Open 5Mi opened 8 years ago
var browser={ versions:function(){ var u = navigator.userAgent, app = navigator.appVersion; return {//移动终端浏览器版本信息 trident: u.indexOf('Trident') > -1, //IE内核 presto: u.indexOf('Presto') > -1, //opera内核 webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核 gecko: u.indexOf('Gecko') > -1 && u.indexOf('KHTML') == -1, //火狐内核 mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终端 ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端 android: u.indexOf('Android') > -1 || u.indexOf('Linux') > -1, //android终端或者uc浏览器 iPhone: u.indexOf('iPhone') > -1 , //是否为iPhone或者QQHD浏览器 iPad: u.indexOf('iPad') > -1, //是否iPad webApp: u.indexOf('Safari') == -1 //是否web应该程序,没有头部与底部 }; }(), language:(navigator.browserLanguage || navigator.language).toLowerCase() } if(browser.versions.mobile || browser.versions.ios || browser.versions.android || browser.versions.iPhone || browser.versions.iPad){ console.log('mobile'); }else{console.log('pc')}
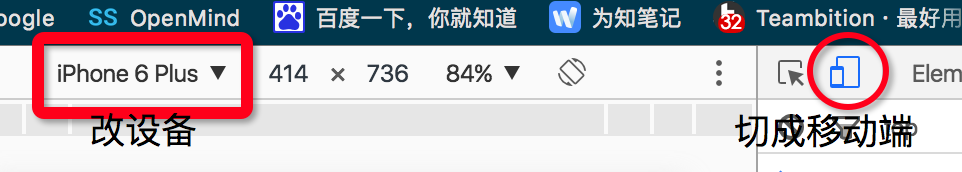
当然 如果使用chrome或Firefox的开发者工具 是可以转换移动端的 例如
切换之后内核也会相应跟着切换
browser.versions.android 在chrome浏览器上判断有误,PC端误判
当然 如果使用chrome或Firefox的开发者工具 是可以转换移动端的 例如
切换之后内核也会相应跟着切换