-
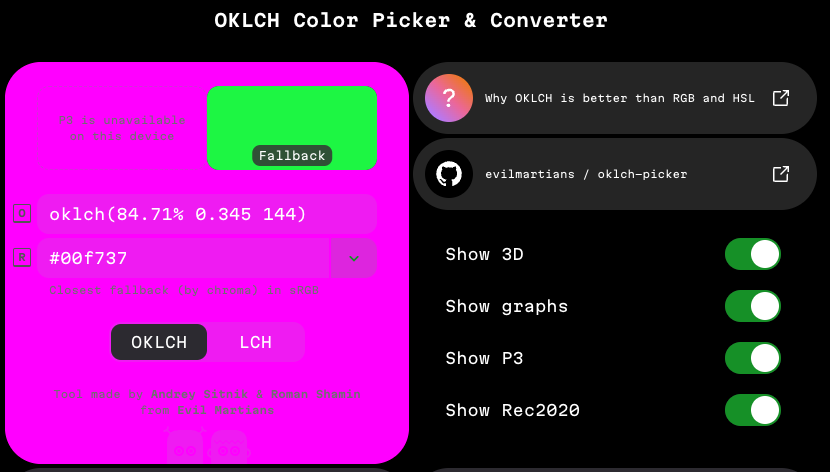
in Chrome 111

that's a p3 pink on that box, yet the t…
-
Please leave your feedback about new [mini.hues](https://github.com/echasnovski/mini.nvim/blob/main/readmes/mini-hues.md) module here. Feel free to either add new comment or positively upvote existing…
-
### Description
The relative color syntax makes it possible to manipulate the channel values of any color using any color model.
### Examples
```PostCSS
:root {
/* Defining a new color relat…
-
This is a question regarding parsing and serialization of lab, lch, oklab and oklch values.
The lightness in all these four color spaces can be specified either as a `` or as a ``.
In both [lab a…
-
Hi,
I am using `mix()` in `@thi.ng/color` to manually lerp colors. After using it, when I check the original input color, it has been transformed.
```js
import { hsv, mix } from "@thi.ng/color"…
-
Add an apple-touch-icon so that when user add this website to Home Screen can display the logo instead of webpage screenshot.
![IMG_27AFEE04E106-1](https://user-images.githubusercontent.com/6581214…
-
C + ↓↑ shortcut doesn't have enough granularity for OKLch and causes huge swings in color.
-
- https://drafts.csswg.org/css-color-4/#specifying-oklab-oklch
- https://github.com/w3c/csswg-drafts/issues/6642
- https://bottosson.github.io/posts/oklab/
- Test: https://wpt.fyi/results/css/css-c…
-
**It is with some trepidation that I am posting this issue. I'm going to be expressing viewpoints that are counter to some of those listed in CSS color, and indeed counter to those of some individuals…
-
New CSS specifications are coming with powerful features for colors. Andrey Sitnik, the creator of PostCSS, will explain two features from new specs:
1. Native color transformations in CSS
2. …