-
Is there a way to keep track of changes in the scrolling of a shiny app webpage? I would like to use that information as an input to a reactive item.
For example, I want to turn some code actionabl…
-
Hi,
I enjoy your app a lot but recently I have had 2 issues, where 1 remains:
First problem was that no push of new or changed events happened. Then they did get synced but now new/changed event…
-

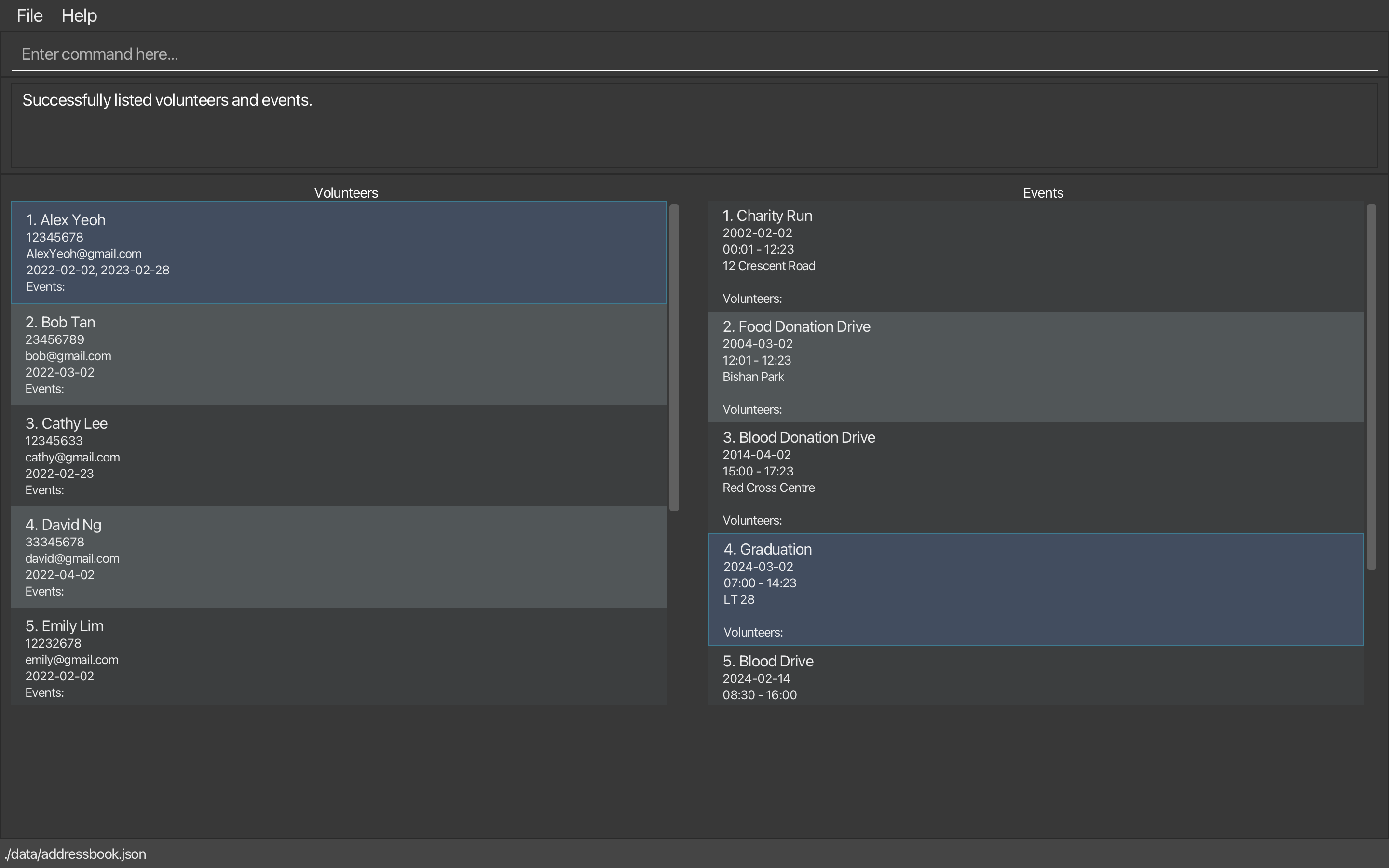
Description:
The UI does not uses the bottom space to sho…
-
Minimal example config:
```ini
[ids]
*
[main]
capslock = overload(control, esc)
```
When holding caps lock, pressing any keyboard key, and releasing caps lock, only CTRL keys are emitted. W…
nnsee updated
1 month ago
-
**Describe the feature:**
Currently, we have "Scroll up" and "Scroll down" areas in the grid layout to allow users to easily move panels up and down on dashboards with long scrollbars:
https://github…
-
**What happened**:
When a Snapshot Event occurs in CodeMirror, it overwrites the content within the editor with Snapshot data and moves the cursor based on Presence. However, several issues are obs…
-
Look into supporting momentum scroll events.
-
## 概要
* suggestiveShadowがbackgroundのlinear-gradientで設定されているため、テーブルに不透明な背景色が付いているとその部分だけ影が見えない
![Screenshot by Dropbox Capture](https://github.com/user-attachments/assets/d6c29cd6-05f8-4326-957b-95…
-
Open the Transactions form and click on the right scrollbar arrow-head. Note that no scroll event is transmitted. Now click in cell [1,2] and click on the arrow-head again. A scroll event is now produ…
-