The variation selector data should be in the font, so this might be a Chromium issue.
Open guoyunhe opened 5 years ago
The variation selector data should be in the font, so this might be a Chromium issue.
@dougfelt I tried with Firefox (force set emoji font to Noto Color Emoji) and get similar result.
In NotoColorEmoji version 2.013 at least the variation selector data for the copyright character was in the font. This table is built from the Unicode data so it should be complete. Copyright is not a new emoji character so it seems unlikely that this problem is due to the character being newer than the data driving these tools. My guess is Chromium and Firefox use custom data to drive font selection around these characters and prioritize the non-emoji versions. I suggest asking on the Chromium lists
Chromium and Firefox do support some emoji variation, like all faces. Maybe they don't have a complete, up to date support.
I made a bug report to Firefox here https://bugzilla.mozilla.org/show_bug.cgi?id=1564193
Their support of emoji variation sequence is from 5 years ago. https://bugzilla.mozilla.org/show_bug.cgi?id=727276
@guoyunhe Copyright should be monochromatic no? Do you have an example where the glyph/emoji should not be monochromatic with "Noto Color Emoji"?
Just to clarify, it's not uncommon to have this font on the system but the default fontconfig to give higher priority to other fonts above this one. Both browsers can indicate what fonts were actually rendered in their dev tools, for example in Chrome's, check the styles computed tab, scroll to the bottom and this is what I get(no custom fontconfig):
Bitstream Vera Sans Mono—Local file(356170 glyphs)
Noto Color Emoji—Local file(2920 glyphs)
Noto Sans Symbols2—Local file(565 glyphs)
DejaVu Sans—Local file(233 glyphs)
Noto Sans Symbols—Local file(63 glyphs)
Noto Sans CJK JP—Local file(57 glyphs)
DejaVu Serif—Local file(6 glyphs)
Source Code Pro—Local file(4 glyphs)
DejaVu Sans Mono—Local file(1 glyph)If the font-family style for the page is changed to Noto Color Emoji, then everything renders as expected(emoji wise, it'll mess up other text/numbers though):
Noto Color Emoji—Local file(196164 glyphs)
Bitstream Vera Sans—Local file(162967 glyphs)Or allow for a regular font to take precedence(that doesn't have glyphs that'd conflict like DejaVu's), such as font-family: "Bitstream Vera Sans", "Noto Color Emoji":
Bitstream Vera Sans—Local file(355255 glyphs)
Noto Color Emoji—Local file(3879 glyphs)Copyright looks like it should be monochromatic for this font? (Perhaps you were seeing a different font rendering this specific glyph, such as DejaVu?)
@polarathene What I mean "monochrome" is that the copyright text sign is solid color, while the copyright emoji sign has gradient and shadow.
https://unicode.org/emoji/charts/full-emoji-list.html#00a9
And Unicode Emoji Presentation Sequence is designed to overcome the disadvantage of fontconfig. Fully Qualified Emoji characters is a different Unicode character that other normal text fonts don't provide, so emoji fonts should have a higher priority than text fonts (if the emoji font supports the feature). https://www.unicode.org/emoji/charts/emoji-variants.html
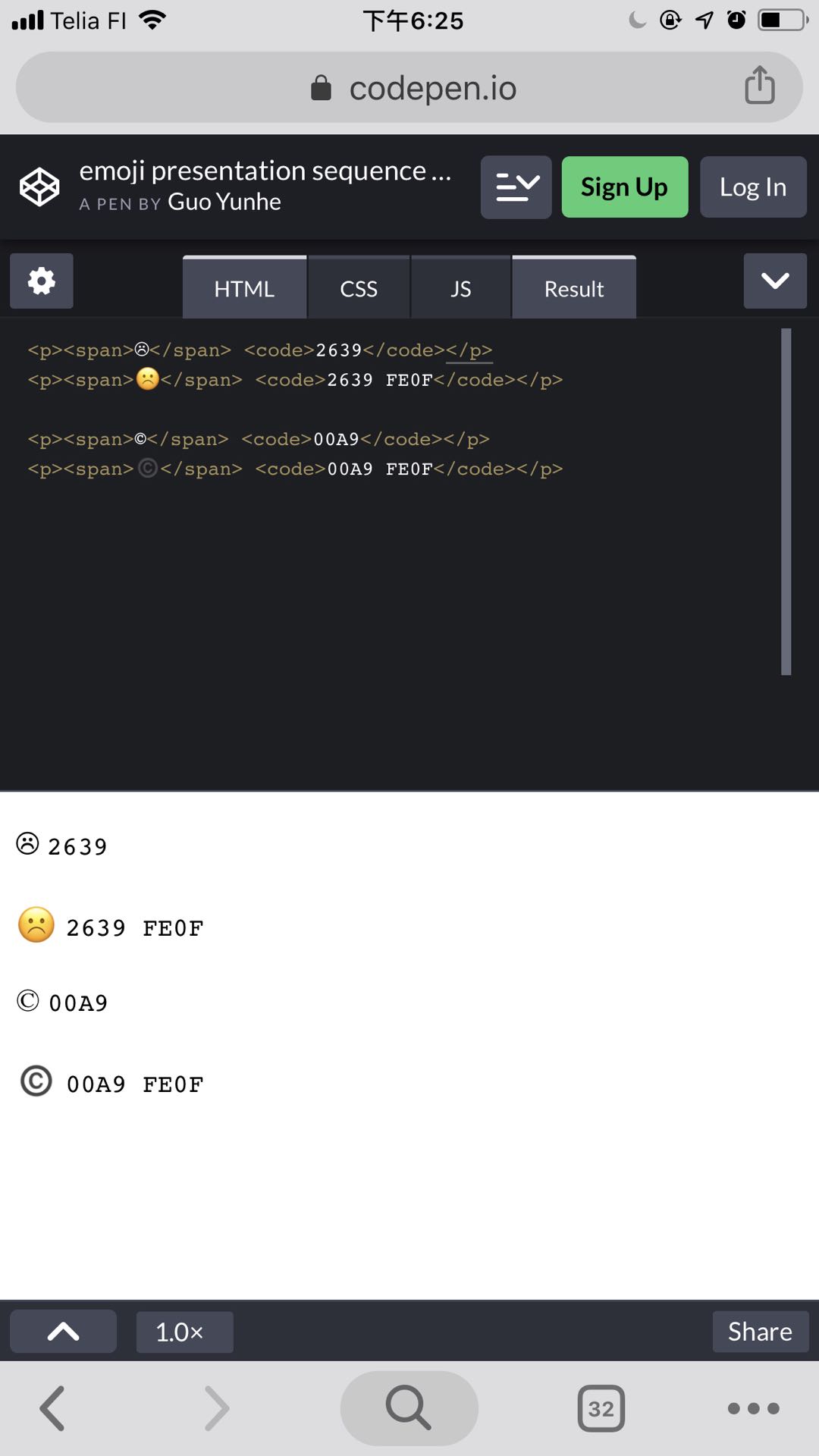
Here is the example for faces: https://codepen.io/guoyunhe/pen/vYBwGGJ

Your codepen on Chrome for me:

Set body font-family to "Noto Color Emoji" on Chrome:

Firefox (about:config emoji font set to "Noto Color Emoji", works on other emoji):

Applying "Noto Emoji Color" to the body:

No custom fontconfig in place, perhaps the codepen did not keep the invisible codepoint?
The copyright emoji is rendering as it should for Noto Color Emoji, here it is in Chrome, had to zoom in to make out the gradient effect:

This is the unicode txt file you originally linked zoomed in(with the font-family adjusted since I haven't setup a custom font config yet)

You might like to check how this renders for you, wikipedia has an emoji table entry that is meant to showcase the variation selectors in use(prefer text vs prefer emoji/color), but with/without Noto Color Emoji my browsers seem to just offer either/or like the screenshots here, no variation. Perhaps fontconfig enables that difference when configured properly?
Tested on Android which doesn't have fontconfig, etc. difference.
Firefox Android:

Chrome Android:

For comparison, Safari iOS 13:

Chrome iOS 13:

I tried Android and can confirm the issue with Chrome Android not rendering the copyright emoji/"color" version, both Firefox Android and Firefox Focus(also Android but different rendering engine) rendered correctly(except for not rendering the plain version even with a VS15(︎), it rendered the emoji one, without gradient).
Lack of gradient I assume is because the gradient appears to be transparency based? That could be due to rendering support for such. Actually, it doesn't appear to be the Noto Color Emoji one on mobile, neither are any in your screenshots.
@guoyunhe Did you try the wikipedia table I linked? It uses VS16(FE0F) for indicating color/emoji presentation as well as VS15(FE0E) for indicating text presentation.
TL;DR: Only Firefox Android appears to render correctly. Linux browsers can probably be corrected with correct fontconfig, otherwise potential browser bug. You can see that even the Android browsers(Chrome and Firefox Focus) are rendering 231B(⌛) in colour instead of black/white text which VS15 should enforce.
For me on Android Chrome, anything in the default emoji/text presentations rendered as their defaults(except the heart which rendered as an emoji), anything with a emoji as the default was unaffected by the VS15, this also included the heart which was rendering as an emoji still. The default text characters did render as emoji with VS16 however:
Chrome Android / Firefox Focus(different rendering engine than Firefox Android):

Firefox Android (renders perfectly!):

Chrome Linux(Defaulting to "Liberation Sans", note the VS16 glyphs differ):

Font breakdown:
In VS16 row, 26A0(⚠️), 2712(✒️), 2764(❤️) switched to "Noto Sans Symbols2", but not 2139(ℹ️), this remained "DejaVu Sans".
NOTE: The glyphs/emoji were copy/pasted from the default/base and VS16 rows, while typing this response the text input renders them all as black/white(in Chrome, Liberation Sans), but the Preview tab shows the VS16 ones render on Github as image/emoji(at least on Linux, that's image replacement, not via a font), while the default/base row remain in their text presentation form.
Write tab:

Preview tab:

Chrome Linux (font-family: "Noto Color Emoji"):

Chrome Linux (font-family: "DejaVu Sans"):
 Note that "DejaVu Sans" seems to lack the glyphs for 231B(⌛), 1F004(🀄), 1F21A(🈚), so those render with the prior mentioned fonts, "DejaVu Sans" just overrides the VS16 row here where it can.
Note that "DejaVu Sans" seems to lack the glyphs for 231B(⌛), 1F004(🀄), 1F21A(🈚), so those render with the prior mentioned fonts, "DejaVu Sans" just overrides the VS16 row here where it can.
Chrome Linux (font-family: "DejaVu Sans", "Noto Color Emoji"):
 Here we can see that "DejaVu Sans" takes priority as defined in the font-family declaration for the table element, and any characters/emoji it cannot cover, the next font "Noto Color Emoji" takes priority, instead of the "Noto Sans Symbols2" fallback that usually does.
Here we can see that "DejaVu Sans" takes priority as defined in the font-family declaration for the table element, and any characters/emoji it cannot cover, the next font "Noto Color Emoji" takes priority, instead of the "Noto Sans Symbols2" fallback that usually does.
Inserting "Noto Sans CJK JP" anywhere into the font-family can prioritize it's rendering, but the VS15/VS16 codepoints seem to have no effect in adjusting priority for "Noto Color Emoji"(so either 1F21A is all text or all color/emoji by one of the fonts).
Note the "about:config" section is set to "Noto Color Emoji" instead of "Mozilla Twemoji" for the default browser emoji font.
Firefox Linux(Defaulting to DejaVu Sans for all text glyphs except 1F21A which is Noto Sans Mono CJK KR, color emoji are Noto Color Emoji):
 The default font is the systems "Bitstream Vera Sans", very little difference between "DejaVu Sans", except for the width of the space character(but only for "default presentation" and "base code point", not sure why).
The default font is the systems "Bitstream Vera Sans", very little difference between "DejaVu Sans", except for the width of the space character(but only for "default presentation" and "base code point", not sure why).
"DejaVu Sans" appears to be prioritized over Noto Color Emoji for the glyphs that it has, but instead of falling back to "Noto Sans Symbols2", we get the browsers default emoji font as the next fallback. Interestingly though, "Noto Sans Mono CJK KR" still has priority in the VS15 row, and this font differs from what Chrome used.
Firefox Linux (font-family: "Liberation Sans"):
 This change allowed "DejaVu Sans" to still render it's text glyph coverage for "base code point" and VS15 rows, but allowed for the browsers emoji font to have priority on VS16, so theoretically, VS15 could render correctly if the assigned font-family had those glyphs?
This change allowed "DejaVu Sans" to still render it's text glyph coverage for "base code point" and VS15 rows, but allowed for the browsers emoji font to have priority on VS16, so theoretically, VS15 could render correctly if the assigned font-family had those glyphs?
Firefox Linux (font-family: "Noto Sans Symbols2"):
 Well that kinda worked, but it also took over the "base code point" row and VS16, not to mention the weird rendering for numbers.
Well that kinda worked, but it also took over the "base code point" row and VS16, not to mention the weird rendering for numbers.
The 2139(ℹ️) still renders as an emoji, because the text version in prior columns is handled by "DejaVu Sans" still, "Noto Sans Symbols2" probably doesn't cover that glyph. Using a font-family of "Noto Color Emoji" or mixing it in with other fonts has the same result as with Chrome.
Firefox Linux (font-family: "Liberation Sans"), "about:config" reset emoji font from "Noto Color Emoji" back to "Mozilla Twemoji":
 Now that's really interesting, rendering is almost perfect, but "Noto Color Emoji" is still taking priority for two VS15 glyphs that they shouldn't be. In Chrome these would usually be "Noto Sans Symbols2"
Now that's really interesting, rendering is almost perfect, but "Noto Color Emoji" is still taking priority for two VS15 glyphs that they shouldn't be. In Chrome these would usually be "Noto Sans Symbols2"
Firefox Linux (font-family: "Liberation Sans", "Noto Sans Mono CJK KR"):
 26A0(⚠), 1F21A(🈚) now take priority in all rows with "Noto Sans Mono CJK KR". This doesn't seem to be any different from "Noto Sans CJK JP" apart from being a differently selected font than what Chrome went with.
26A0(⚠), 1F21A(🈚) now take priority in all rows with "Noto Sans Mono CJK KR". This doesn't seem to be any different from "Noto Sans CJK JP" apart from being a differently selected font than what Chrome went with.
A font assigned via CSS with compatible glyphs/emoji will override regardless of what the selector codepoint requests. If the font lacks the glyph/emoji, a fallback font is selected. The fallback at least with Firefox appears to favour the emoji font in "about:config" when VS16 codepoint is provided with the gylph, with VS15 it appears to defer to the OS.
For firefox(on my specific linux system), "Noto Color Emoji" has higher priority than "Noto Sans Symbols2"(Chrome's choice), this difference might be related to Chrome respecting VS15 codepoint requesting a non-color/text representation font. Similar case for "Noto Sans Mono CJK KR" and "Noto Sans CJK JP", of which these fonts have a higher priority than the prior two(since "Noto Color Emoji" does cover 1F21A(🈚), although this distinction is not clear.
This is the the priority that fontconfig has for looking up 1F21A(🈚):
fc-match -s :charset=1F21A | head -5
NotoSansCJK-Regular.ttc: "Noto Sans CJK JP" "Regular"
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
Vera.ttf: "Bitstream Vera Sans" "Roman"
DejaVuSans.ttf: "DejaVu Sans" "Book"
DejaVuSans-Bold.ttf: "DejaVu Sans" "Bold"And now 231B(⌛):
fc-match -s :charset=231B | head -5
NotoSansSymbols2-Regular.ttf: "Noto Sans Symbols2" "Regular"
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
Vera.ttf: "Bitstream Vera Sans" "Roman"
DejaVuSans.ttf: "DejaVu Sans" "Book"
DejaVuSans-Bold.ttf: "DejaVu Sans" "Bold"Which indicates Chrome is correctly requesting it's fonts from fontconfig for fallback fonts. We can further illustrate that with the coloured version of 231B(⌛️):
fc-match -s :charset=231B:color=true | head -5
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
NotoSansSymbols2-Regular.ttf: "Noto Sans Symbols2" "Regular"
Vera.ttf: "Bitstream Vera Sans" "Roman"
DejaVuSans.ttf: "DejaVu Sans" "Book"
DejaVuSans-Bold.ttf: "DejaVu Sans" "Bold"And to further verify, request with the opposite which VS15 should do:
fc-match -s :charset=231B:color=false | head -5
NotoSansSymbols2-Regular.ttf: "Noto Sans Symbols2" "Regular"
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
Vera.ttf: "Bitstream Vera Sans" "Roman"
DejaVuSans.ttf: "DejaVu Sans" "Book"
DejaVuSans-Bold.ttf: "DejaVu Sans" "Bold"So firefox is not doing that properly. Those two aside, it does demonstrate the default "Bitstream Vera Sans" fallback to "DejaVu Sans", along with correct fallback to the expected emoji font for VS16 row when using "Liberation Sans"
Liberation Sans VS15(?presumably explicit :color=false is equivalent) 2764(❤):
fc-match -s "Liberation Sans":charset=2764:color=false | head -3
DejaVuSans.ttf: "DejaVu Sans" "Book"
DejaVuSans-Bold.ttf: "DejaVu Sans" "Bold"
DejaVuSans-Oblique.ttf: "DejaVu Sans" "Oblique"Liberation Sans VS16 2764(❤️):
fc-match -s "Liberation Sans":charset=2764:color=true | head -3
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
DejaVuSans.ttf: "DejaVu Sans" "Book"
DejaVuSans-Bold.ttf: "DejaVu Sans" "Bold"And just to confirm that the font is unrelated to the firefox VS15 231B(⌛):
fc-match "Liberation Sans":charset=231B:color=false
NotoSansSymbols2-Regular.ttf: "Noto Sans Symbols2" "Regular"@dougfelt You stated here that the font covers VS16(FE0F), does the font itself there also accidentally qualify colour emoji when the glyph is combined with VS15(FE0E)?
Such as the hourglass 231B(⌛), or does the font only have the ability to match for codepoint combinations for validity rather than invalidity?
@polarathene I am not saying that the presentation sequence doesn't work at all. It does work for some emojis but the copyright emoji isn't working. Your test doesn't cover the copyright emoji so I cannot agree with it. And it cannot explain why iOS browsers are all rendering it correctly. In my example, I didn't specify font-family in CSS. Also, I don't have DejaVu Sans or Noto Sans Symbols2 fonts in my system, neither Android or iOS does.
I am reporting this bug to fontconfig https://gitlab.freedesktop.org/fontconfig/fontconfig/issues/179
TL;DR: Some additional observations.
This doesn't appear to be helpful here, but you can find a chart of supporting text/emoji presentation forms for each character/glyph here. It categorizes the wikipedia entries as +EP +EPSq(Emoji Presentation by default) and -EP +EPSq(Text presentation by default). The +EPSq part afaik is where you can provide the VS15(FE0E) or VS16(FE0F) codepoints to present the alternative version(colour or text presentation).
+EP +EPSq(Can user VS15):
-EP +EPSq(Can use VS16):
00A9(©️): https://emojipedia.org/copyright-sign/ 2639(☹️): https://emojipedia.org/white-frowning-face/
Both fall into the -EP +EPSq category. Presumably these are different from color property being true/false, since the +EP -EPSq category(left column in link) can still provide fonts that match both requests..
1F602(😂):
fc-match :charset=1F602:color=true
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
fc-match :charset=1F602:color=false
DejaVuSans.ttf: "DejaVu Sans" "Book"This renders the text(black/white) version with "DejaVu Sans"(😂︎ 😂︎), and the emoji with Firefox emoji font(😂️ 😂️) when using a font-family like "Liberation Sans". For some reason "Bitstream Vera Sans"(if set as the font-family or letting Firefox select it by default as the sans-serif font, it falls back to "DejaVu Sans" and prevents Firefox using the about:config emoji font.
fc-match sans-serif
Vera.ttf: "Bitstream Vera Sans" "Roman"
fc-match sans-serif:charset=1F602:color=true
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
fc-match sans-serif:charset=1F602:color=false
DejaVuSans.ttf: "DejaVu Sans" "Book"
fc-match "Bitstream Vera Sans":charset=1F602:color=true
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
fc-match "Bitstream Vera Sans":charset=1F602:color=false
DejaVuSans.ttf: "DejaVu Sans" "Book"
fc-match "Liberation Sans":charset=1F602:color=true
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
fc-match "Liberation Sans":charset=1F602:color=false
DejaVuSans.ttf: "DejaVu Sans" "Book"
fc-match "Liberation Sans":charset=1F602
DejaVuSans.ttf: "DejaVu Sans" "Book"Seems to have something to do with the default sans-serif vs serif font-family, switching to "Bitstream Vera Serif" also works. If a font-family is defined or no matching font exists, it falls back to serif despite earlier html/body elements being sans-serif(CSS). That seems to enable Firefox to have the opportunity to use it's emoji font.
Joys of fontconfig though, request serif fonts, and get sans-serif and monospace results too as fallbacks:
fc-match -s "Bitstream Vera Serif" | head -20
VeraSe.ttf: "Bitstream Vera Serif" "Roman"
DejaVuSerif.ttf: "DejaVu Serif" "Book"
DejaVuSerif-Bold.ttf: "DejaVu Serif" "Bold"
DejaVuSerif-Italic.ttf: "DejaVu Serif" "Italic"
DejaVuSerif-BoldItalic.ttf: "DejaVu Serif" "Bold Italic"
NimbusRoman-Regular.otf: "Nimbus Roman" "Regular"
MuktiNarrow.ttf: "Mukti Narrow" "Regular"
malayalam.ttf: "malayalam" "Regular"
Sampige.ttf: "Sampige" "Regular"
padmaa-Medium-0.5.ttf: "padmaa" "regular"
NotoSerif-Regular.ttf: "Noto Serif" "Regular"
StandardSymbolsPS.otf: "Standard Symbols PS" "Regular"
DroidNaskh-Regular.ttf: "Droid Serif" "Regular"
Hack-Regular.ttf: "Hack" "Regular"
DejaVuMathTeXGyre.ttf: "DejaVu Math TeX Gyre" "Regular"
DejaVuSans.ttf: "DejaVu Sans" "Book" <<<<<<<<<<<<<<<<
DejaVuSansMono.ttf: "DejaVu Sans Mono" "Book"
NotoSansArmenian-Regular.ttf: "Noto Sans Armenian" "Regular"
SourceCodePro-Regular.otf: "Source Code Pro" "Regular"
NotoSansMono-Regular.ttf: "Noto Sans Mono" "Regular"
fc-match -s "Bitstream Vera Serif":charset=1F602 | head -5
DejaVuSans.ttf: "DejaVu Sans" "Book"
DejaVuSans-Bold.ttf: "DejaVu Sans" "Bold"
DejaVuSans-Oblique.ttf: "DejaVu Sans" "Oblique"
DejaVuSans-BoldOblique.ttf: "DejaVu Sans" "Bold Oblique"
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
fc-match -s "Bitstream Vera Serif":charset=1F602:color=true | head -5
NotoColorEmoji.ttf: "Noto Color Emoji" "Regular"
DejaVuSans.ttf: "DejaVu Sans" "Book"
DejaVuSans-Bold.ttf: "DejaVu Sans" "Bold"
DejaVuSans-Oblique.ttf: "DejaVu Sans" "Oblique"
DejaVuSans-BoldOblique.ttf: "DejaVu Sans" "Bold Oblique""DejaVu Sans" is used as fallback for the text glyphs, but as mentioned something is different there to let the browser make a choice to use it's preferred emoji font. If I change "about:config" "font.name-list.emoji" to "DejaVu Serif" or "Bitstream Vera Serif", Twemoji emoji still render. If I set it to "DejaVu Sans" or "Noto Color Emoji" it'll use those glyphs/emoji.
As for the VS15 row with the two "Noto Color Emoji" being used, perhaps this is due to the font not specifying if it's color or not:
fc-match -b "Noto Color Emoji" | grep "color"
color: DontCare(s)So Firefox might think that's appropriate over "Noto Sans Symbols2" despite the VS15 codepoint.
"Noto Sans Mono CJK KR" instead of "Noto Sans CJK JP" I still cannot figure out.
On topic(kinda), Twitter specifically avoids rendering certain glyphs/emoji with VS16 for graphical representation, and keeps them as text:
In practice, Twitter emojifies bare -EP +EPSq, and ignores ©®™ even with FE0F. - Source Tweet
@guoyunhe
the copyright emoji isn't working.
I showed that it works when the font-family is forced to "Noto Color Emoji". So the browser can render it, there's nothing wrong with the font based on my investigations here.
The issue is to do with how the fall back font is handled. If the default font being used(defined by the browser or assigned by developer in CSS) includes that copyright glyph(which is likely), then it'll take priority afaik and not reference any other font for an alternative.
Just look at the screenshots I've provided that confirm that. I have entered all 3 forms of copyright(© ©︎ ©️ / © ©︎ ©️ / © ©︎ ©️), these all render the same in my desktop linux and android browsers, including Firefox Android, which is the only one of the lot to render the Wikipedia table above correctly. I tested the copyright variations in your codepen.
Your test doesn't cover the copyright emoji so I cannot agree with it.
Do you want to see a screenshot of them looking the same? Seemed rather redundant.
And it cannot explain why iOS browsers are all rendering it correctly.
Sure it can. What is the default font used on iOS browsers? Is it likely to be different from Windows or Linux? That's probably why, your codepen didn't specify a generic font, I just checked via desktop browser, and no font is used within the "result" section/iframe. It was using the default font by the browser.
Makes sense now why it's only working on the one OS/platform for you with both browsers and none on the others?
Chances are, either the default font lacks the copyright glyph and falls back, or that platform handles the VS16 differently than others(sort of like how on Linux there is fontconfig to find the fallback font for a missing glyph.
I don't think this is an issue with Noto, just that iOS handles it's Apple Emoji on it's own platform differently, or it doesn't include this glyph in the default font, which from my experiments above shows a fallback font with the glyph is selected for the appropriate VS15/VS16 codepoint(ignoring the VS15 result in Firefox with the two Noto Color Emoji, that's likely a fontconfig issue, potentially due to the color property/boolean being neither true/false).
In my example, I didn't specify font-family in CSS. Also, I don't have DejaVu Sans or Noto Sans Symbols2 fonts in my system, neither Android or iOS does.
If you're on Linux, many distro default to Bitstream Vera with DejaVu as fallback. Might be different with Ubuntu. Use the browser dev tools to inspect what font(s) are being used.
Firefox dev tools -> Fonts tab(next to computed styles tab) Chrome dev tools -> Computed styles tab, scroll down to the bottom.
Note that these may return different results depending on what HTML element is selected, so make sure you have the one containing the text selected.
You can also run queries with fc-match like I have, plenty of examples above in this issue thread to reference. See what fonts are used for a glyph/codepoint(you can't query with the modifier VS15/VS16 codepoint afaik, and the query seems to default to :color=false, not the default presentation/color value).
For Android, the default font probably contains the copyright glyph, perhaps it includes the 2639(☹️) emoji as a plain glyph too? In which case the platform might intentionally be restricting the symbol to text representation by default, similar to Twitter handling such symbols.
@guoyunhe Try this with your codepen on Android:
html {font-family: serif, "Noto Color Emoji";} That should make the first 2639(☹) render as the emoji version 2639(☹️/☹️), and no difference to the copyright characters.
Now remove the default serif(or try with sans-serif if you like, this seems to be the difference between firefox and chrome) font, and the copyright characters should change to the Noto Color Emoji VS16 version for both. What this shows, is that Roboto was used to provide the copyright glyph by default, as mentioned.
The fallback for the 2639(☹) appears to be "Noto Sans Symbols"(no 2), if you apply that font, you'll see both versions become this, even though you have one defined with VS16 codepoint to ask for colour. So you see, it's all about the font ordering/priority for fallback fonts.
For the copyright symbol, both serif/sans-serif(whichever font is used by default for those on Android, I have no idea) appears to have the copyright glyph, so takes priority, no other font is used.
Chrome Android (doesn't render perfectly):
Firefox Android (renders perfectly):
It's very hard to know what the screenshots contain. But I'll guess these are codepoints missing the fully qualified U+FE0F suffix. In that case, Chrome renders the correct value and Firefox is converting to Emoji the non-fully-qualified version.
On Tue, Sep 3, 2024 at 10:41 AM prakashDiana @.***> wrote:
Chrome Android (doesn't render perfectly): Screenshot_20240903-093727.png (view on web) https://github.com/user-attachments/assets/207713d7-738c-48f5-a8a5-3c71cb9a4620 Firefox Android (renders perfectly): Screenshot_20240903-094025.png (view on web) https://github.com/user-attachments/assets/a7b8f116-e7bc-40b1-9889-335fd17c2d91
— Reply to this email directly, view it on GitHub https://github.com/googlefonts/noto-emoji/issues/266#issuecomment-2326707013, or unsubscribe https://github.com/notifications/unsubscribe-auth/AACY4ALNIP6YTH4LBZRLPRDZUXDAVAVCNFSM6AAAAABNSJRCEKVHI2DSMVQWIX3LMV43OSLTON2WKQ3PNVWWK3TUHMZDGMRWG4YDOMBRGM . You are receiving this because you are subscribed to this thread.Message ID: @.***>
-- Tomás Roggero https://tomasroggero.com
@prakashDiana apologies for density but I'm not quite following. As far as I know Noto Color Emoji supports all emoji sequences recommended for general interchange up to Emoji 15.1, inclusive.
Could you clarify what codepoint sequence(s) produce the wrong results on what environments and what the expected result is?
https://unicode.org/Public/emoji/12.0/emoji-test.txt
I found in Linux + Chromium, some emoji are still monochrome even if with
\uFE0Fvariation sequence, like copyright sign ©️