-
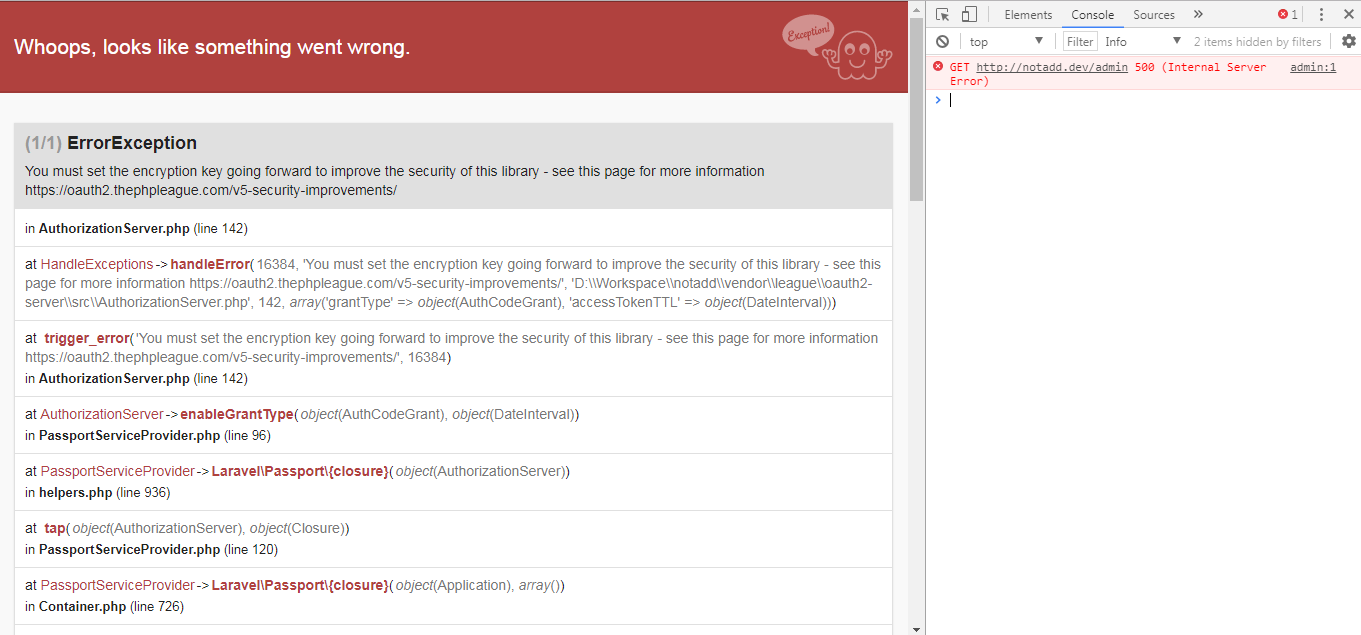
安装完成后 访问后台报错 前台访问正常

-
很好的项目,已经star。
https://github.com/notadd/notadd
想应用到我们框架的framework中,不知基于什么协议开源~~
后期是否有合作的可能?
-
现在的后台功能对于富文本编辑与图标分析这块使用的比较多,是否能集成到vue-beauty里面
-
When I run this command:
```
composer init
```
I get the following output:
```
Would you like to define your dependencies (require) interactively [yes]? yes
Search for a package: installe…
ghost updated
7 years ago
-
文字或图片改变对齐方式后, 图标没有进行相应的变化
比如一开始是居左对齐, 点击居中对齐后, 居中对齐的图标没有被点亮, 失去焦点后图标才被点亮.
-
Notadd 模块信息注入的实现
-
vux 2.0.13
chrome模拟开发,iPhone模拟
初始获取数据,使用了pullup,
更换筛选条件,获取的只有一个数据,调用了
![image](https:…
-
@bbangert I'm satisfied with the current code for framing. I will finish the frame test cases today and merge the "frame" branch to "master".
Then, I will go to another project for a while. When I co…