-
### Rollup Version
4.18.0
### Operating System (or Browser)
-
### Node Version (if applicable)
_No response_
### Link To Reproduction
https://github.com/Jevin0/rollup-build-demo
…
-
How to limit the behavior of the transformer and prevent it from going beyond the canvas
-
### First Check
- [x] This is not a feature request
- [x] I added a very descriptive title to this issue.
- [x] I used the GitHub search to find a similar issue and didn't find it.
- [x] I searched t…
-
### Version
* Vue version: 3
### Description
When :options is an array of objects containing label and value keys, when an option is selected, for following TypeError is thrown:
t.map …
-
### 这个功能解决了什么问题
在选色时,我需要直接在页面中取色而不是手动调整面板。
我们的业务中,用户需要上传一张背景图然后调整页面背景色,这个时候用户希望可以直接吸色而不是手动编辑
现有组件不支持
https://tdesign.tencent.com/vue/components/color-picker?tab=demo
### 你建议的方案是什么
请问ColorPicker组…
ymssx updated
21 hours ago
-
### 版本
2.0.38
### 转载链接

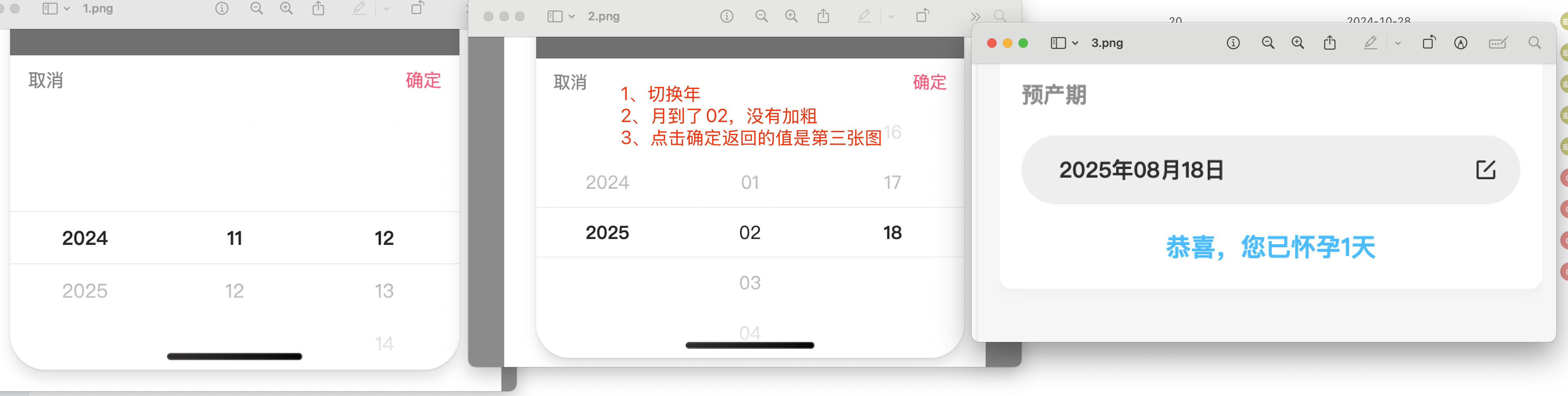
### 重现步骤
1、设置minDate(2024-11-12)和maxDate(2025-08-1…
-
### tdesign-vue-next 版本
1.10.2
### 重现链接
https://codesandbox.io/p/sandbox/tdesign-vue-next-cascader-load-demo-forked-qr2dlt?file=%2Fsrc%2Fdemo.vue%3A32%2C22
### 重现步骤
import { ref } fro…
-
When we create the first version of demos based on vuejs (https://github.com/eclipse-leshan/leshan/pull/977), the recommended version to use was :
- vuetify 2 (only stable one available, only compa…
-
Vue 的 Transition 组件动画,在使用 v-if 控制显示时,返回 false 的元素不会立即移除,而是运行一段动画后再移除。
https://cn.vuejs.org/guide/built-ins/transition.html#transition
但是在 Transition 组件中使用 React 组件时,React 组件会立即被移除,离开动画会失效,但是进入动画是有…
-
**I'm submitting a ...** (check one with "x")
```
[] bug report => see 'Providing a Reproducible Scenario'
[] feature request => do not use Github for feature requests, see 'Customers of AG …