-
**问题描述**
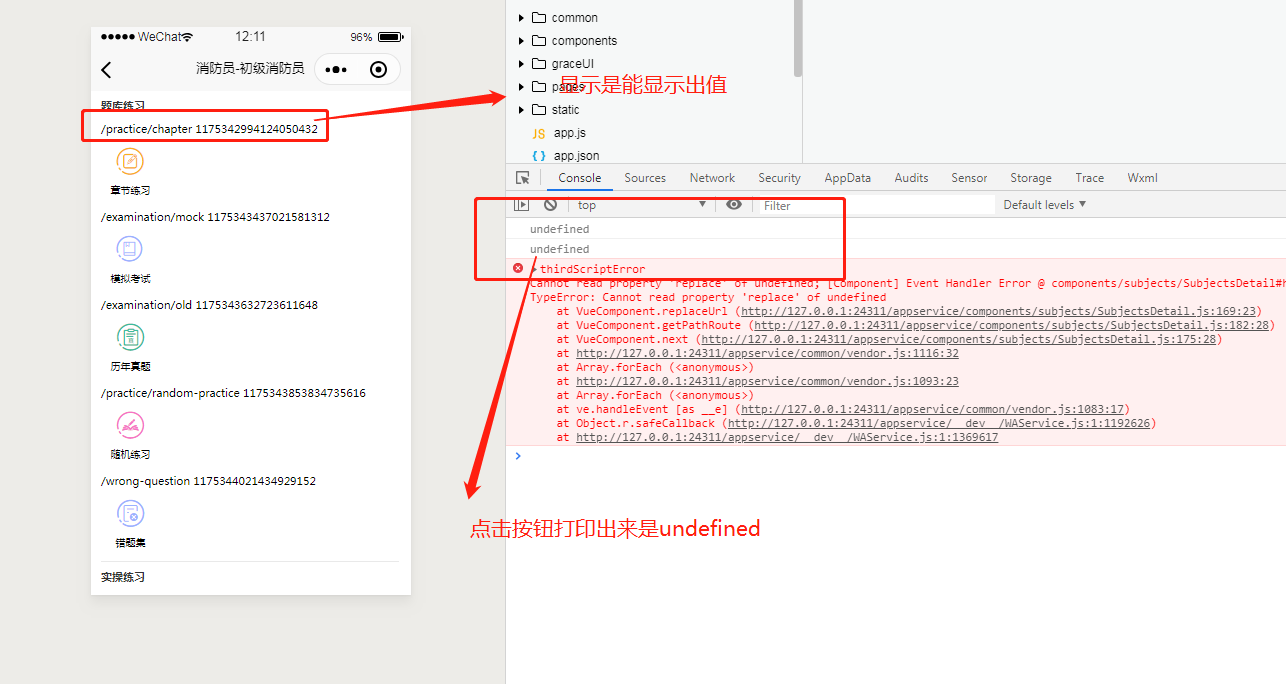
在vue子组件里面,v-for二维数组,@tab事件无法传递值给函数,在页面上显示值是可以显示的

**复现步骤**
```js
…
-
**问题描述**
[问题描述:尽可能简洁清晰地把问题描述清楚]
想自己自定义播放按钮,隐藏组件默认的中间的播放按钮,真机和本地浏览都不能隐藏
**复现步骤**
[复现问题的步骤]
1. 启动 '...'
2. 点击 '....'
3. 查看
[或者可以直接贴源代码]
**预期结果**
[使用简洁清晰的语言描述你希望生效的预期结果]
**实际结果**
…
CENcw updated
5 years ago
-
# 问题标题
问题描述:
14:32:09.404 项目 'Watch-Test-master' 开始编译...
14:32:18.480 Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
14:32:18.483 ModuleBuildError: Module bui…
-
### Bug Report or Feature Request (mark with an `x`)
```
- [ x] bug report -> please search issues before submitting
- [ ] feature request
```
### Versions.
@angular/cli: 1.2.6
node: 8.2.1
…
-
npm 安装uniapp ui支付宝上传代码失败(不支持包含“@”文件名)。
import {uniBadge} from '@dcloudio/uni-ui';
export default {
components: {
uniBadge
},
:
17:29:43.797 Mo…
-
转换前
`wx:else`
转换后
` v-else=""`
*****************************************
转换前
`wx:elif="{{mode === 2}}"`
转换后
`v-else-if="{{mode === 2}}"`
*****************************************
转换前
```
…
-
**问题描述**
引入uniapp的组件显示undefined,节点样式未生效
**复现步骤**

**实际结果**
![image](https://u…
-
**问题描述**
HBuilder 新闻 demo 在 Google 浏览器上列表滑动不了
**复现步骤**
[复现问题的步骤]
运行 HBuilder uniapp 自带的新闻 demo,在 Google 浏览器上列表滑动不了,在 Android 上可以
**预期结果**
列表可以在 google 浏览器上滑动
**实际结果**
列表可以在 google 浏览器上无法…
-
**问题描述**
[问题描述:尽可能简洁清晰地把问题描述清楚]
for循环中,同一个标签绑定多个事件的时候, 获取不到事件传参
**复现步骤**
```vue
测试点击{{sku.code}}
import { Vue, Component } from 'vue-property-…