-
> 为layui写个编辑器插件,这个是否侵权?
-
单元格:
```
{field: 'name', title: '内勤', width: 110, templet: function(d){
// return d.job === null ? '请选择' : d.job.name
return `
…
-
如果将form表单替换成div就不会发送如题所示情况 , 但是依然是 class="layui-form" 渲染 , layui.use(['form', 'layer'], function () {}) 是前提 , 通过 `//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name…
-
LayUI日期选择 窗口小于日期控件的时候 闪退

-
在API中只有 `layedit.getContent(index)`
-

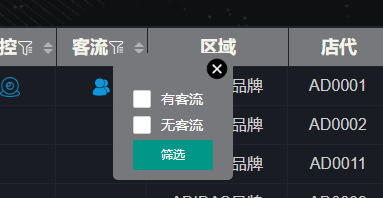
如截图所示,目前没有单元格筛选的功能,cols的参数title里面可以写html源码,
比如上面加个过滤的小图片,但是点击的时候连带点击了tit…
-
由于找不到其他途径,所以来这里问一下前端大佬。
如题,可能我的功能实现有些古怪,大致功能是**编辑页编辑后,暂存在父层,当父层从jstree双击后,重新获取暂存的数据,再打开子编辑页后赋值(**给input赋值是正常的**),并选择好级联select和重新更新jstree中的节点数据并且根据数据重新显示树**。
我有一个表格,点击编辑按钮layer.open编辑页,再在编辑页双击jst…
-
请问下@贤心 layui以后有望提供类似grafana那种的监控界面解决方案吗?
-
在使用数据表格的时候,添加了多个工具(即每行右侧末尾的工具按钮)如果宽度固定的话,显示出来的按钮会被自动折叠,需要点击每行后面的“...”才能展开所有工具按钮。但此时展开的工具按钮就无法触发所绑定的事件了。没有任何报错信息,看了下dom结构,是动态创建出来的工具层,可能是没有绑定事件。
这个功能还是很有必要的,因为有适合会添加多个按钮,但又不需要一直显示,显示太多会让数据表格可显示区域变得更小了…
-
触发日期选择的元素 距离视窗的上和下都不太高的情况下 datepicker 不显示