-
-

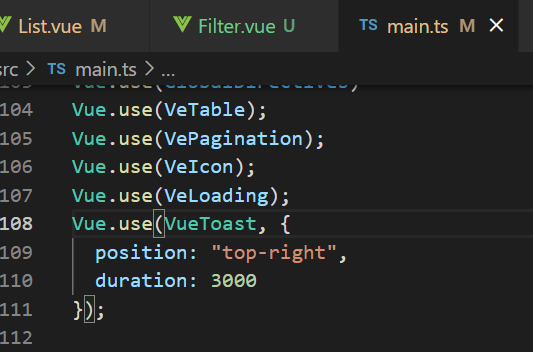
I set options for all the instances during plugin initialization, but when show message…
-
hi
I installed the package on laravel 10 and called @toaster in the blade file in heade
but it still doesn't work
-
I recently thought about implementing #300 just like the filePicker. But probably, and in combination with #1 it would be better to first rewrite the own library, before adding new stuff?
Maybe some …
-
### Description
According to the changelog https://ark-ui.com/docs/vue/overview/changelog, the `Toast`, and `Environment` components were added, however they are not exported from `ark-ui/vue`
#…
-
**问题描述**
做了一个登陆跳转的功能,跳转到首页之后页面直接白屏
**复现步骤**
1. 启动
2. 当页面没登陆时,使用官方的案例,让页面跳转到login页面,待登陆接口返回成功之后自动跳转到index页面
3. 发现跳转到index页面后,整个页面处于白屏状态,但是onready方法可以弹出信息。。。
login
```js
onSubmit() {
…
-
## Version
"@toast-ui/vue-editor": "^1.1.1"
## Test Environment
https://whatsmybrowser.org/b/N6QNF36
## Current Behavior
There are a couple accessibility issues I found in the WYSIWYG, specif…
-
### What problem does this feature solve?
Somethings I need to created detached components.
For example I may call `this.$Message.info(content)` in which content may be a render function and the c…
-
### Environment
```Nuxt project info: 11:46:43 …
-
I'm trying to set an annotation on the x axis that displays the date where ever the user clicks.
It's a date, so I need the data from my series, something like how other events give you access to …