按道理这就是个样式设置,组件不太可能影响到的,我找一个iphonex试一下
Closed wkl007 closed 5 years ago
按道理这就是个样式设置,组件不太可能影响到的,我找一个iphonex试一下
 我试了,没出现问题,我把 代码加到例子9了,你参考一下,我猜测你的样式有可能搞错了
我试了,没出现问题,我把 代码加到例子9了,你参考一下,我猜测你的样式有可能搞错了
好,我试试
发现padding-bottom: env(safe-area-inset-bottom)就有这种问题,bottom: env(safe-area-inset-bottom)这样就没有问题了。
.btn {
position: fixed;
right: 0;
bottom: 0;
left: 0;
height: 100px;
color: #fff;
text-align: center;
background: orange;
padding-bottom: env(safe-area-inset-bottom);
// bottom: env(safe-area-inset-bottom);
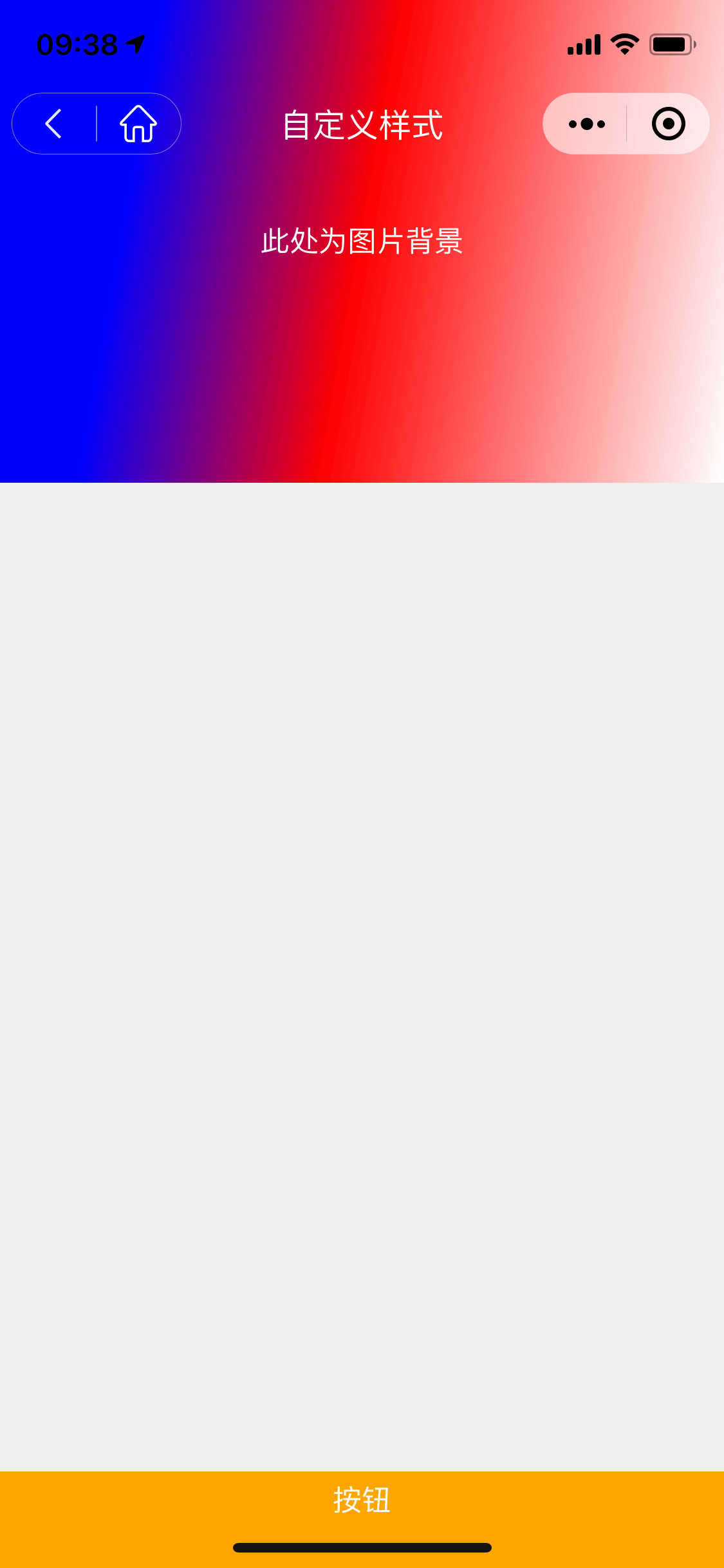
}使用padding-bottom: env(safe-area-inset-bottom);

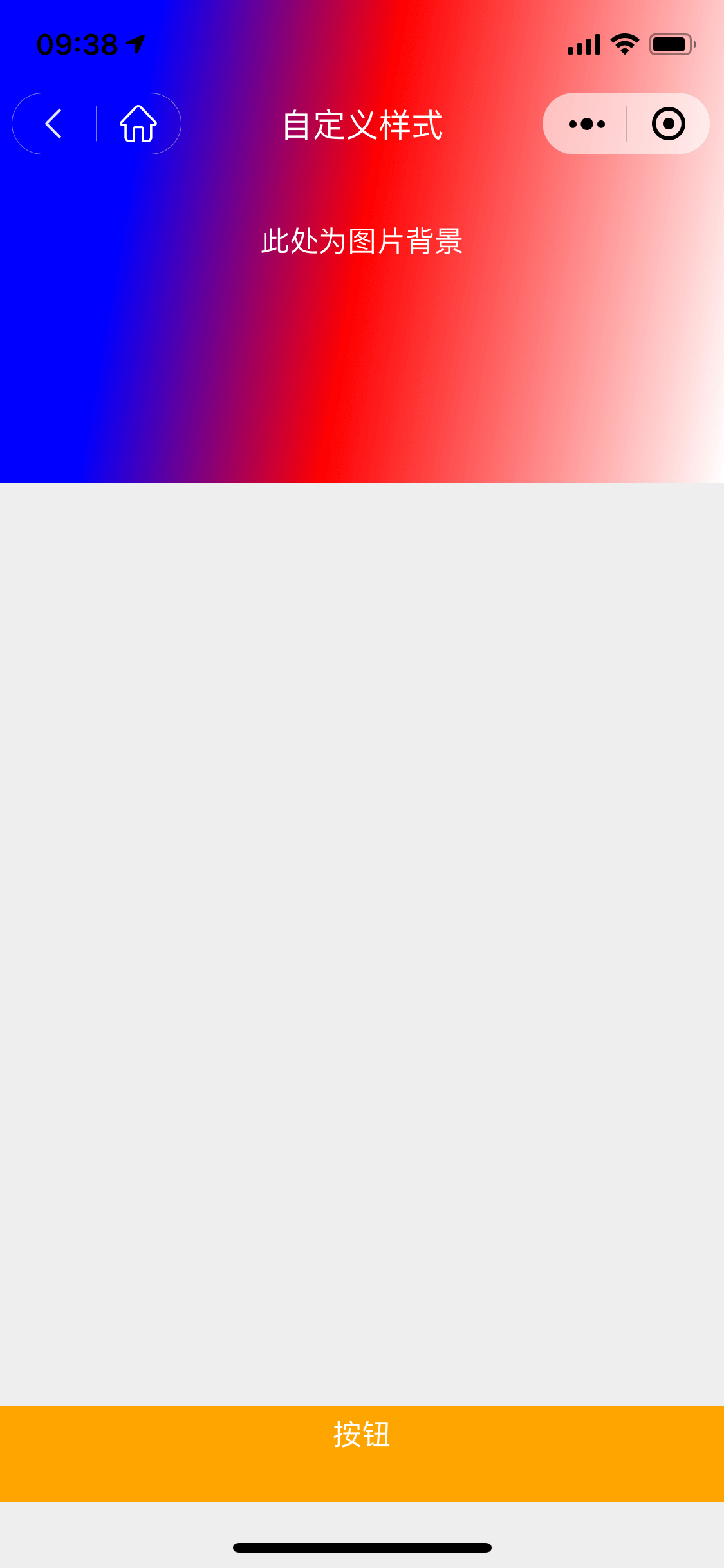
使用bottom: env(safe-area-inset-bottom);

你没理解透彻布局,padding-bottom并不会影响absolute布局的
用的是fixed布局呀,iPhoneX适配问题?
都一样 只要是定位,都是从元素最边缘开始的 包括padding-bottom
使用该组件后padding-bottom: env(safe-area-inset-bottom)在iphoneX设备下不生效了,不使用是正常的。