Design Resources Template
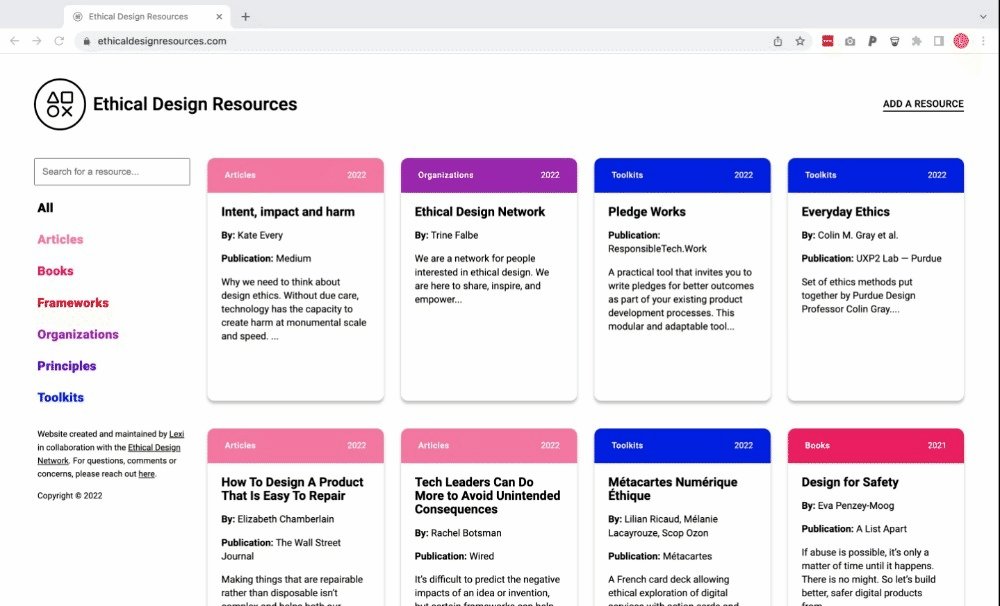
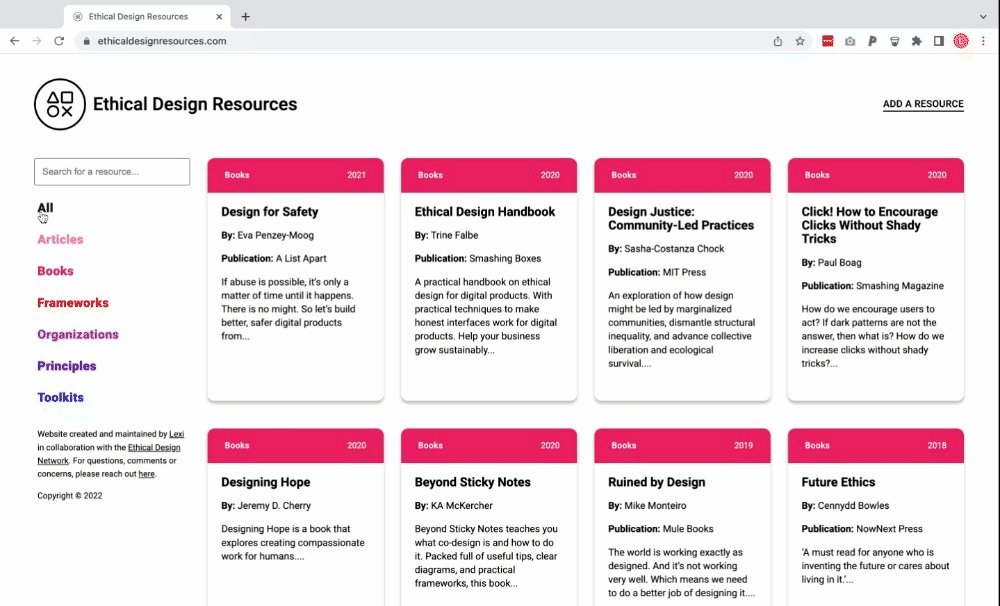
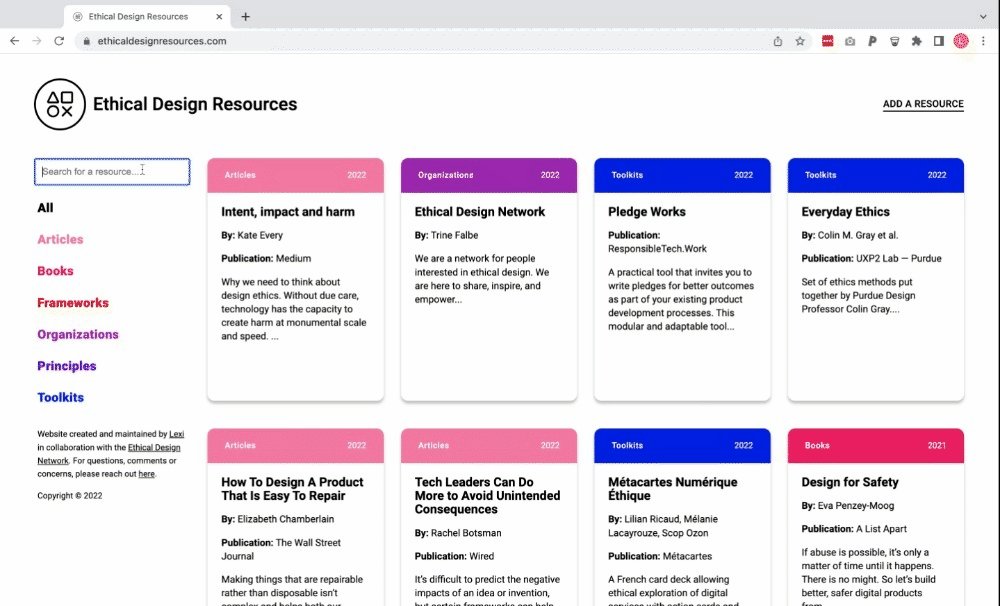
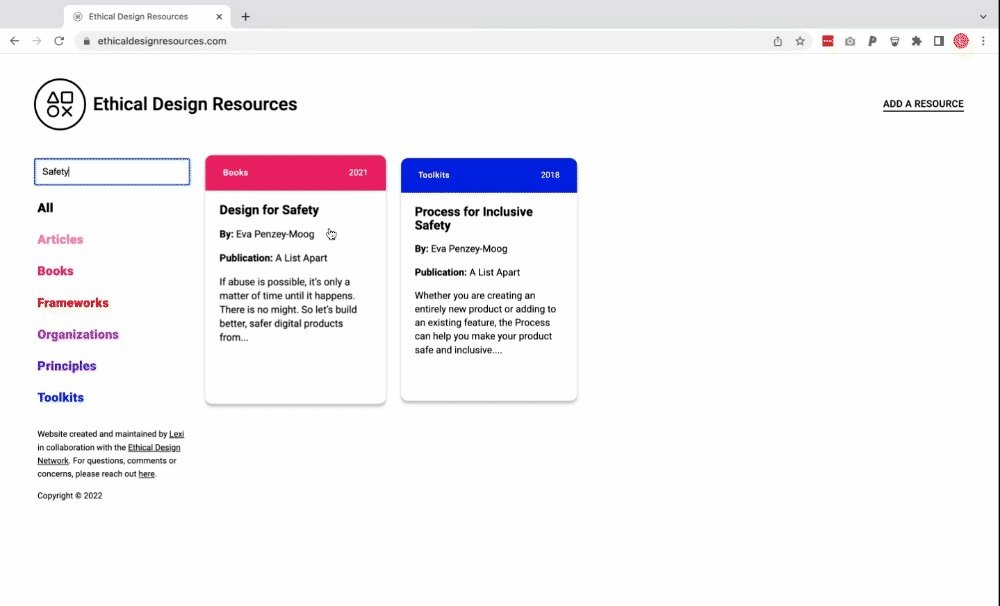
Ethical Design Resources was created by Lexi Namer using HTML, CSS, and JS and Google Sheets as a JSON database. It is hosted on Github Pages using a Google Domains URL. This template and guide was set up after multiple requests from people wanting to create a resource website of their own. This is an open access project and duplications and modifications are encouraged and allowed.
If you find this site helpful and create something, I'd love to hear about it!

Step-By-Step Instructions
What You Need
Setting up a site does require editing code but screenshots and step-by-step instructions are included to make it easier to set up. The beauty of this format is that once the initial site is set up and working, you don't have to touch the code again. Adding new resources or categories on the Google Sheet will automatically update the website.
- Github.com account
- Google.com account
- Custom domain name (optional)
Setting Up the Google Files
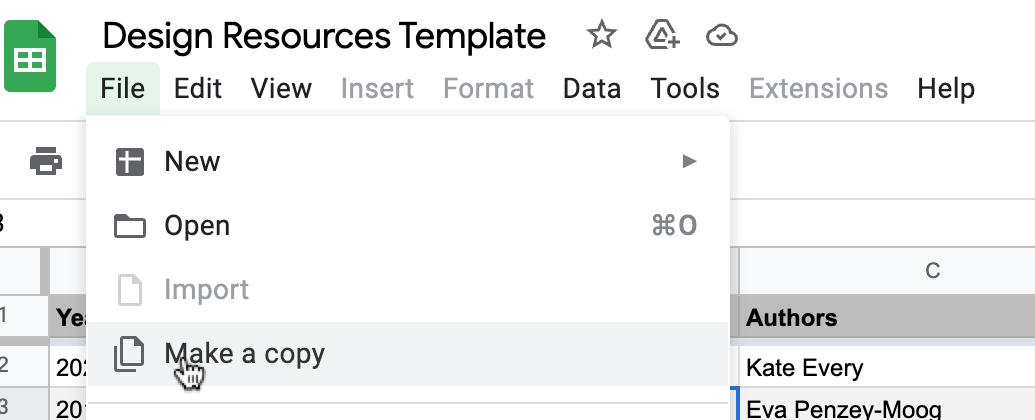
1 • Go to File and Make a Copy of the Design Resources Template Google Sheet

2 • Change the document title but DO NOT CHANGE THE COLUMN NAMES
3 • Create a Google Form for additional submissions (here is ours for inspo)
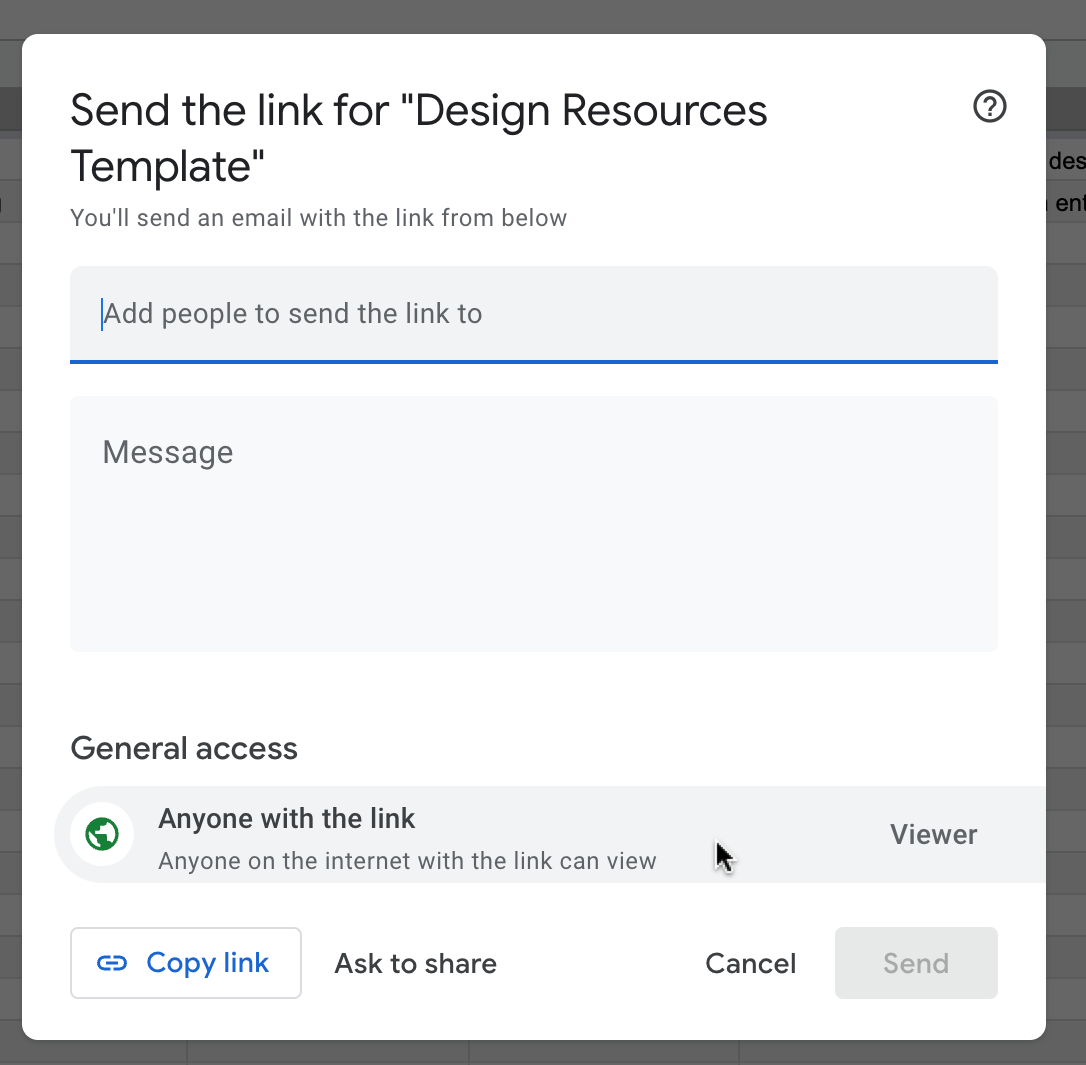
4 • Click Share and change so that Anyone with the Link can view on both files

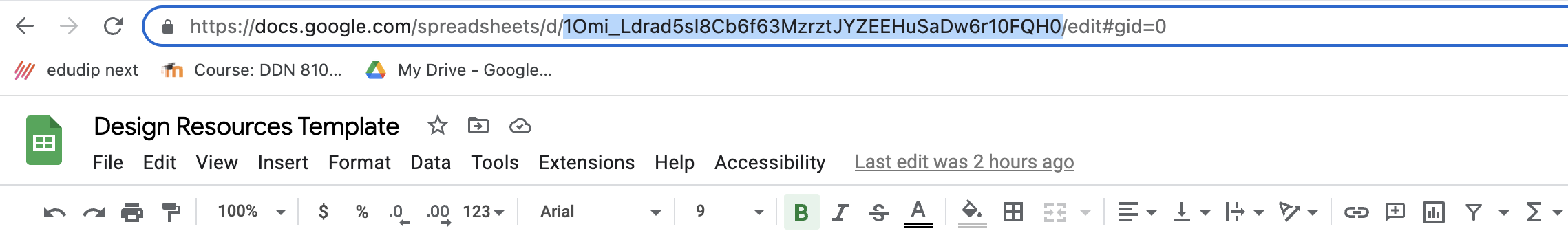
5 • Copy the Google Sheet Page ID from the URL

Get an API key from Google
You need to get an API key from Google in order to make the Google Sheet be accessible in the data format needed to be read by the website. Here is some additional information on API Keys.
1 • Sign into Google and go to your account credentials page
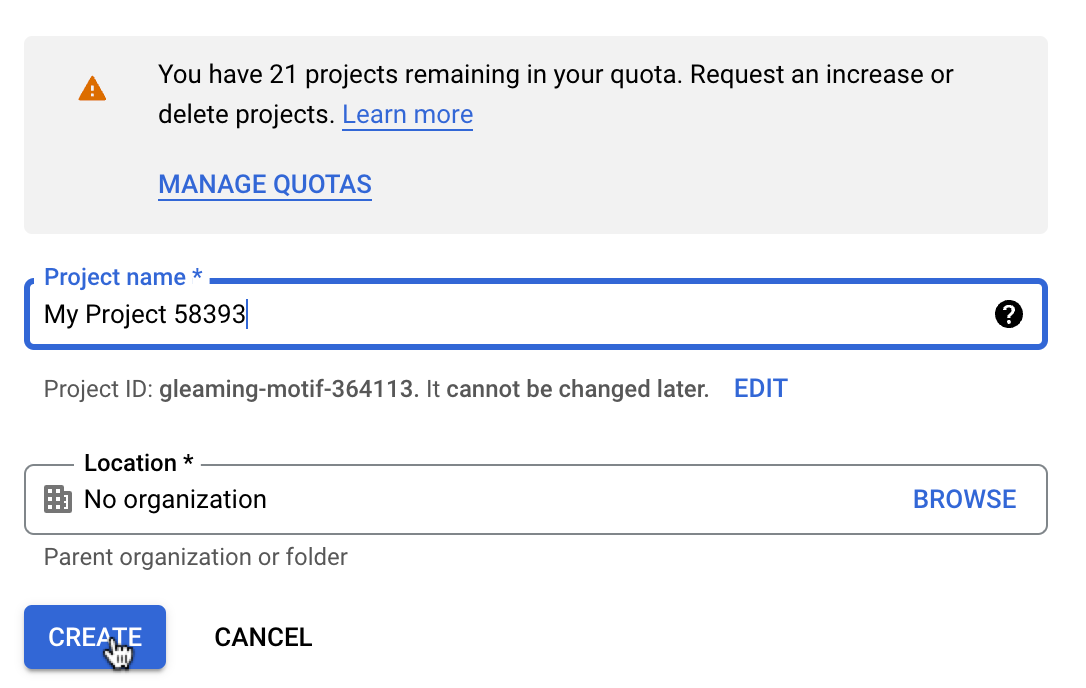
2 • Create a New Project and give it any name you want

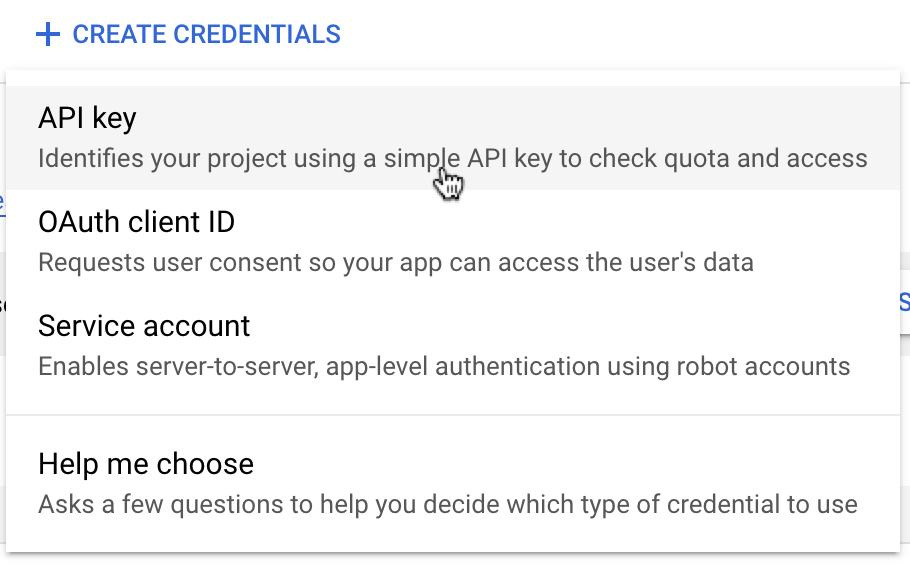
3 • Click on Create Credentials and select API Key

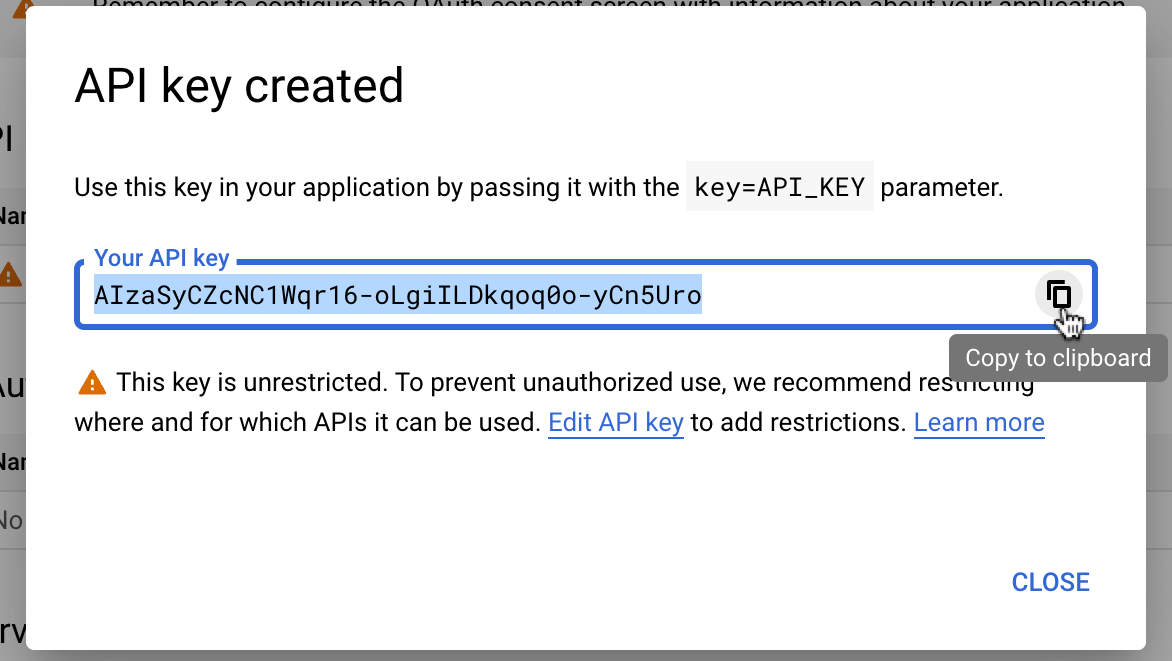
4 • Once the API is created, copy to clipboard and save it somewhere for later use

Duplicate the Github repo from the template
Github is a website and cloud-based service that helps developers and others store and manage their code, as well as track and control changes to their code. A repository is a place that contains all of your project's files and each file's revision history.
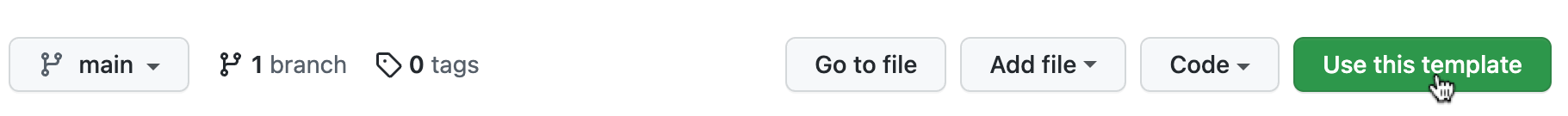
1 • Go to the Github Template and select Use this Template

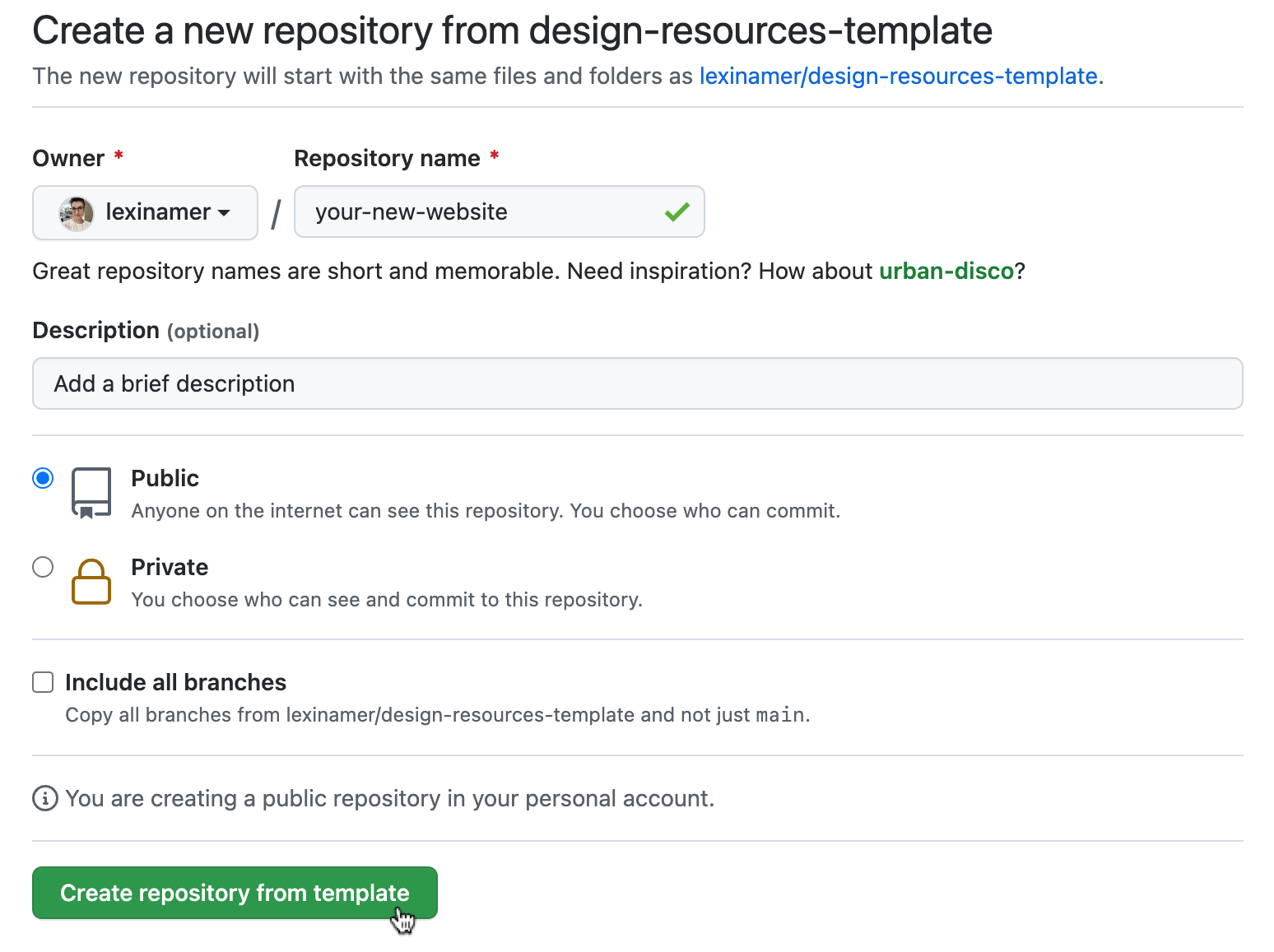
2 • Give your project a name and click Create repository from template

Set up the Files
In order to make your website work, you must edit some of the files and replace the placeholder data with your project information. All of these edits can be made directly on your Github repo.
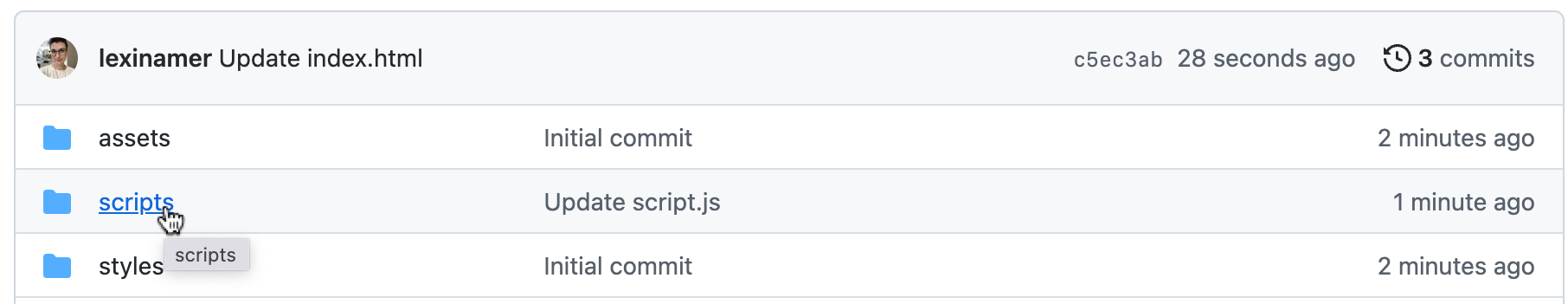
1 • From the root of your repo, click the Scripts folder and select the script.js file

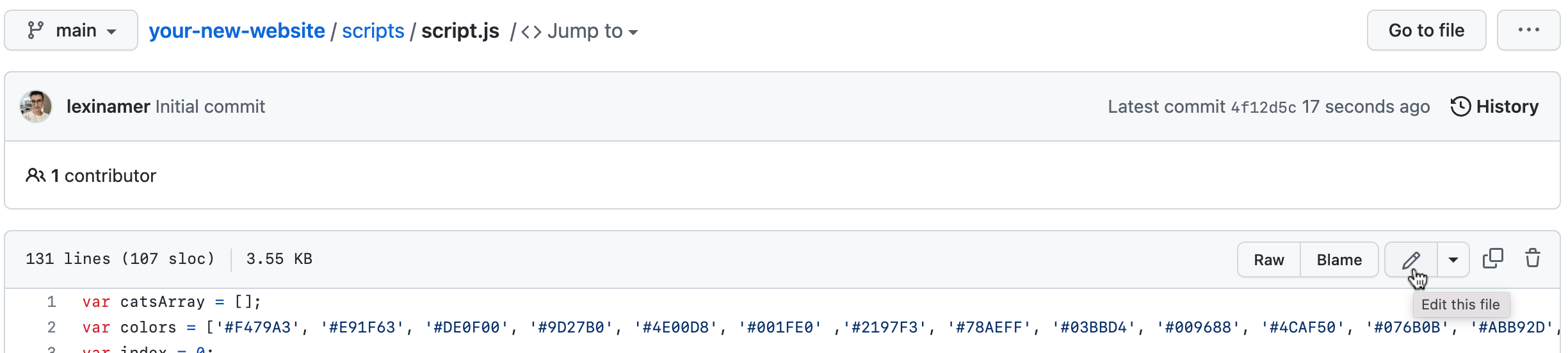
2 • Select the pencil icon to edit the file

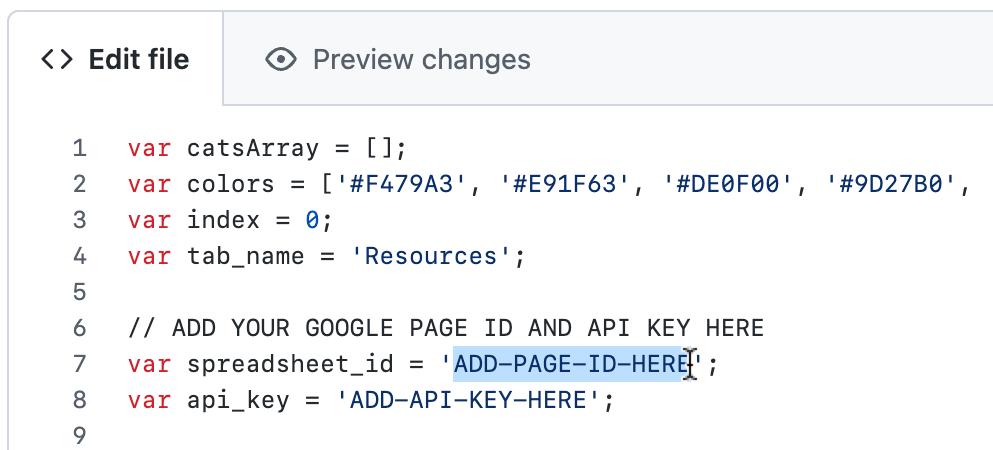
3 • Change the placeholder ID [Google Sheet URL] and KEY [API Key] on lines 7 and 8 to the your copied information. Make sure to only edit the copy between the ' ' and leave no spaces.

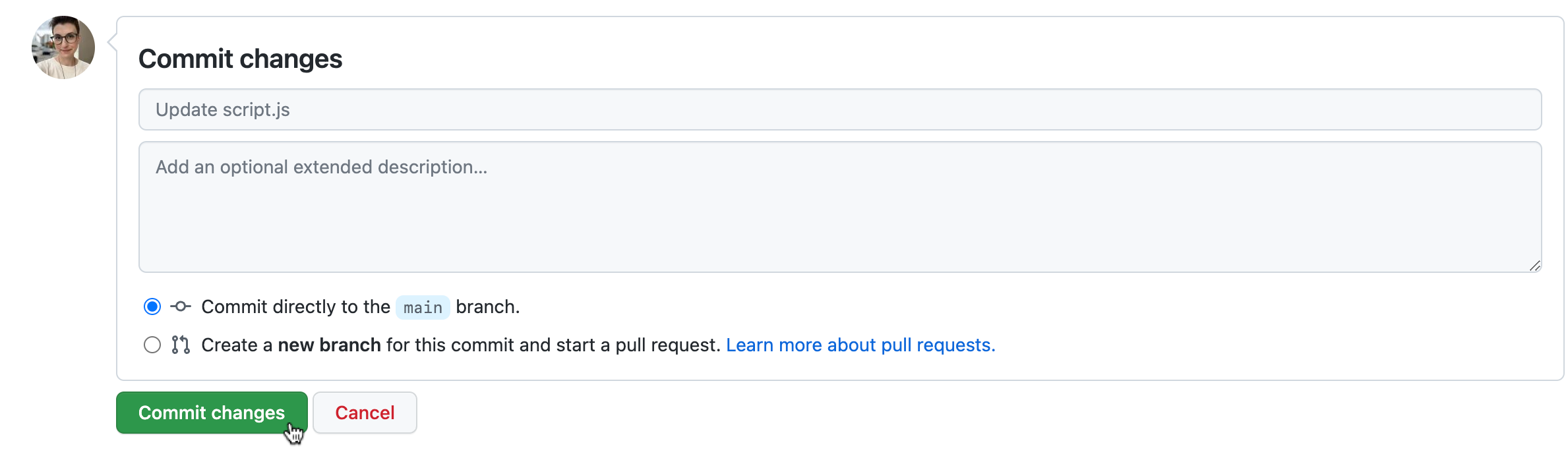
4 • Save your changes by clicking Commit

5 • Repeat steps 1-3 for the index.html file on slides 5, 16, 18, and 29.
6 • If using a custom domain name, repeat steps 1-3 for the CNAME file with your custom url (must purchase separately).
Set Up A More Viewer Friendly URL
Github pages is a free hosting service that takes your files straight from a repository on GitHub and publishes a website. It allows your website to be viewed by anyone using a domain name. Once you complete steps 1-2, your website should be viewable at: yourusername.github.io/repo-name. Note that is might take a while to go live.
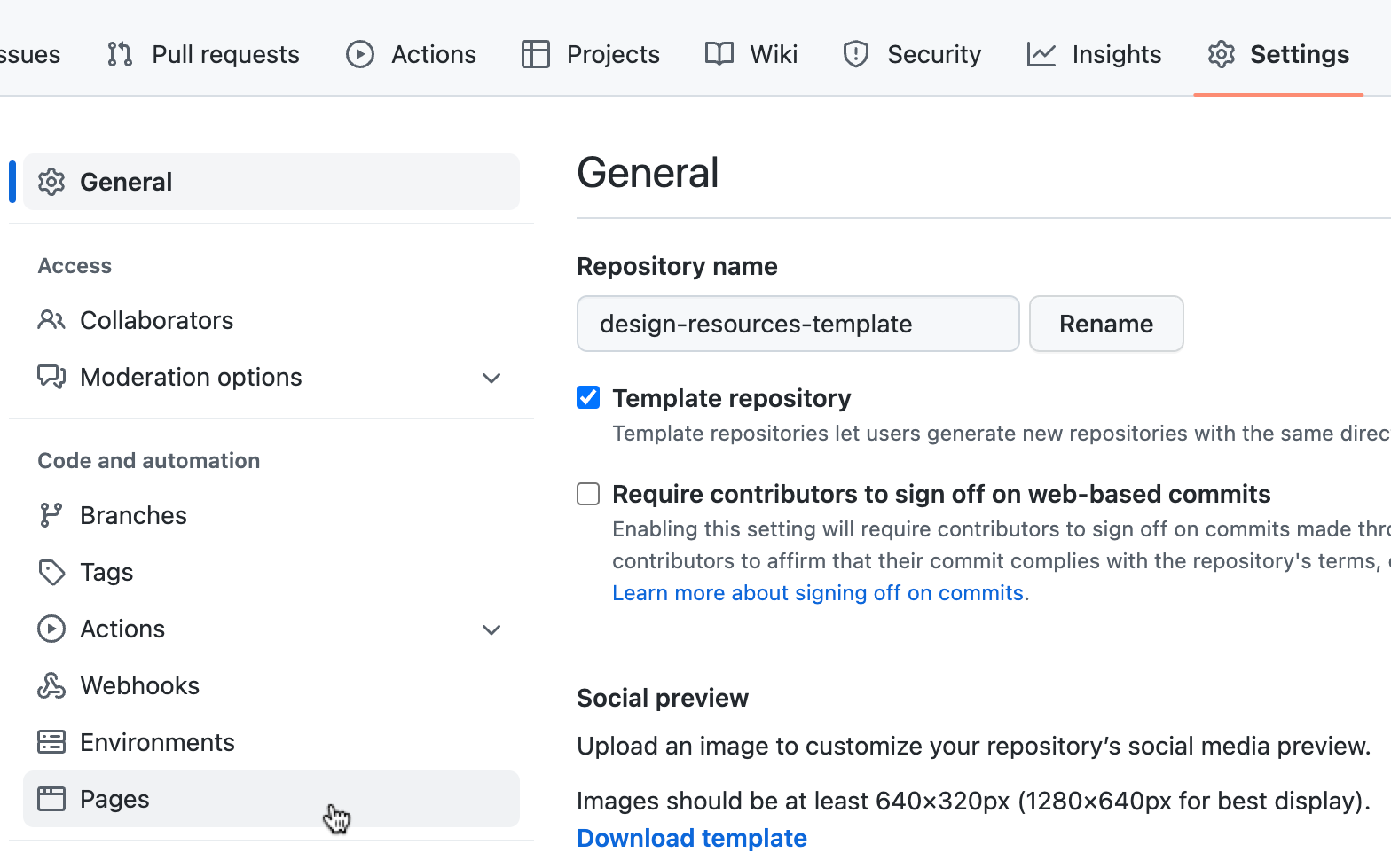
1 • On your repository, go to Settings and select the Pages tab

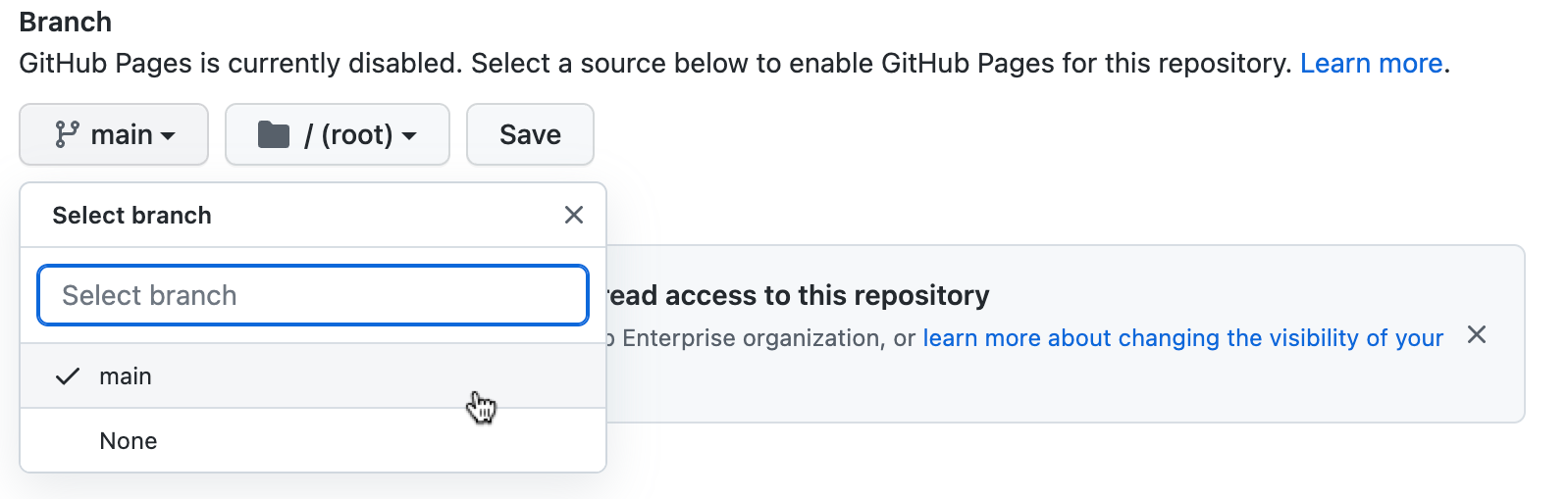
2 • Set the branch to main and click save

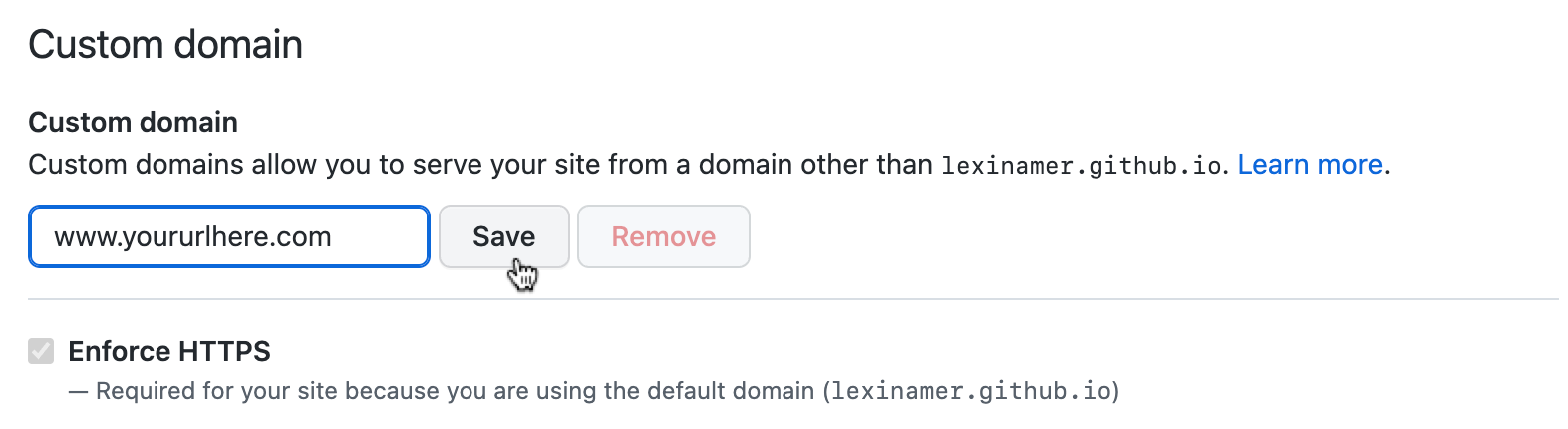
3 • OPTIONAL: If you are using a custom domain, add it here and click save

Set Up Custom Domain (Optional)
A custom domain or URL is what appears on the browser and represents the unique name of the website you are visiting. In order to set up a custom domain such as www.ethicaldesignresources.com you must purchase one from a domain provider. If you are having trouble with this section, refer to this troubleshooting guide.
1 • Purchase a custom domain (we recommend Google Domains)
2 • Point A records to the following Github names so that it connects your domain.
185.199.108.153
185.199.109.153
185.199.110.153
185.199.111.153
3 • Watch the magic happen!