-
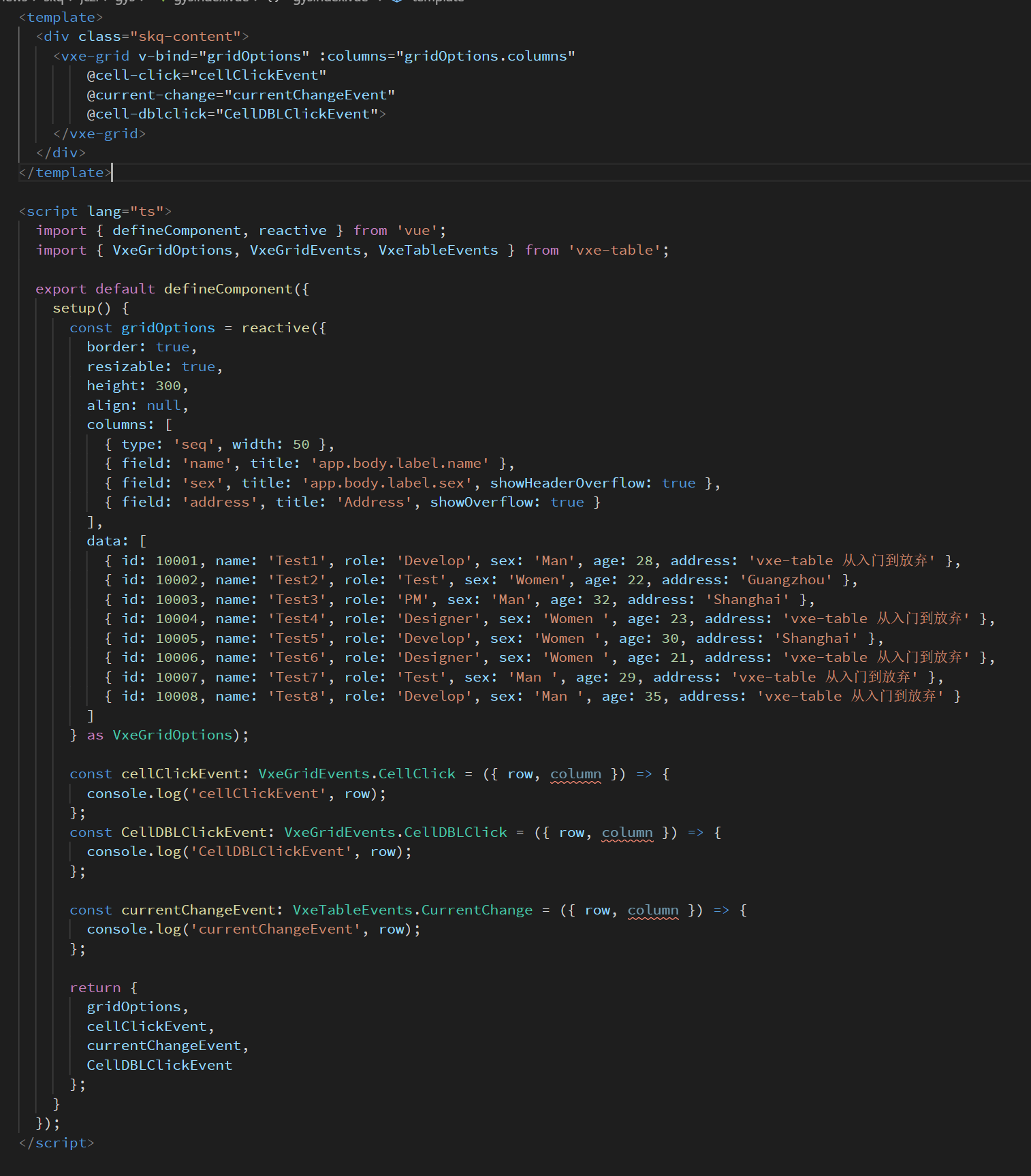
vxe-grid 绑定事件无效

import { d…
-
vue3.0 - vxe-table 4.02 vxe-grid 按钮button文字和图标 偏下, 不居中.

-
**(必填)请填写问题描述或截图:**

**(必填)请填在线链接:**
....
**(必填)请填写期望的结果:**
vxe-grid 正常渲染
…
-
**(必填)请填写问题描述或截图:**

**(必填)请填在线链接:**
....
**(必填)请填写期望的结果:**
vxe-grid 正常渲染
…
-
+300条
-50条
+50列
-20列
x=1000,y=2000
清除滚动
import { getList } from '@/api/table'
import VXET…
-
**(必填)请填写问题描述或截图:**
?

**(必填)请填在线链接:**
?
**(必填)请填写期望的结果:**
?
**(必填)请填写以下信息:**…
-
**(必填)请填写问题描述或截图:**

请填写问题描述 Describe the bug
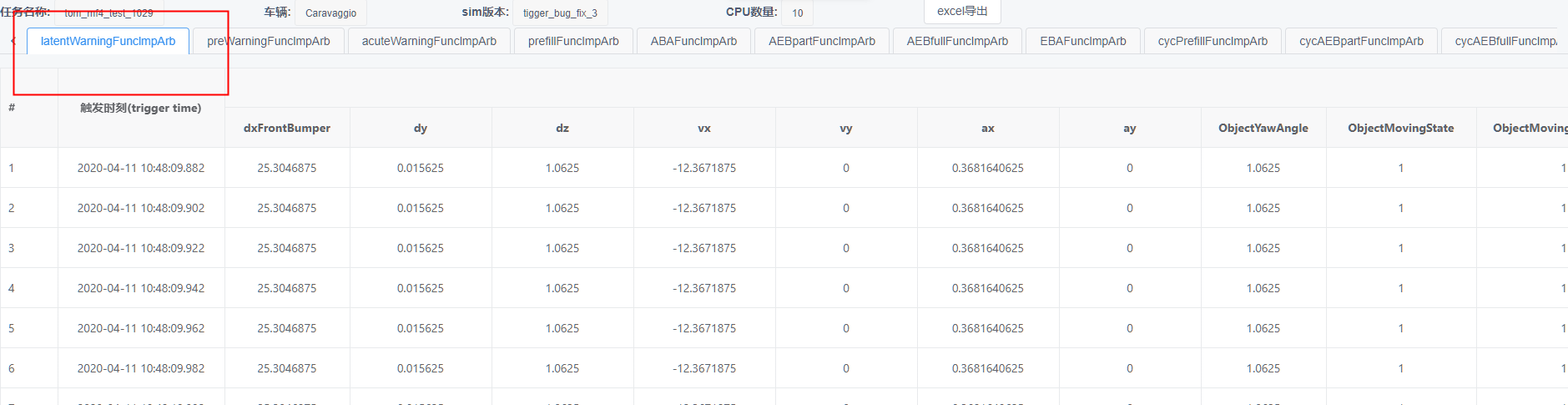
vxe-grid配置show-overflow属性后,表头和body错位,而且多了水平滚动条。vxe-table上没有问题。
改变屏幕百分比的时候会出现问题。
### (必填)请填写能重现问题的链接
grid和columns配置如下
columns: [
{ title: 'Numb…
-
**(必填)请填写问题描述或截图**
在grid外层套了一个div并且高度设置好 调用toggleCollapse()的时候,vxe-grid(height:auto)变成无法铺满屏幕 具体如下:
这是form 未展开状态 此时表格整体位置在这里:
请填写问题描述或截图:**
pagerConfig.currentPage 并未在grid里实际使用,所以设置无效。
问题有两个,grid初始化时执行的是`reload`,而`reload`会将分页设为1。
建议增加`init`,不重置分页,并在 `initPages`里加上`curentPage`的初始值赋值
**(必填)请填在线链接:**
[数据代理+分页](…
jbts6 updated
4 years ago