Hi @1liminal1. Thank you for the feature suggestion. I'm guessing your device doesn't have a back button? I'll put this in my todo list when I have time. I can add something like disable_deeplink. The default would continue to be enabled.
PS: Don't worry, I doubt you have to wait long to see this new feature. I'll try to add it in the next update.

Hey guys,
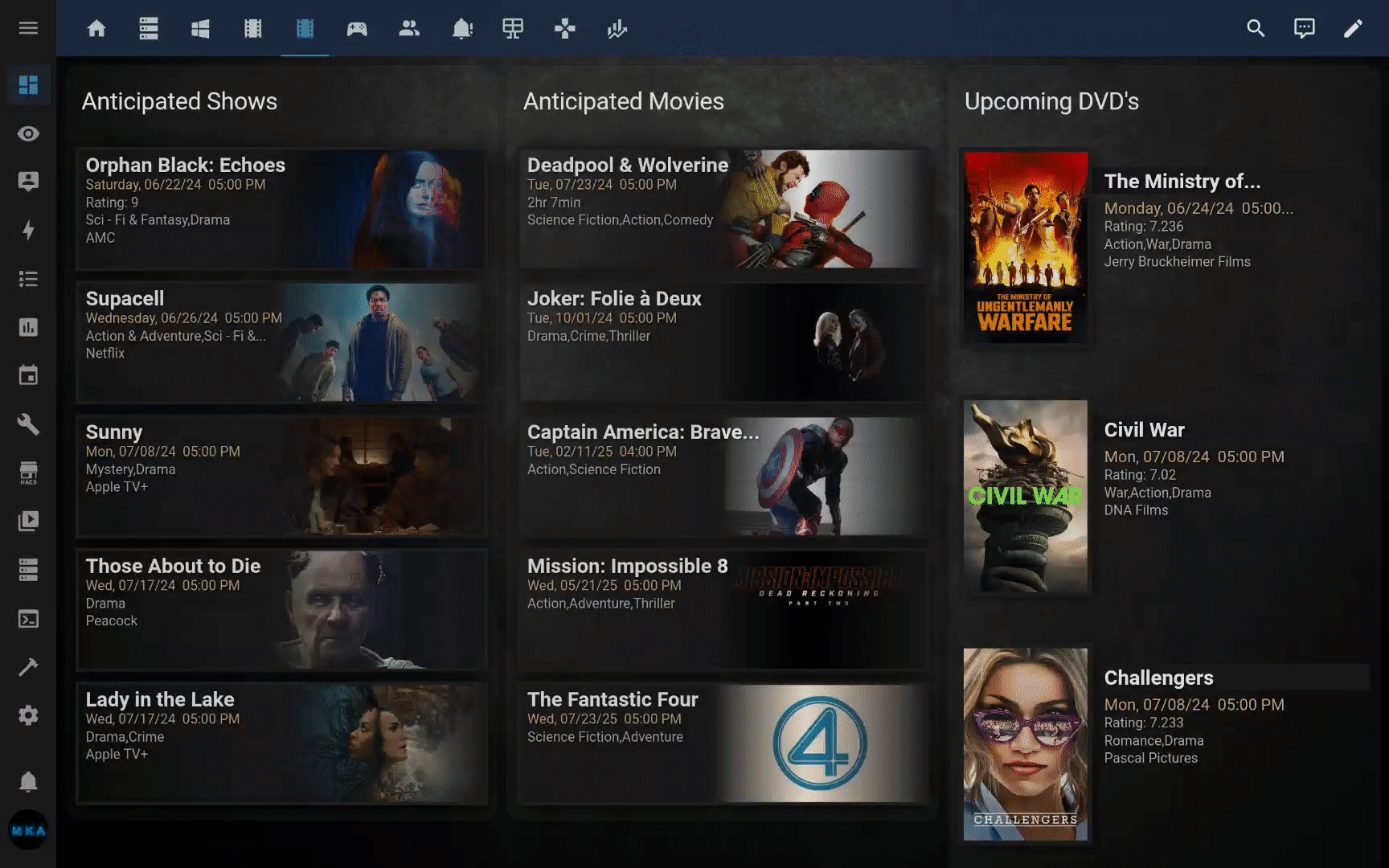
Is there a way to turn off the linking in the YAML, I can't see anything in the doco for that?
I have a dashboard that's just a full webpage with no controls. So when I click the link I cant go back and have to restart my Pi.
Hopefully I just missed it.
Thanks :)