Hmm... that's the one decision I regret. It made the code horribly complicated, and the compiler supports the wrong features.
Main issues I had
- The API is just not intended to be used for a compiler. It is mainly a type checker. You will face many situations where the API just does not provide the information you need, or you need to hack around to get to the information
- There is no API documentation
- TypeScript lacks support for many base types like int, uint...
- TypeScript is unsound
- TypeScript supports features that cannot be compiled efficiently to native code --- as does JavaScript. The result thereof is that TurboScript will be slower than JavaScript. Furthermore, you still need your own analyzer to determine any unsupported features. Here I strongly encourage you starting benchmarking and comparing your results with JS soon to ensure that performance does not drop because some unessential feature has been added.
I think, having your own simple type checker is actually a benefit.
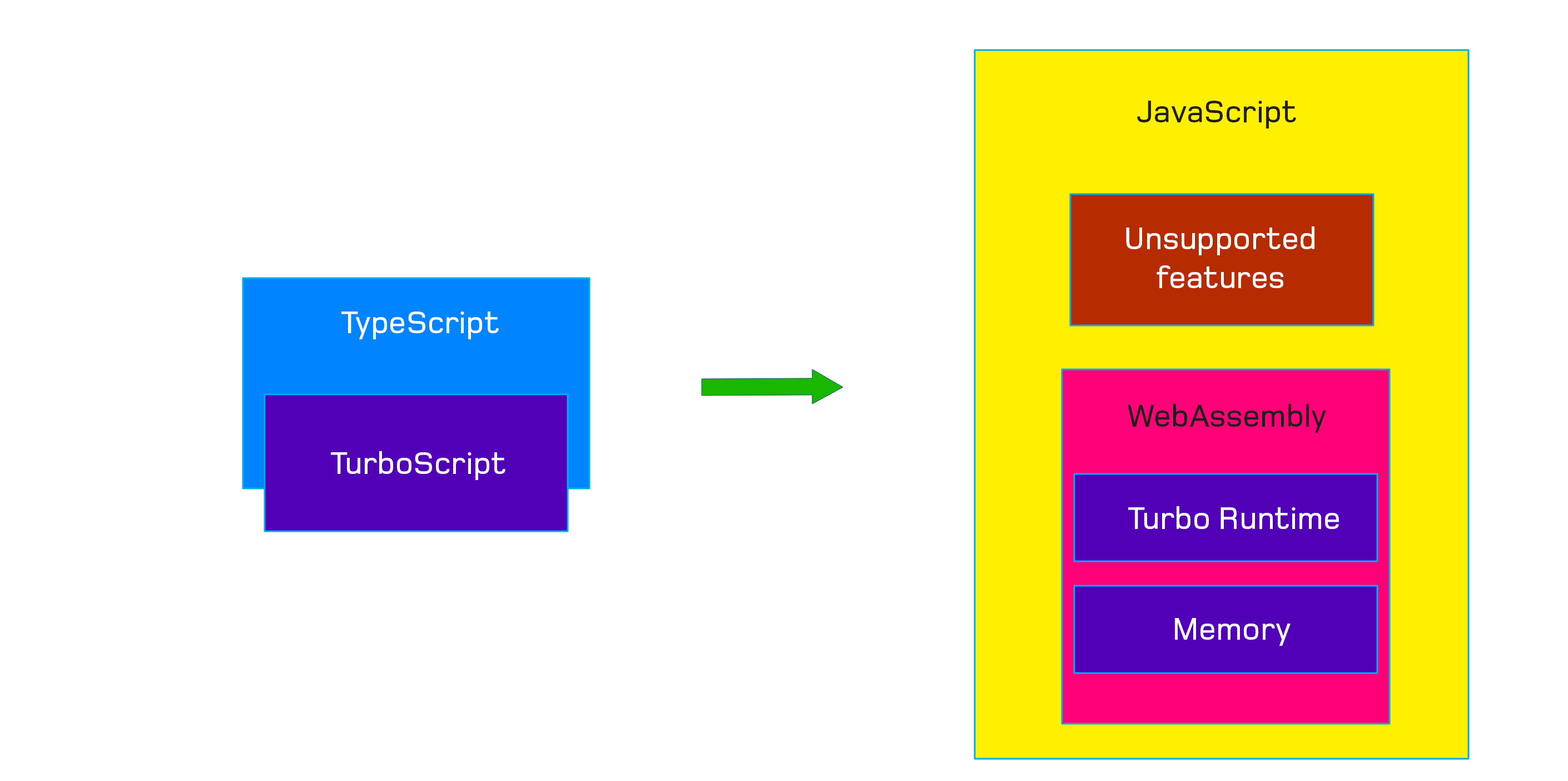
 emitted code will share common runtime in WebAssembly like malloc, free and stdlib. Unsupported features will emit to JavaScript and imported to WebAssembly. its not really bad because when importing javascript functions to WebAssembly it will generate optimised machine code and hopefully it will be faster, lets see.
We will eventually implement these unsupported features in WebAssembly and switch off javascript emission.
emitted code will share common runtime in WebAssembly like malloc, free and stdlib. Unsupported features will emit to JavaScript and imported to WebAssembly. its not really bad because when importing javascript functions to WebAssembly it will generate optimised machine code and hopefully it will be faster, lets see.
We will eventually implement these unsupported features in WebAssembly and switch off javascript emission.
In order to move fast forward we need to integrate turboscript with typescript compiler. I will create a new branch for it.