-
Hi Jussi, many thanks for your video course at packt, one of the beest I had so far, learnt a lot, not only about kotlin, but also gradle, springboot and module-architecture.
I am trying to adopt y…
-
Using react-intl
-
I've been unable to get the Navbar component to work once I add the React Context. I get the following error message:
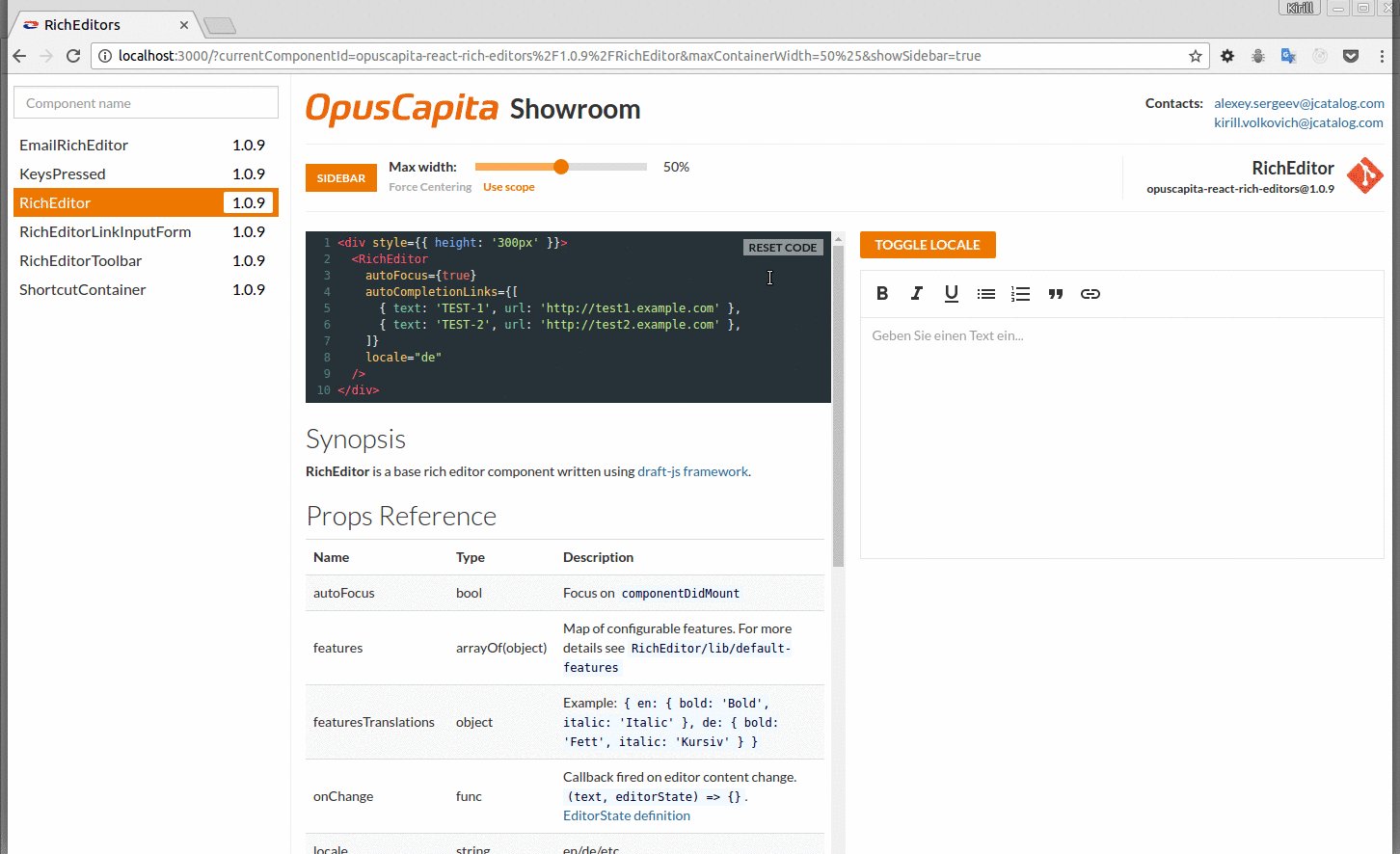
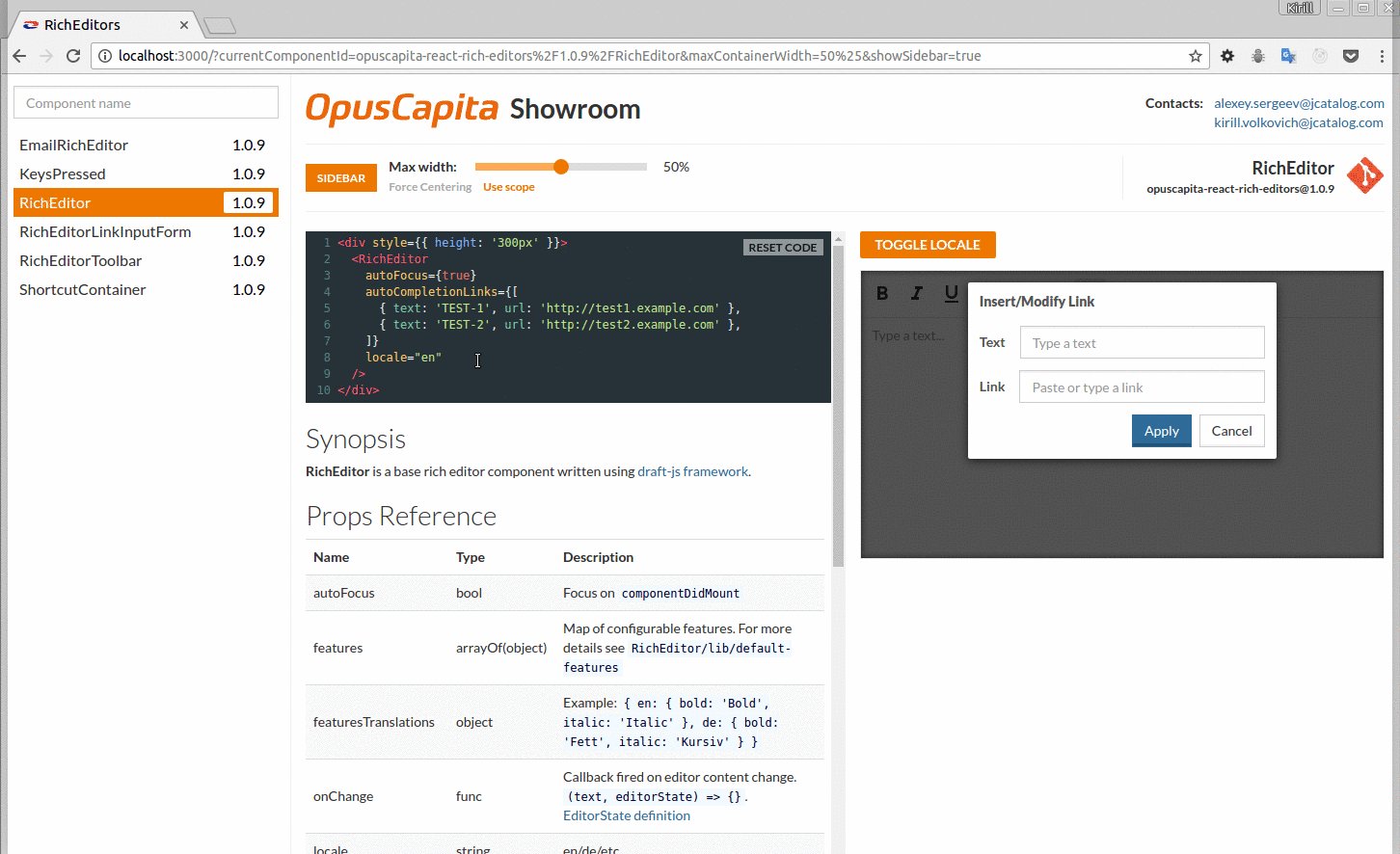
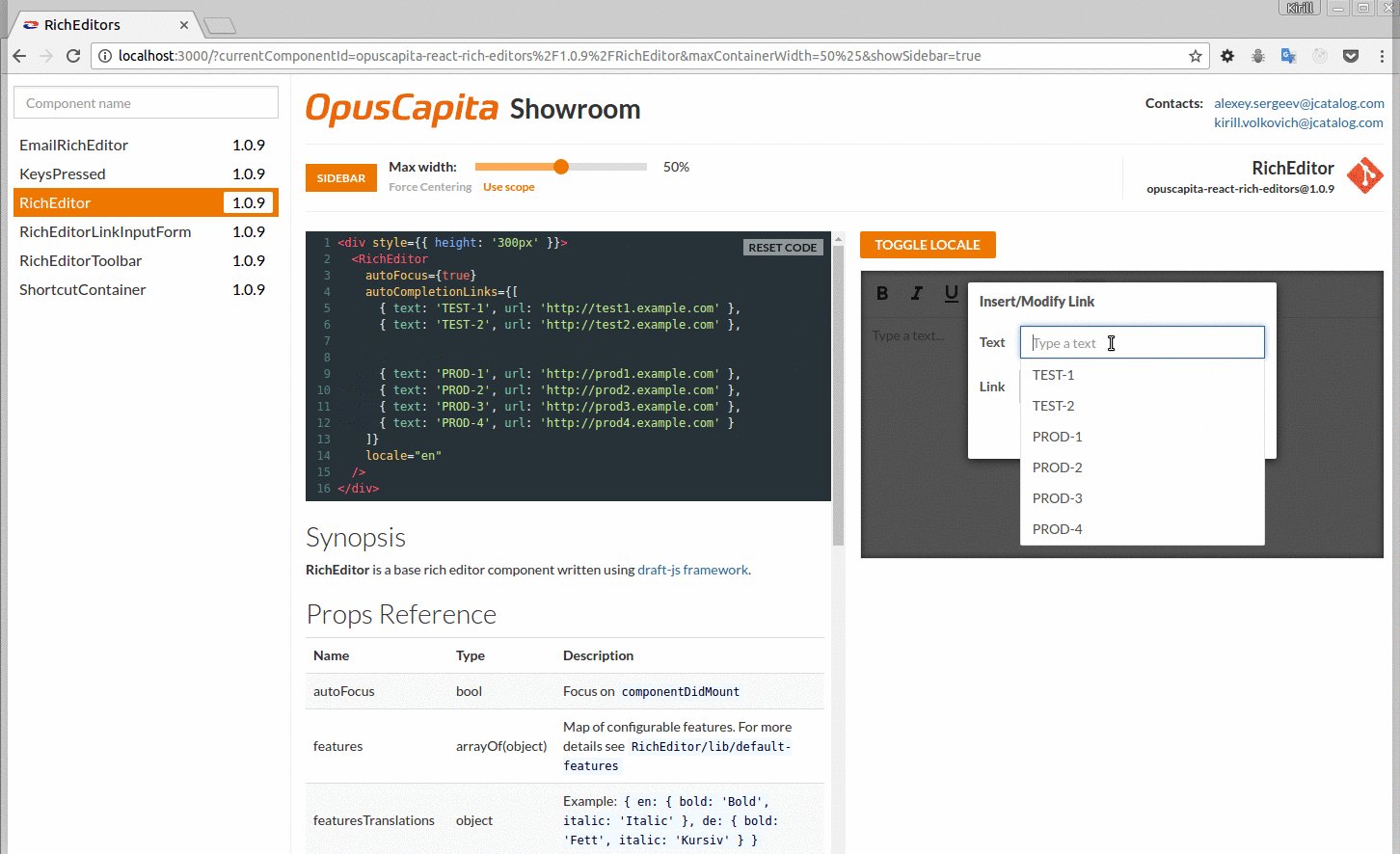
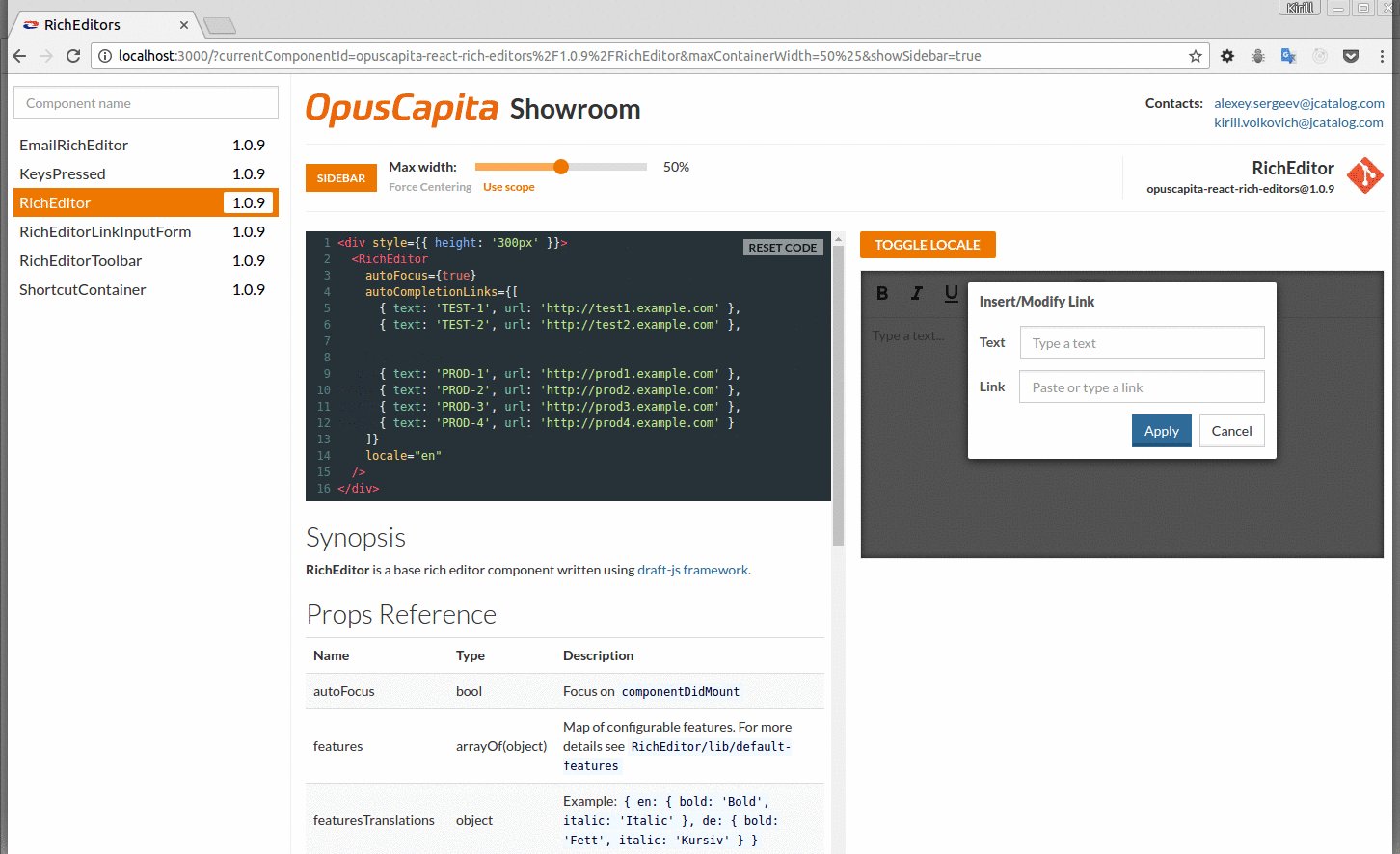
 for a more modern approach to the windows chrome? At least for Wi…
-
Probably related to #395
**Context**
I'm using react-split to create two drag-able panels, a list to the left and a details and map container to the right. The right panel is also divided using r…
-
Hello,
i'm trying to use react-mapbox-gl 4 with Rollup but I'm having problems :
1. The problem [discussed here](https://github.com/rollup/rollup/issues/3187) - [how to reproduce](https://github…
-
Hi!

https://github.com/OpusCapitaBES/js-react-sh…
-
A `Reveal` component that tracks the "visiblity" of an element and triggers a specific transition.
- [x] I have searched the [issues](https://github.com/mui-org/material-ui/issues) of this reposito…
-
This is 75 days challenge by saraye ne in this repo (issue ) I upload my content related to this topics:
1) 2 litre of water
2) 2 km of walking (running)
3) Solving POTD(gfg ,leetcode ,github uplo…
-
### Link to the coursework
https://overthewire.org/wargames/bandit/
### Why are we doing this?
Basic Linux skills are essential for roles in Cloud, DevOps, Cyber, and SRE. Junior Cloud and DevOps r…