-
The MDC-Textfield component has the options of leading/Trailing icons as demonstrated here:
https://material-components-web.appspot.com/text-field.html
This does not appear to be implemented in th…
-
1) Для пункта 5 реализовать 2 возможных поведения оставшихся item-в:
- смещение на освободившееся место
- оставление местаудоленного элемента свободным
Настройка поведения задаётся в настройках при…
-
Am getting this error when trying to do Lesson 2 ? i checked in the
'material-design-tutorial\material-components-web-codelabs\mdc-102\starter\node_modules\@material\theme' folder and there is (as…
-
# next.js에서 material-ui와 styled-components 사용하기 | 기억보다 기록을
next.js에서 material-ui 사용하기, react, next, seo, ssr, dynamic meta content, getInitialProps, mui, styled-components
[https://kyounghwan01.gith…
-
Would be nice be able to label treasure with traits so you could easily categorize types of treasure for different purpose the GM might assign to them such as crafting materials, spell components, or …
-
- Create a new library: `com.fabernovel.statefullayout:statefullayout-material-motion`
- KTX extension on StatefulLayout:
`showState(stateId: Int, transition: Transition)`
The function will:
1…
sjcqs updated
4 years ago
-
Could you create new element ``? Here is Material Design specification...
https://material.google.com/components/bottom-navigation.html
Left navigation on a larger display, such as tablet or desktop…
-
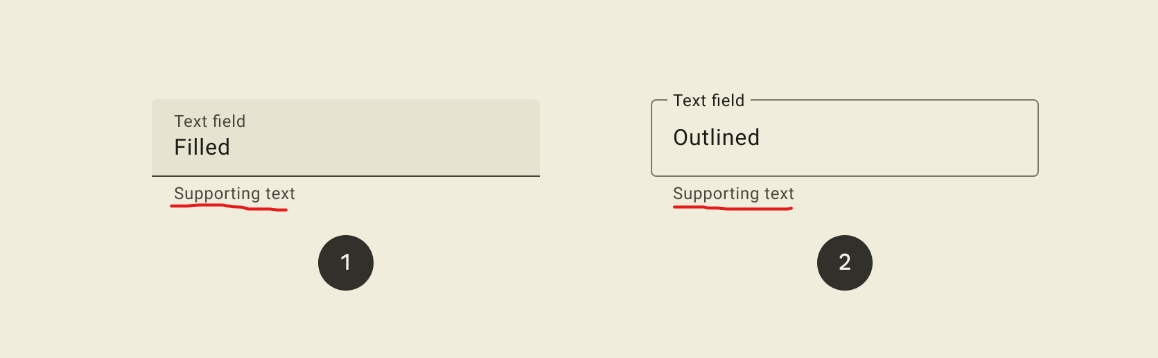
https://m3.material.io/components/text-fields/overview

The PasswordBox/TextBox has a Descr…
kazo0 updated
6 months ago
-
https://m3.material.io/components/sliders/overview
-
**Describe the bug (including copyable syntax)**
Not detected as styled css call
**Screenshot**
![image](https://user-images.githubusercontent.com/5390719/106109548-a4990080-6184-11eb-9141-a04f…