-
#### 描述问题:
表单里面有个crud,阻止了表单回车提交,但是crud 回车查询也不管用了,希望crud查询生效,底层表单不生效,如何设置
#### 截图或视频:
可以的话,尽可能提供截图或视频来补充描述你的问题...
#### 如何复现(请务必完整填写下面内容):
1. 你是如何使用 amis 的?
sdk 6.3
2. amis 版本是什么?请先在最新 b…
-
#### 描述问题:
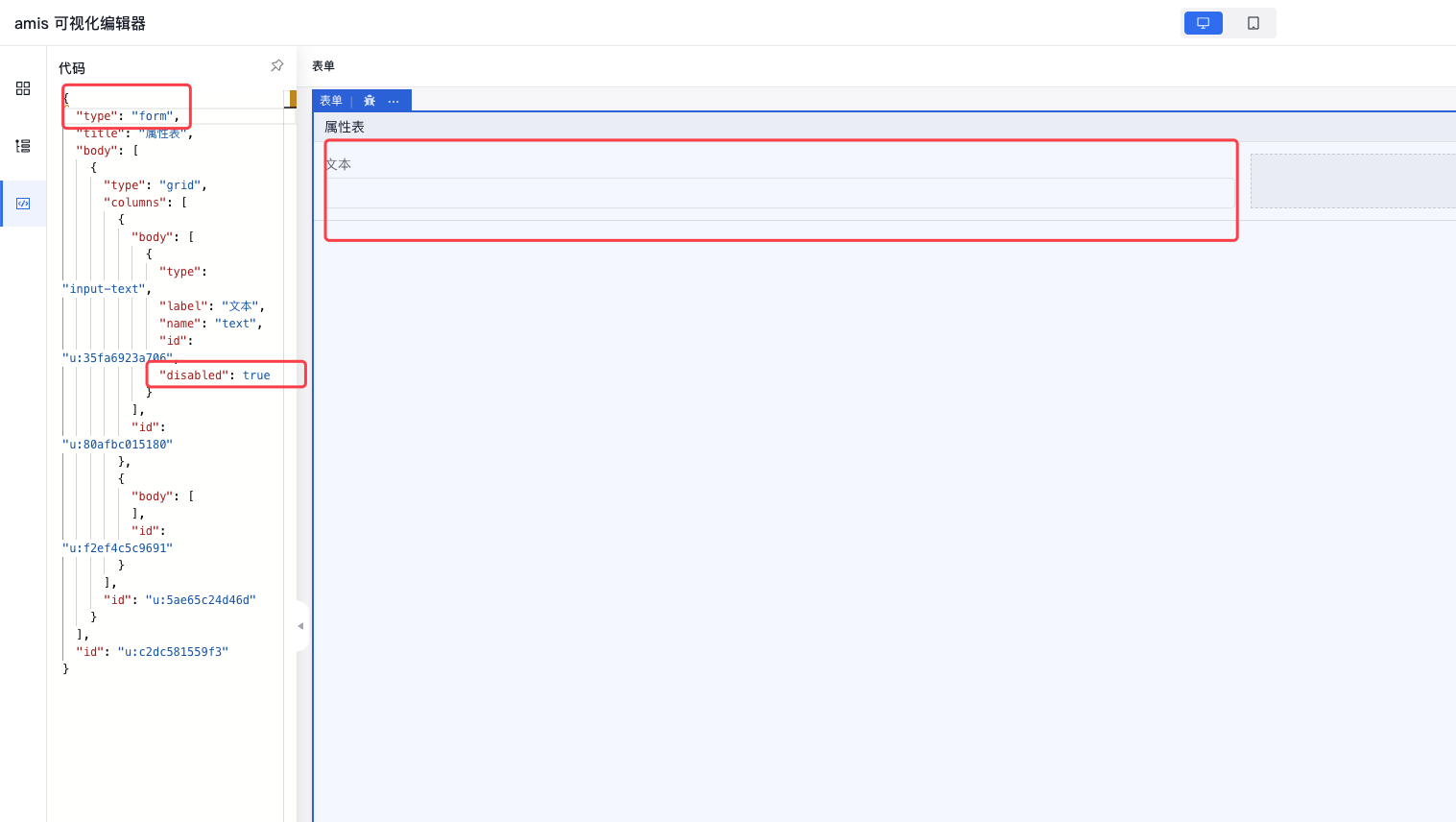
在form类型的页面,grid内部的输入组件,无法被disabled
#### 截图或视频:

如果type是page就不会有问题,…
-

我buzh不知道现在该如何处理这个问题
-
#### 描述问题:
input-table编辑表格组件我想根据条件批量删除数据,但是无效,我使用的是示例代码

```
{
"type": "page",
"body":…
-
#### 描述问题:
给页面容器设置一个上下文数据 **apiPrefix**,容器中的接口地址为 `${apiPrefix}/api/xxxxx`,部分情况下无法获取到定义的 apiPrefix
#### 截图或视频:
;使用了各种清除变量内容的方案,只实现了输入框内容的清空,API参数没有被清空
#### 当前方案:
…
-
#### 描述问题:
在vue3 + vite + amis 使用 editor代码编辑器,第三方包报错,但神奇在使用js方式依赖又没问题。
#### 截图或视频:

#### 如何复现(请务…
-
mui.min.js:7 Uncaught TypeError: Cannot read property 'addEventListener' of undefined
at d._initEvent (http://127.0.0.1:8020/sdstisp/common/mui/js/mui.min.js:7:14124)
at d._init (http://127.…
-
#### 描述问题:
使用flex布局组件,一行2列模式下,第一个flex里的表格开启了内容自适应,内容无法填充满,第二个却可以。
我想一行2列 flex布局和分栏 都不好用,还有其他方式能正常展示么
#### 截图或视频:
![346308f68ae5b1be0e0fa51a3475b573](https://github.com/user-attachments/asset…