Hi there,
Thanks for the issue! Can you try this with the latest version of Ionic? There have been a few navigation/animation fixes that have gone in since 4.0.
If you are still encountering the issue after updating, can you provide a repository with the code required to reproduce this issue?
Thanks!







Bug Report
Ionic version: [x] 4.0.0
Current behavior: Having an ionic 4 app with Angular, and navigating to different pages by the use of Angular's Router causes a strange flickering in which you can see the previous page you were at while the new page is coming into the view.
All pages have a matching module for lazy loading, and one module may render more than one page component, resulting on a nested structure of ion-router-outlets
Expected behavior:
The navigation should happen with a clean transition, not flickering to the previous page
Steps to reproduce:
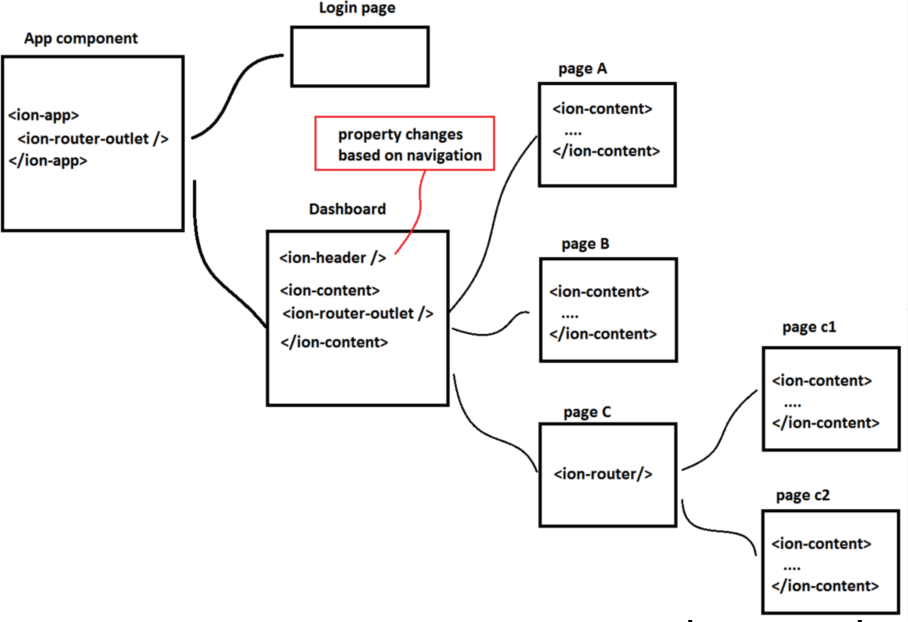
The main app component has the ion-app tag and a main ion-router-outlet. which will show the main page, either login or dashboard.
When showing the dashboard, it has a ion-content tag that then renders another ion-router-outlet which will show the specific content for the page you are at.
All pages are defined with a module soy the lazy load, some of them have further pages so they have extra ion-router-outlets
Related code:
App component
which renders Dashboard page
which renders a specific feature page, if there's no further navigation, then the code for the page goes there, but if there are extra pages you may navigate to from that point, then I have an extra router-outlet and based on routing the code of the proper page is render
Other information:
Ionic info: