-

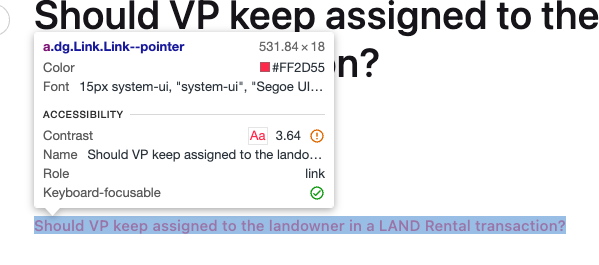
Links don't pass accessibility contrast standard.
@heyimjuani do you have any color…
-
Hey there, :wave:
I've been using this since a little week and I like it, it was about time that someone created an alternative to gnome 'Piss yellow' bedtime mode :crescent_moon:, thank you guys …
-
Implement InfoNCE-style (e.g. NT-Xent from SimCLR) training objective for contrastive learning. This changes sampling strategy so it probably should be done with #123.
-
Hi there,
I'm working my way through the [Model builder](https://4dmodeller.github.io/fdmr/articles/modelbuilder.html) tutorial. After launching the Shiny app in [this](https://4dmodeller.github.io…
-
Hi,
I have a transparent watermark which is basically a rectangle with white borders and the letters of my website inside written in white as well. The rest is transparency. It works very well but …
-
Contrast theme provides a large and contrast controls. Look [special.mos.ru](http://special.mos.ru) for example.
This may be useful for a users with reduced vision.
This should replace the nonsensica…
-
I'm finding the new website a bit of an assault on the eyes. I'm a glasses wearer, and I typically have my browser open around 2100x1100, but I doubt I'm unique in these regards.
- The video encoding …
-
_Originally discussed by @1Copenut and @cee-chen in https://github.com/elastic/eui/issues/6630#issuecomment-1452720380_
> I think we need to take the time later to evaluate our placeholder text col…
-
### **Title:**
As a Design System Product Owner, I want to update focus indicators across all interactive components to meet accessibility standards, so that all users can navigate our digital produ…
-
### Feature request

Here are some UI/UX improvement suggestions for the OpenAdapt dashboard based on the s…