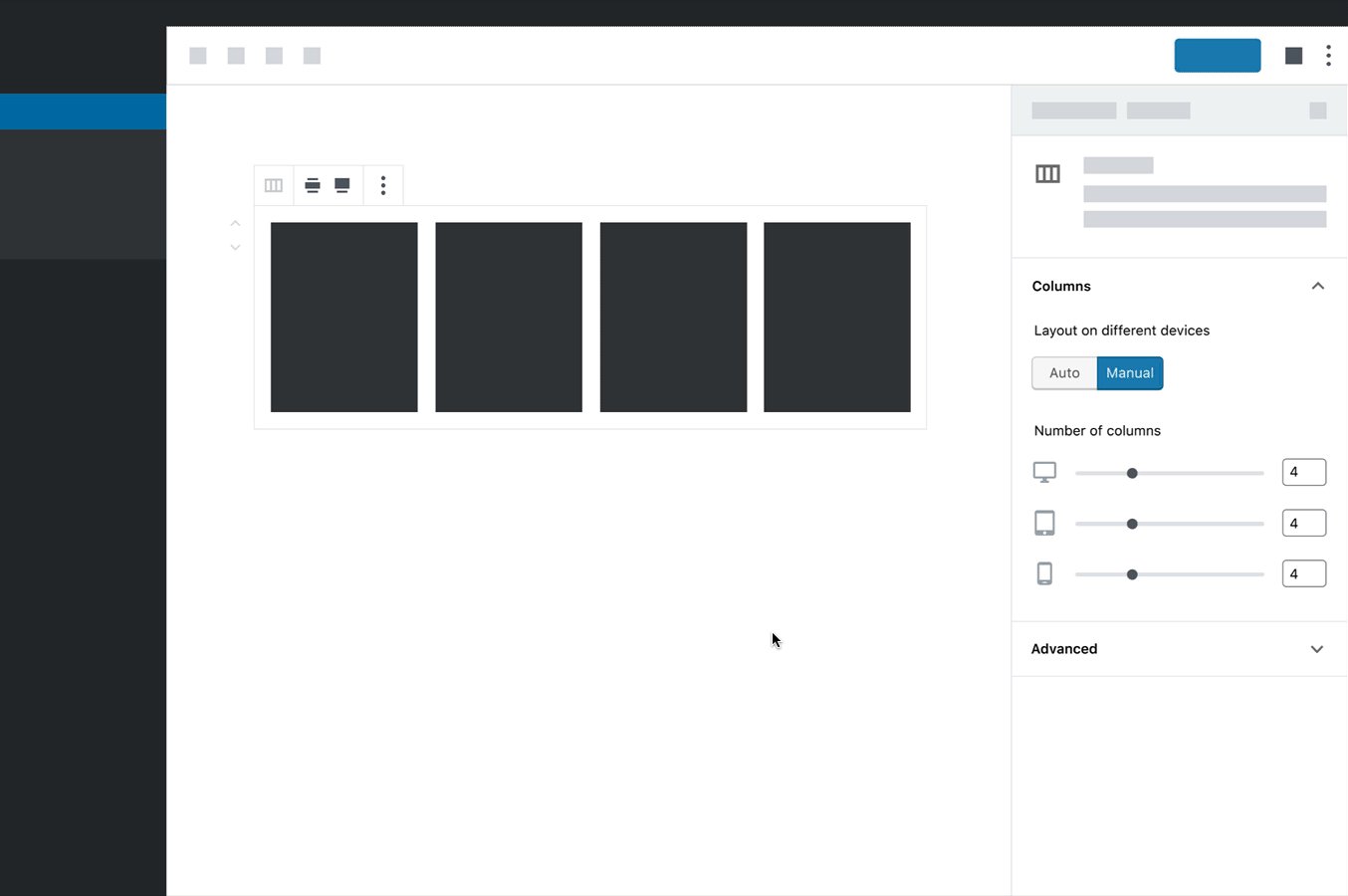
With those in mind, I built a couple prototypes:
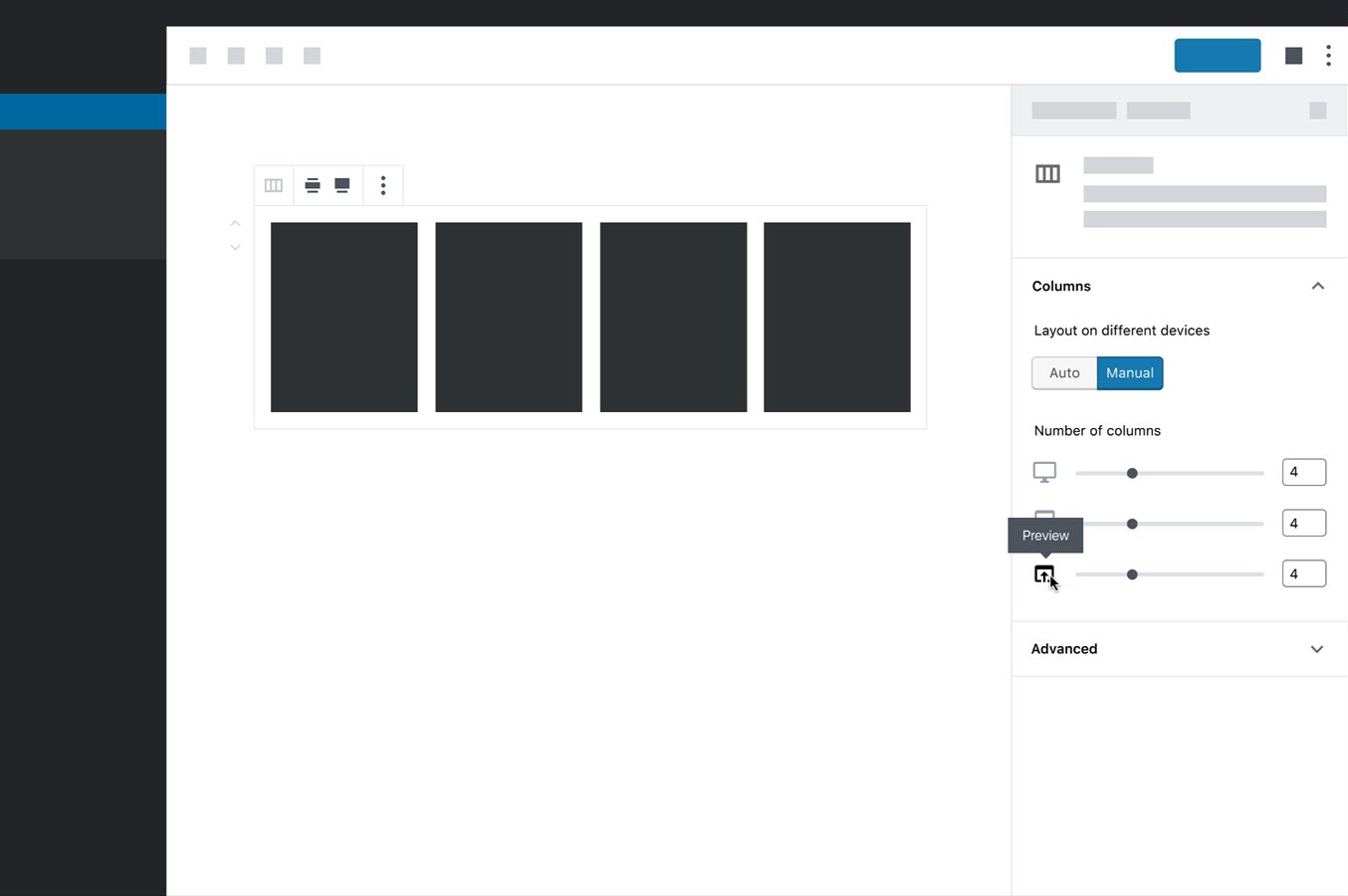
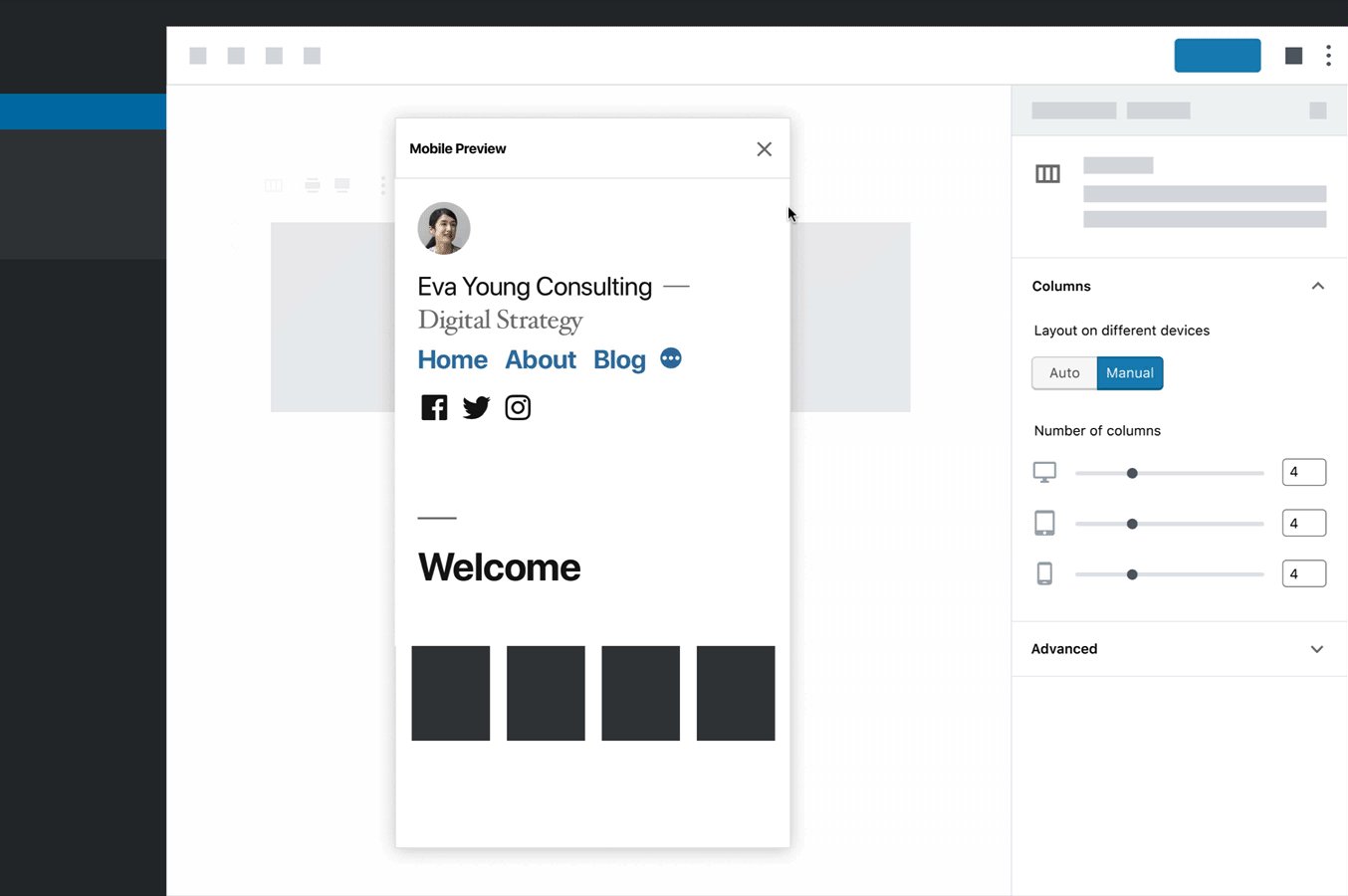
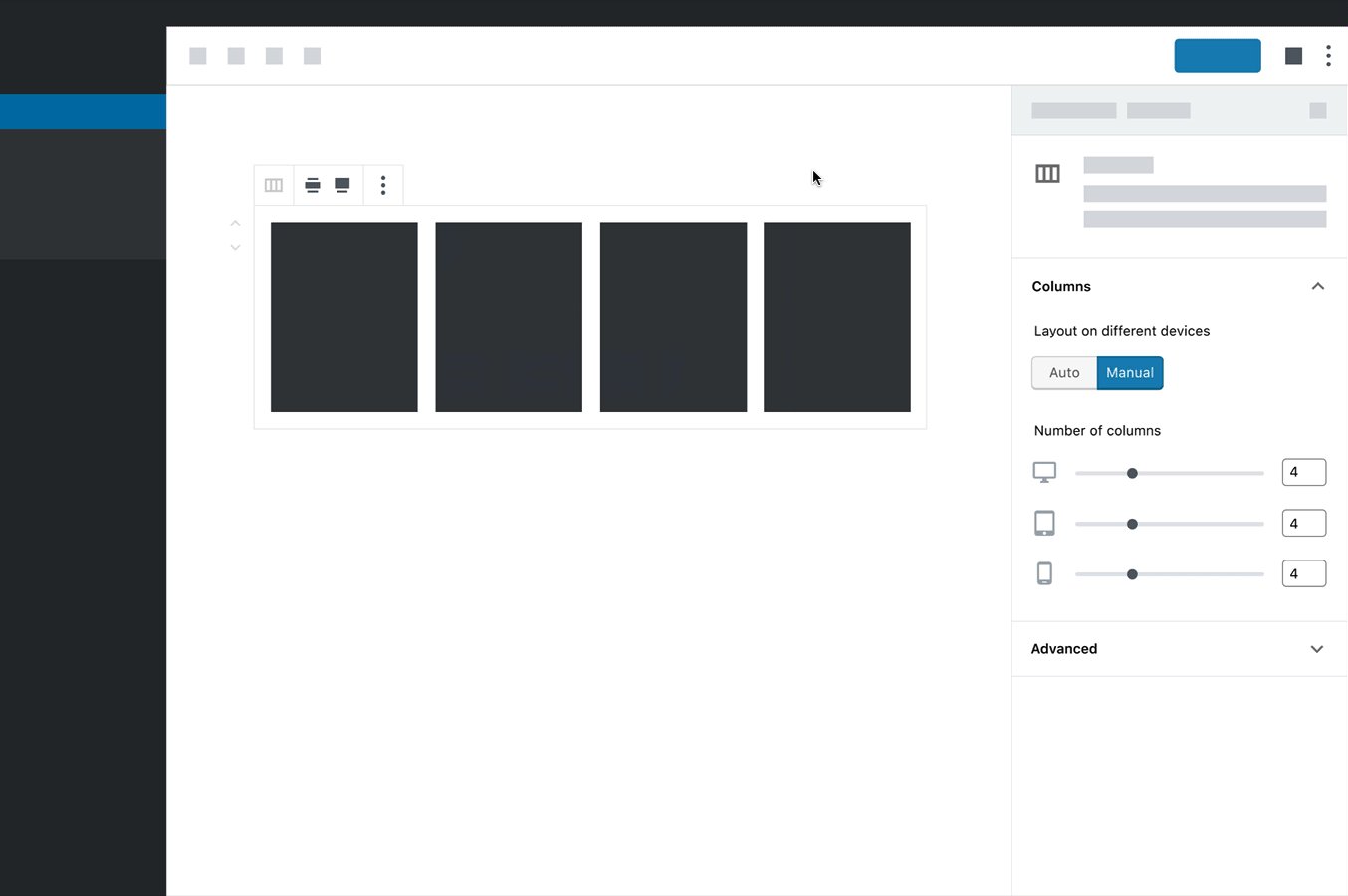
Desktop Prototype (Figma) Mobile Prototype (Figma)
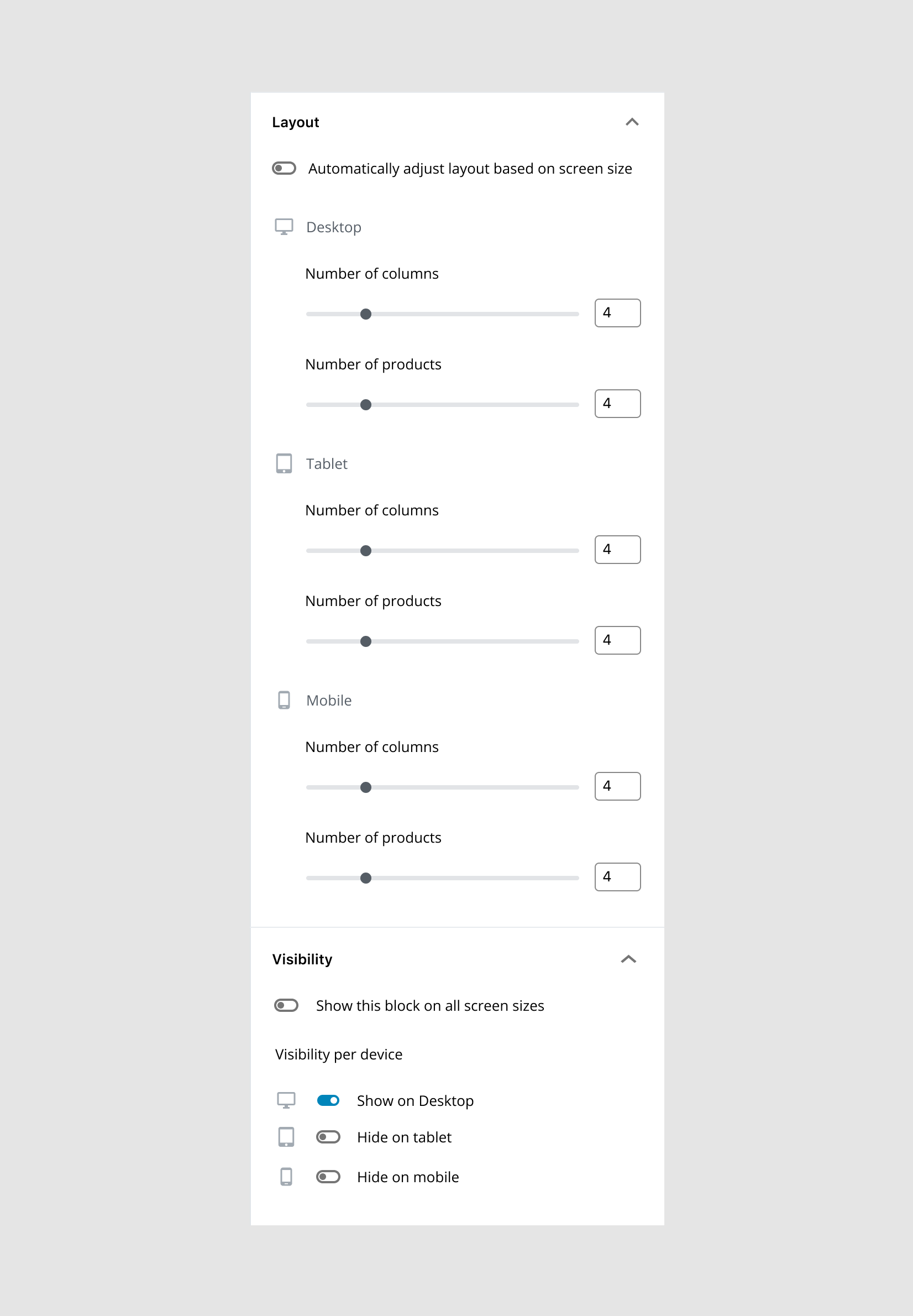
Screenshots for reference:


As you’ll notice when you click through: when you have option (C) selected, the only device options shown in the “Devices” panel are the devices you’re not using. If you’re on a phone, the default slider under “Columns” will control the number of columns you’d see on a mobile device. If you keep option (C) selected and access this block from a desktop machine, the default slider will control the number of columns you’d see on a desktop view. This prevents duplicating controls that do the same thing, but I'm not totally sure whether it’s intuitive or confusing. An alternative would be to show all devices down there, and disable the default slider when option (C) is selected, but that seemed weird to me.
I'm Interested in some feedback! I'm also curious how these sorts of controls might extend to other types of settings: What other blocks would benefit for responsive controls like this?


























Problem
Many blocks need to adjust responsively depending on the screen size. Right now block developers are baking in these controls into the block inspector. Let's make sure we provide a unified way to achieve this action.
Solution
Think through ways in which we might implement responsive controls for specific blocks.
Questions
Related to #13203
Issue #13203 is about an overall responsive layout option. This particular issue is focused more on individual block responsive controls.