-
### 可复现的链接:
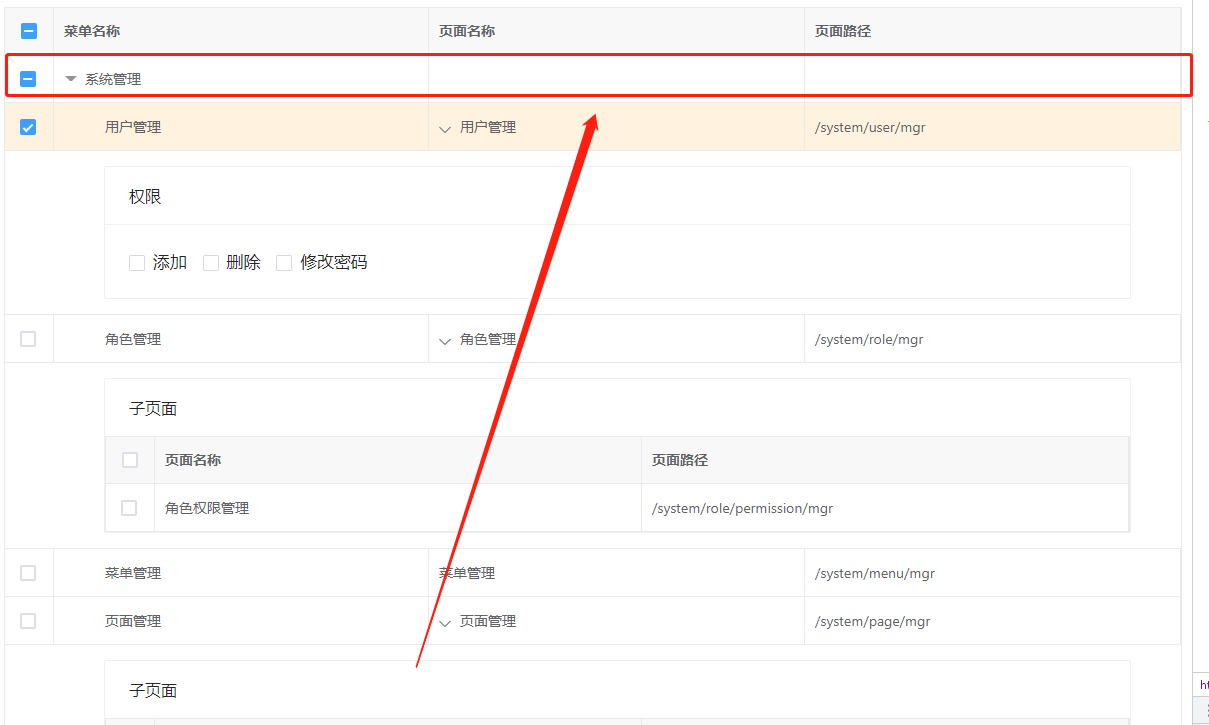
vxe-grid 如何设置 checkbox 为半选状态
### 问题描述与截图:
vxe-grid 如何设置 checkbox为半选状态
### 期望的结果:
我希望能够自动设置为半选状态,或者让我手动设置也可以
### 操作系统:
win10
### 浏览器版本:
360急速浏览器,谷歌内核
### vue 版本:
vue3
### vxe-ta…
-
设置 row-config 行高不生效, vxe-grid 也是一样
https://codesandbox.io/s/currying-star-m0z6u?file=/src/components/HelloWorld.vue
-
### 可复现的链接:
http://jsrun.net/tT9Kp/edit
### 问题描述与截图:
vue2.6正常案例
(http://jsrun.net/DT9Kp/edit)
vue3错误案例
vxe-grid表格中使用checkboxConfig: {reserve: true}属性,当点击checkbox勾选之后,然后再点击toolbar刷新按钮重新加载数据,这时候…
-
### 可复现的链接:
无
### 问题描述与截图:
vxe-grid 树形表格 如何让checkbox半选状态的行也高亮显示

### …
-
**(必填)请填写问题描述或截图:**
vxe-grid v4.x使用动态控件 后,如果setup()函数前加async会引起表头宽度错乱,反之正常

**(…
-
才用的是这种方式的render
`render: (h, params) => {
return h('Input', {
props: {
type: 'number',
…
-
### 可复现的链接:
https://x-extends.github.io/vxe-table/v4/table/grid/toolbarIcon
### 问题描述与截图:
请填写问题描述或截图:**
vxe-grid 表格树先修改后新增,保存后修改数据无法获取
**(必填)请填在线链接:**
https://xuliangzhan_admin.gitee.io/vxe-table/#/table/tree/toolbar
**(必填)请填写期望的结果:**
如果时bug希望在版本更新后修复,不是bug希望提供解决思路,谢谢
**(必填)请…
-
**(必填)请填写问题描述或截图:**
当vxe-table行内vxe-table-column中嵌套el-dialog,弹出的el-dialog中再嵌套vxe-grid时,点击里面vxe-grid标题行任何地方,el-dialog就直接关闭了,当全选按钮可用时,这个事件未执行,整个el-dialog就关闭了。但是点击表格的筛选toolbar、数据主体内容、翻页等其他地方都可以正常使用。
…
-
**(必填)请填写问题描述或截图:**
?

Grid 演示
export default {
data (…