-
From what I can tell, the default setting of "sticky" does not work. The top-bar just behaves as normal scrolling navbar. And when you change to "fixed" it does stick to top, but it hides the header u…
ghost updated
11 years ago
-
# Overview
For this mini-project, our team has decided to build a project focused on cars, specifically the electric cars offered by known brands such as **BMW, Chevrolet, Tesla, and Lucid** as we mo…
-
-
The isotopes-and-atomic-mass simulation is about to be code reviewed (see https://github.com/phetsims/isotopes-and-atomic-mass/issues/57), since the code here in shred is part of that sim, it should b…
-
Hi and thanks for this very nice apps.
Is that possible in the future to add this xkcd password generator
http://preshing.com/20110811/xkcd-password-generator/
-
**Current behavior:**
I made a tab components using @emotion/styled, I want each tab margin left 20px except the first one. so I used & + & to refer each tab compnent I want to style. but the comp…
-
This was brought up in our discussion of Native File System API https://github.com/w3ctag/design-reviews/issues/390#issuecomment-668755957
For context, this API adds three methods to the global scope…
-
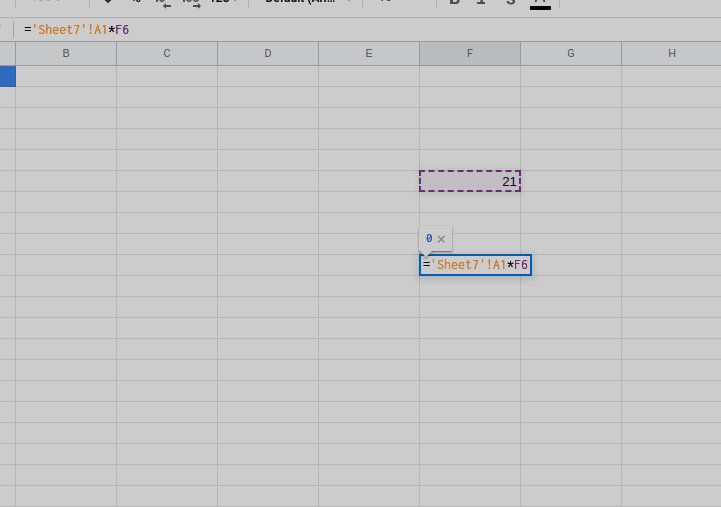
So I'm doing formula syntax highlighting in my spreadsheet like this example:

Curr…
-
Hey,
You guys said that you were working on a better SDK for react-native support [here](https://github.com/ParsePlatform/ParseReact)
`and are working on a new low-level SDK that works well with…
-
Hi, I thought about a rust implementation of postCSS for quite some time and I'm glad this attempt exists.
I am a beginner in Rust and while I was able to put together a basic parser using nom, I rec…
axyz updated
3 months ago