-
compress the static images on site and use .webp format
-
Can you please integrate next-optimized-images? It would greatly help improve the speed of the site as it currently ranks very low when testing with Google Lighthouse.
-
**Motivation**
Hi, currently it will take **2 days** to finish rendering, and I have 20 GB of VRAM sitting unused. Why isn't ChaiNNer using this to process more images? This looks like a mature proje…
-
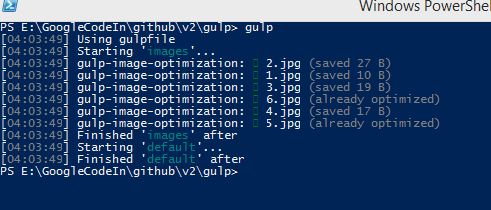
Where is it saving the optimized images?
-
Launch blocking:
- [ ] Pages have appropriate titles and descriptions
- [ ] All links have analytics
- [ ] All links have correct `href` & utms
- [ ] All images are optimized
- [ ] All images …
-
İs there any best resolution for best accuracy?
-
Images should be optimized

![optimization 2014](https://user-images.githu…
-
- [x] Get hi-res FPO images
- [x] Add them to existing carousel in ``s
- [ ] ...figure out interactivity and responsiveness...
- [ ] Get hi-res real images
- [ ] Create final optimized assets / im…
-
Can scale down many of the images, and find a better way to do the projects background?
-
The optimized image are generated at build time after static exporting, but those images are not used when the pages are rendered. Instead, the non-optimized, original images are used, impacting perfo…