Como vimos en el último paso, un Submenú acepta como children cualquier bloque del Store Framework.
A partir de este entendimiento, podemos mejorar la configuración del Menú realizada en la actividad anterior, aumentando su contenido utilizando Flex Layout.
Actividad
De acuerdo con lo que se practicó en la actividad anterior y lo que se aprendió sobre Flex Layout, apliquemos Flex Layout en el Submenú de Major Appliance.
En el archivo menu.jsonc, remueva el bloque de código en que son definidos vtex.menu@2.x:submenu#major y suyos hijos. Este bloque será declarado en un nuevo archivo pronto:
Crea el archivo menu-flex.jsonc, el bloque de código arriba necesita estar en esto archivo; flex-layout.row#major estará en la lista de children del bloque vtex.menu@2.x:submenu#major y defina como:
Ahora tenemos que declarar los bloques definidos en flex-layout.row#major. Para comenzar, declare el bloque flex-layout.col#menu con vtex.menu@2.x:menu#major como children.
Haga lo mismo para el bloque flex-layout.col#img, declarándolo con image#menu y rich-text#header como children y las siguientes props:
Menú avanzado con Flex Layout
:sparkles: Branch: menuflex
Introducción
Como vimos en el último paso, un Submenú acepta como children cualquier bloque del Store Framework.
A partir de este entendimiento, podemos mejorar la configuración del Menú realizada en la actividad anterior, aumentando su contenido utilizando Flex Layout.
Actividad
De acuerdo con lo que se practicó en la actividad anterior y lo que se aprendió sobre Flex Layout, apliquemos Flex Layout en el Submenú de Major Appliance.
En el archivo
menu.jsonc, remueva el bloque de código en que son definidosvtex.menu@2.x:submenu#majory suyos hijos. Este bloque será declarado en un nuevo archivo pronto:Crea el archivo
menu-flex.jsonc, el bloque de código arriba necesita estar en esto archivo;flex-layout.row#majorestará en la lista de children del bloquevtex.menu@2.x:submenu#majory defina como:Ahora tenemos que declarar los bloques definidos en
flex-layout.row#major. Para comenzar, declare el bloqueflex-layout.col#menuconvtex.menu@2.x:menu#majorcomo children.Haga lo mismo para el bloque
flex-layout.col#img, declarándolo conimage#menuyrich-text#headercomo children y las siguientes props:Por último, declaremos el
image#menupasado como children en el último paso. Para esto, use el siguiente código::information_source: Recuerde acceder a la documentación del Flex Layout y del Menú si tiene alguna duda durante la actividad.
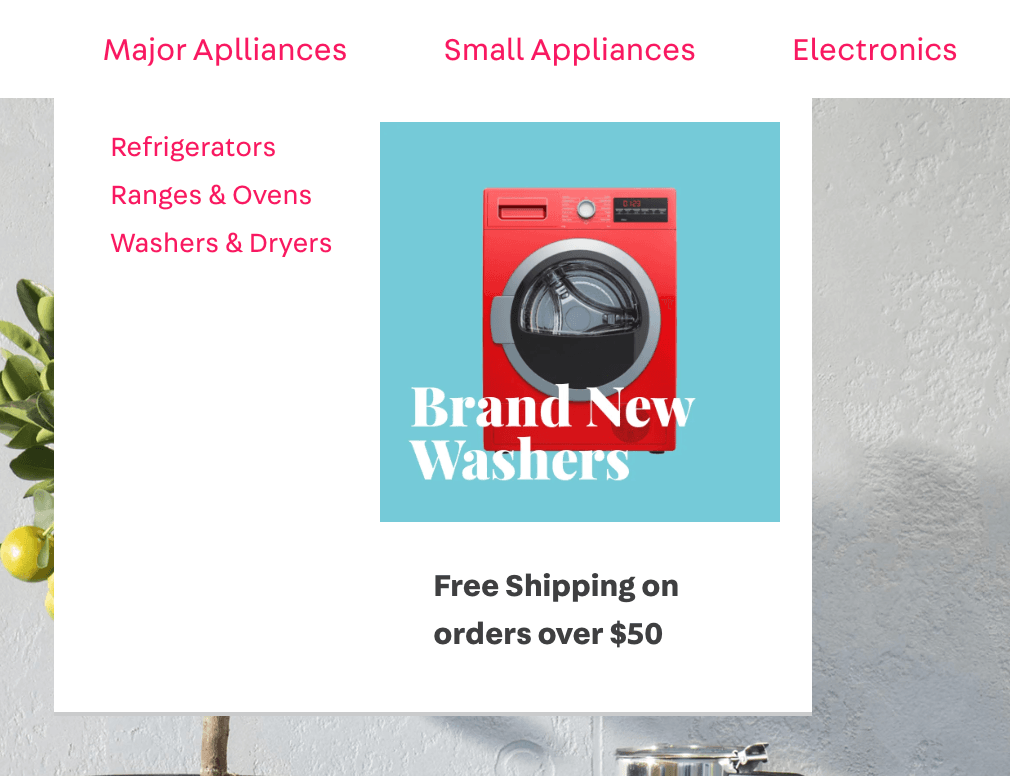
Resultado esperado:
:no_entry_sign: ¿Perdido?
¿Hay algún problema con este paso? ¿Qué tal si nos envía un feedback? :pray:
Crear feedback
Si aún tiene alguna duda sobre cómo enviar su respuesta, puede revisar aquí.