Mark
Open lin-xin opened 7 years ago
Mark
Mark
mark an use it
Mark
Mark
M
M
M
Mark
M
Mark
mark
m
mark
mark
Mark!
mark
mark
thx.It helps a lot.
thx
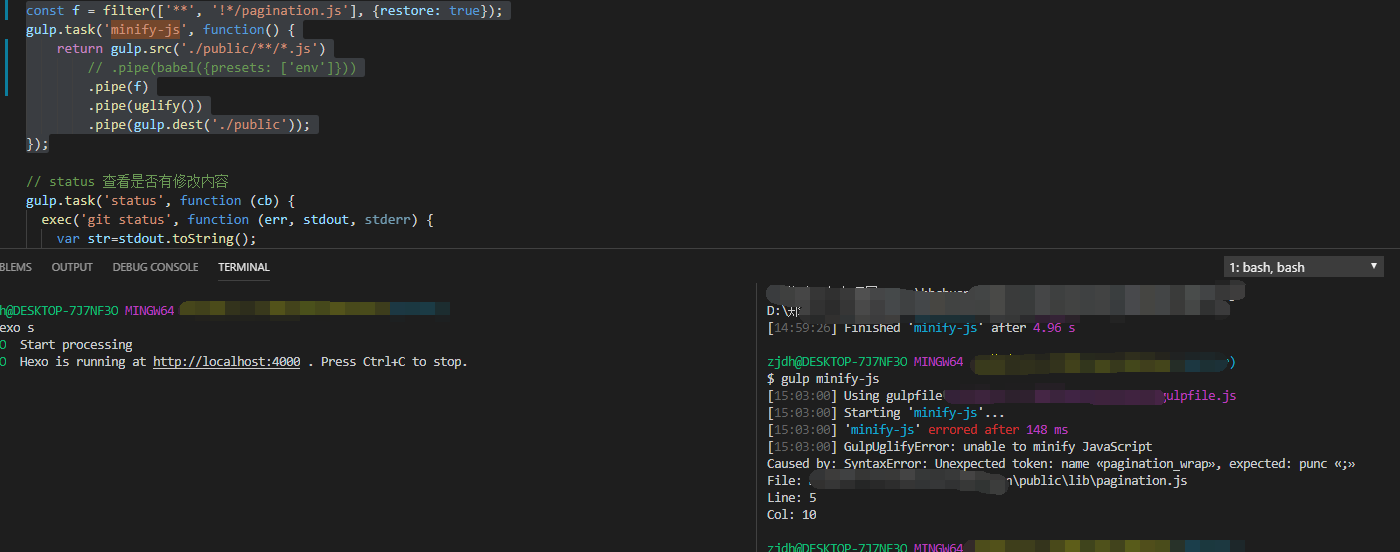
const f = filter(['**', '!*/pagination.js'], {restore: true}); gulp.task('minify-js', function() { return gulp.src('./public/**/*.js') // .pipe(babel({presets: ['env']})) .pipe(f) .pipe(uglify()) .pipe(gulp.dest('./public')); });我想把public文件夹中的pagination.js过滤掉,但是这样写,pagination.js还是会被处理和压缩,这是什么原因呢?和windows系统有关系吗?

const f = filter(['**', '!*/pagination.js'], {restore: true}); gulp.task('minify-js', function() { return gulp.src('./public/**/*.js') // .pipe(babel({presets: ['env']})) .pipe(f) .pipe(uglify()) .pipe(gulp.dest('./public')); });我想把public文件夹中的pagination.js过滤掉,但是这样写,pagination.js还是会被处理和压缩,这是什么原因呢?和windows系统有关系吗?
读取js和压缩后的js文件放在同一个目录可能会存在问题
你可以这样写
gulp.task('minify-js', function() {
return gulp.src(['./public/**/*.js', '!./public/**/pagination.js'])
.pipe(uglify())
.pipe(gulp.dest('./otherFolder'))
})谢谢 @touxing
gulp的官方定义非常简洁: 基于文件流的构建系统 。通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理。利用 Node.js 流的威力,你可以快速构建项目并减少频繁的 IO 操作。Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作。
匹配符 *、**、!、{}
文件操作
del (替代gulp-clean)
gulp-rename
描述:重命名文件。
gulp-concat
描述:合并文件。
gulp-filter
描述:在虚拟文件流中过滤文件。
压缩
gulp-uglify
描述:压缩js文件大小。
gulp-csso
描述:压缩优化css。
gulp-html-minify
描述:压缩HTML。
gulp-imagemin
描述:压缩图片。
gulp-zip
描述:ZIP压缩文件。
JS/CSS自动注入
gulp-autoprefixer
描述:自动为css添加浏览器前缀。
查看更多配置:options
更多浏览器版本:browsers
gulp-useref
描述:解析构建块在HTML文件来代替引用未经优化的脚本和样式表。
替换之后的index.html中就会变成:
gulp-rev
描述:给静态资源文件名添加hash值:unicorn.css => unicorn-d41d8cd98f.css
gulp-rev-replace
描述:重写被gulp-rev重命名的文件名。
gulp-html-replace
描述:替换html中的构建块。
替换之后的index.html中就会变成:
流控制
gulp-if
描述:有条件地运行一个任务。
工具
gulp-load-plugins
描述:从包的依赖和附件里加载gulp插件到一个对象里给你选择。
gulp-sass
描述:编译sass。
gulp-babel
描述:将ES6代码编译成ES5。