Need to add this to tsconfig.es5.json "allowSyntheticDefaultImports": true
Closed sishuoyang closed 7 years ago
Need to add this to tsconfig.es5.json "allowSyntheticDefaultImports": true
Same problem, @sheldonyss that does not works!
My workarround:
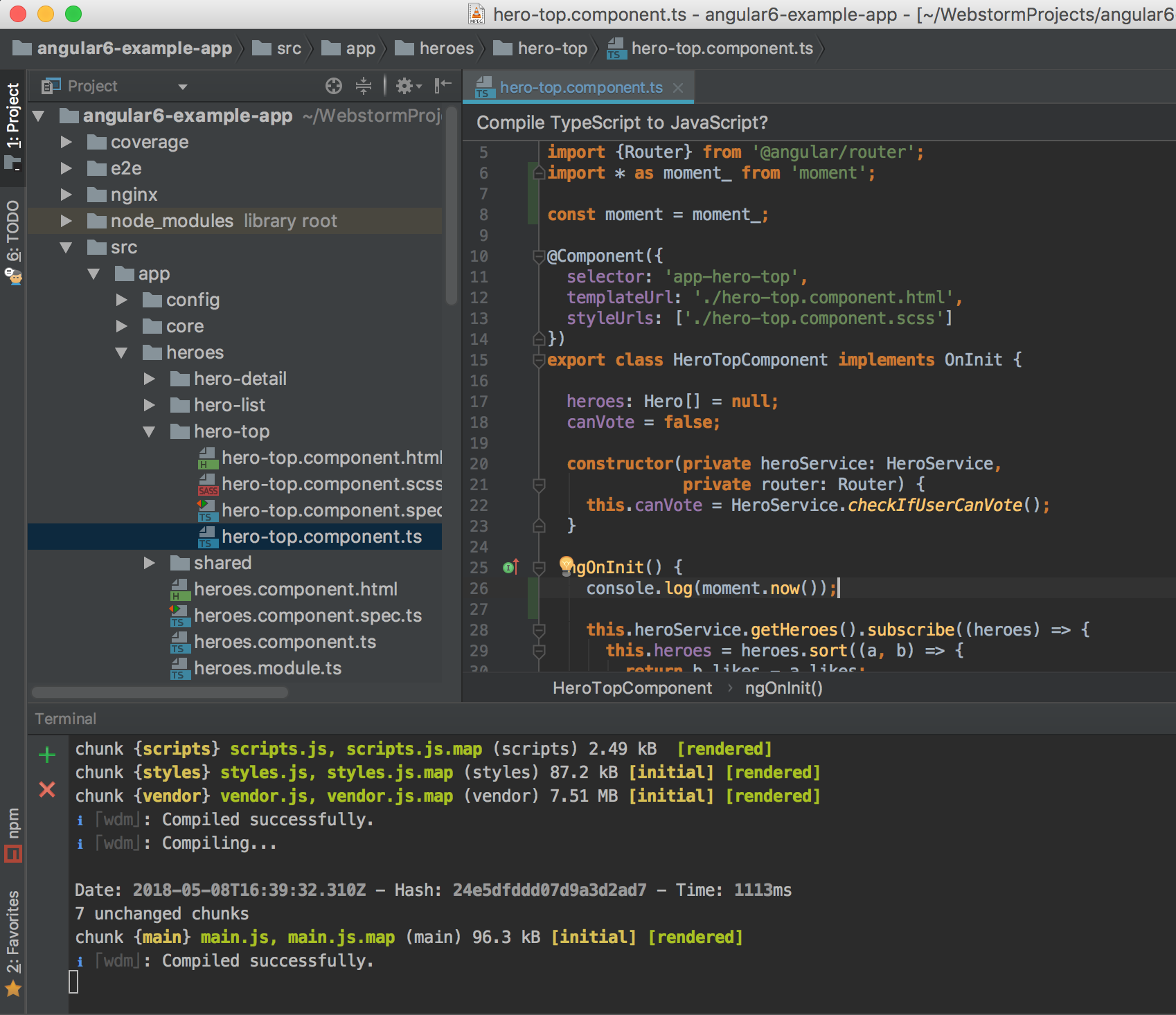
import * as moment_ from 'moment';
const moment = moment_;:)
Wow, thanks @Ismaestro. Really wondering how you found that out... :D
With Angular 6 this workaround no longer works. Why is moment such a pain in the butt to work with in Angular applications!
import * as moment from 'moment'; const moment = moment;
Cannot call a namespace ('moment') Error: Cannot call a namespace ('moment')
edit: I retract my statement. After testing in a fresh project everything worked fine.
Hi @logic01 , for me it's working with v6, here. What versions are you using? (ng -v)

You are correct, it does appear to work. After testing in a fresh Angular 6 project + Library project everything worked fine. I must have made a mistake in my upgraded project.
It still seems like moment is the odd man out when it comes to importing but at least it's working. Moment is such a useful library.
👍 Yes moment save my days when I have to work with dates...
@Ismaestro @logic01 — Thank you for the update 👍
This workaround worked for us with Angular 6, but now broken again in Angular 7.
I'm having the same issue as @KissBalazs with Angular 7
this same issue pops up with import * as format from 'date-fns/format'; and the solution is the same:
import * as format_ from 'date-fns/format';
const format = format_;What is special about moment and date-fns that typescript chokes like this? Like someone said earlier, I thought TS was a superset of JS?
import * as moment_ from "moment";
const moment = moment_;works for me on a fresh build for an angular 7 project
FWIW, I ran into a similar problem, and solved it by adding
"esModuleInterop": true,to my tsconfig.json. That lets you just import library from "library" from CommonJS libraries, instead of import * as library from 'library', and seems to be a little more forgiving to libraries that otherwise give Typescript trouble
My workarround:
import * as moment_ from 'moment'; const moment = moment_;:)
thank you so much, awesome solution
On a project I'm working on we had luck importing 'moment' like this:
import moment, {Moment} from 'moment';
Tests run fine, and the command ng build <project> builds fine.
The setup we're working in is as follows:
My library uses moment
import * as moment from 'moment'.When I run
gulp compileI hit this error.Error: Cannot call a namespace ('moment') at error (C:\SourceCodeNew\IndConsoleSvcProxy\node_modules\rollup\dist\rollup.js:185:14) at Module.error (C:\SourceCodeNew\IndConsoleSvcProxy\node_modules\rollup\dist\rollup.js:8170:3) at CallExpression.bind (C:\SourceCodeNew\IndConsoleSvcProxy\node_modules\rollup\dist\rollup.js:6324:17) at eachChild.child (C:\SourceCodeNew\IndConsoleSvcProxy\node_modules\rollup\dist\rollup.js:5674:34) at keys.forEach.key (C:\SourceCodeNew\IndConsoleSvcProxy\node_modules\rollup\dist\rollup.js:5685:5) at Array.forEach (native) at ConditionalExpression.eachChild (C:\SourceCodeNew\IndConsoleSvcProxy\node_modules\rollup\dist\rollup.js:5678:13) at ConditionalExpression.bind (C:\SourceCodeNew\IndConsoleSvcProxy\node_modules\rollup\dist\rollup.js:5674:8) at eachChild.child (C:\SourceCodeNew\IndConsoleSvcProxy\node_modules\rollup\dist\rollup.js:5674:34) at keys.forEach.key (C:\SourceCodeNew\IndConsoleSvcProxy\node_modules\rollup\dist\rollup.js:5685:5)This SO post suggesting change the import to
import moment from 'moment'but it doesn't work for me because I hit another errorModule '"C:/SourceCodeNew/IndConsoleSvcProxy/node_modules/moment/moment"' has no default export.