-
**(必填)请填写问题描述或截图:**
在表格保存时,使用 $grid.getRecordSet()或相关methed,无法获取grid中隐藏列的字段与值
**(必填)请填在线链接:**
emmm,未上线,
**(必填)请填写期望的结果:**
获取需要保存的数据时,可以直接获取到所有字段与值,以便于后续对数据进行操作
**(必填)请填写以下信息:**
- OS: wi…
-
**(必填)请填写问题描述或截图:**
VXETable.commands 目前单例模式,如果同一个页面渲染 多个 vxe-table 共用 相同 code 存在方法回调覆盖冲突问题
**(必填)请填在线链接:**
?
**(必填)请填写期望的结果:**
能否改为 每次渲染 表格,单独 new VXEStore(),而不是 只 new 一次
**(必填)请填写以下信息:**…
-
**(必填)请填写问题描述或截图:**
导出数据时 ,选中字段功能应默认为未选择,我看文档也写了默认过滤掉 type=seq,checkbox,radio 和 field 为空的列,但是并为实现,我通过源码发现判断失误,请您查看
您的方法
`function defaultFilterExportColumn (column) {
return column.property || …
-
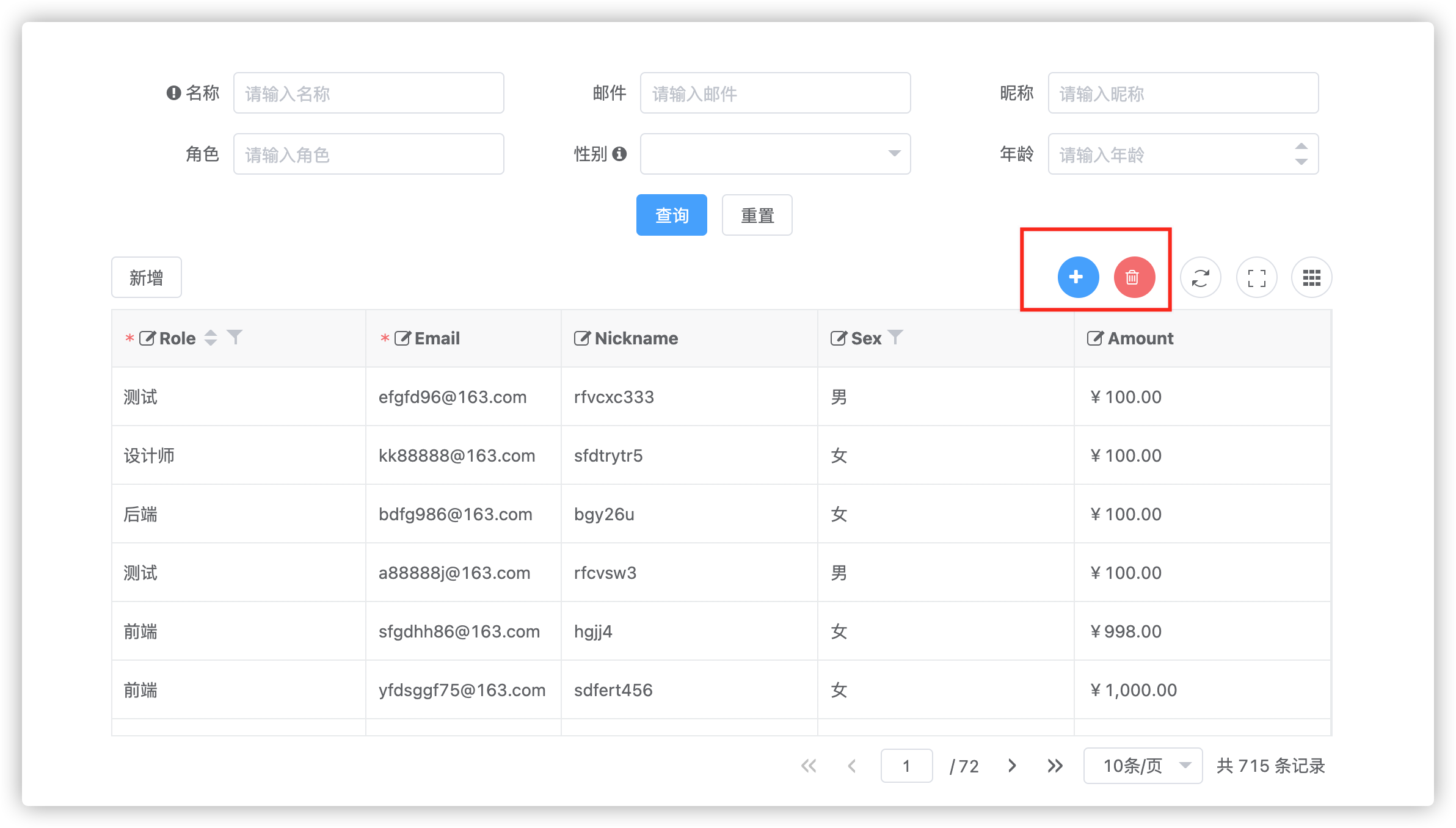
**(必填)请填写问题描述或截图:**
工具栏右侧新增的按钮里面的图标没有居中,往左边偏移了一点。

**(必填)请填在线链接:**
[](https://codesa…
-
1.我这边的场景是编辑表格,下拉框二级联动多行切换显示问题。
----------------------------------
库位根据选择的仓库动态加载,让我第二行数据的时候,第一行的库位就没办法正常显示lable了,而直接显示了id,因为ELSelect的options变了,不知道什么原因引起的?
![Uploading image.png…]()
-
**(必填)请填写问题描述或截图:**
使用渲染器或者插槽自定义编辑模式下的 cell 为 antd-vue 的 自动完成组件,出现鼠标无法选择下拉选项。具体情况请查看下面的链接。
**(必填)请填在线链接:**
http://jsrun.net/epVKp/edit
**(必填)请填写期望的结果:**
修复 bug,使鼠标可以选择
**(必填)请填写以下信息:**
…
-
**(必填)请填写问题描述或截图:**
ProxyAjaxQueryParams 参数传过来的$grid ,应该是赋值了gridOptions 的grid,目前是默认配置的grid
如图中 $grid.params 应该打印 { url: "www.qq.com" }
请填写问题描述或截图:**
**(必填)请填在线链接:**
无
**(必填)请填写期望的结果:**
数字前没有特殊字符,以方便汇总等操作
**(必填)请填写以下信息:**
- OS: win10
- Browser: Chrome
- vue: "vue": "2.6.10"
- vxe-table: "vxe-table": "^3.3.1"
…
-
**(必填)请填写问题描述或截图:**
如题,该类型的定义有问题,和实际打印有所不同,由于项目使用TS,在操作该对象的时候会报错,暂时使用`ts-ignore`忽略了;具体查看下面截图:
![image](https://user-images.githubusercontent.com/26466884/123382583-aeece880-d5c4-11eb-9b47-8a524d1e…