-
### 这个特性解决了什么问题?
压缩小程序编译文件过大无法预览
### 这个 API 长什么样?
config = {
uglifyjs: {
enable: true
}
}
-
### 相关平台
快手小程序
**使用框架: React**
### 复现步骤
执行命令:
cross-env BUILD_ENV=development NODE_ENV=development taro build --type kwai --watch
然后出现报错:
offset_sourcemap_lines_1.default is not…
-
### 相关平台
支付宝小程序
**小程序基础库: 2.9.x**
**使用框架: React**
### 复现步骤
1、新建项目
2、npm run dev:alipay
3、使用支付宝小程序开发工具打开dist目录
### 期望结果
正常预览
### 实际结果
编译失败:
For the selected environment is no …
-
### Taro UI 版本信息
2.2.4
### 问题描述
AtInput 组件在 android 下获得焦点位置不正确,每次重新获得焦点后,焦点位置在输入框所有内容之前
### 复现步骤
1. android 系统
2. 支付宝小程序
3. 任意 type="text" 的输入框
### 复现代码
import Taro from '@taroj…
-
尝试将 taro-ui 的组件改成函数组件 + hooks的形式, 但是引入到项目中报 hooks 使用错误
-
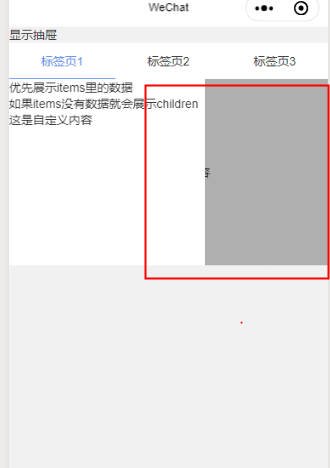
**问题描述**
在Tabs标签页中需要加入一个 Drawer 组件,需要做额外的操作, 但是发现标签页显示的地方不对, 也没有全屏显示

**复现步骤**…
-
import Taro from '@tarojs/taro'
import React, {useEffect, useState} from 'react';
import {View, Text, Image, Video} from '@tarojs/components'
import "./taro-wemark.css"
import Remarkable from "./r…
-
就是能计算是一个缩放级别能把所有的覆盖物显示出来
-
## Rax 的做法
### 应用事件
在 src/app.tsx 中 `runApp` 接受一个 `app` 对象,用户可在其上配置小程序原生的 `onLaunch`/`onShow`/`onShareAppMessage` 等事件:
```js
import { runApp } from 'rax-app';
const appConfig = {
app: …
-
### NutUI React 包名
@nutui/nutui-react-taro
### NutUI React 版本号
2.6.14
### 平台
weapp
### 重现链接
https://github.com/chioio/nutui-taro-configprovider-error
### 重现步骤
1. 初始化Taro NutUI App
2. 修改babel…