-
### (必填)请填写问题描述 Describe the bug
? vxe-grid设置pager后高度100%时显示不正确,刚好少了40px(行高)。 如果没有设置pager则没有问题。
### (必填)请填写能重现问题的链接,例如([jsfiddle](https://jsfiddle.net/em6wnz20/)、[codesandbox](https://codesand…
-
### (必填)请填写问题描述 Describe
我的列配置如下,
### (必填)请填写能重现问题的链接,例如([jsfiddle](https://jsfiddle.net/em6wnz20/)、[codesandbox](https://codesandbox.io/s/vue-template-916h0)、[jsrun](https://jsrun.net/vIyKp/edi…
-
问题描述 Describe
vxe-toolbar 组件怎么和vxe-grid关联起来
请填写能重现问题的链接
https://jsrun.pro/BvWKp/edit
### 请填写报错信息或截图 Error message or screenshots
请填写问题描述 Describe the bug
在vxe-table组件下使用是没问题的,因为options引用的单独的变量,options变化时不会导致表格组件重渲染,但是vxe-grid组件下,options属于column配置数据的一部分,options的变化导致整个column变化,导致表格组件重渲染,功能无法正常使用。
![GIF 2019-12-11 16-49-…
-
### (必填)请填写问题描述 Describe the bug
[vxe-table] 工具栏需要设置唯一 "id"
### (必填)请填写能重现问题的链接
使用:https://xuliangzhan.com/vxe-table/index.html#/table/grid/toolbar
[vxe-table] 工具栏需要设置唯一 "id"
### 填…
-
### (必填)请填写问题描述 Describe the bug
恳求作者更新一下您在这个网页的上内嵌的实例代码。
原文一字不差拷贝在codesandbox里无法实现效果。
https://xuliangzhan.github.io/vxe-table/#/table/grid/toolbar
### (必填)请填写能重现问题的链接,例如([jsfiddle](https://j…
-
因为业务要求,想做一个动态表头的数据表格,便想通过vex-table-column来实现,但发现使用v-for来动态渲染,页面一片空白。经过测试,发现是vex-table-column使用v-for来渲染,会造成渲染失败,也就是没有表头,所以没有数据显示。
使用el-table-column进行v-for渲染是没有问题的,想问各位有什么解决的办法吗?
-
### (必填)请填写问题描述 Describe the bug
? 的height属性的值只会考虑表格高度,而不考虑toolbar。我想实现toolbar与表格和工具栏(toolbar)二为一的表格整体限定高度等于浏览器器的innerheight。例如样式这样
java:
methods: {
getHeight(){
…
-
### (必填)请填写问题描述 Describe the bug

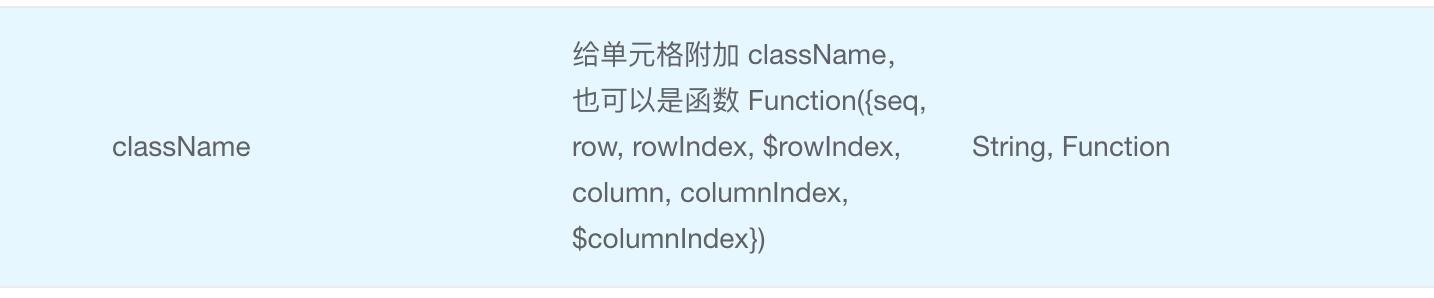
根据API描述 vxe-grid columns 中传入className没有生效
### (…