- PathEffect mEffect = new CornerPathEffect(20);//平滑过渡的角度 2.mPaint.setPathEffect(mEffect); 3.canvas.drawPath(path, mPaint); 直接用path实现,不用计算
Open Aaaaaaaty opened 6 years ago
@GreendaMi 大佬我百度了一下这个写法好像是安卓的0.0 我不太会233 我是用的html5的canvas..
@Aaaaaaaty 打扰了,看起来像Android的kotlin
@GreendaMi 受教了受教了
持续关注中....
hi,请问,你的github的blog是用什么写的啊?markdown么?
@TigerCouple markdown
diff是啥意思 没看明白
写在最前
本次分享一下在canvas中将绘制出来的折线段的棱角“磨平”,也就是通过贝塞尔曲线穿过各个描点来代替原有的折线图。
欢迎关注我的博客,不定期更新中——
为什么要平滑拟合折线段
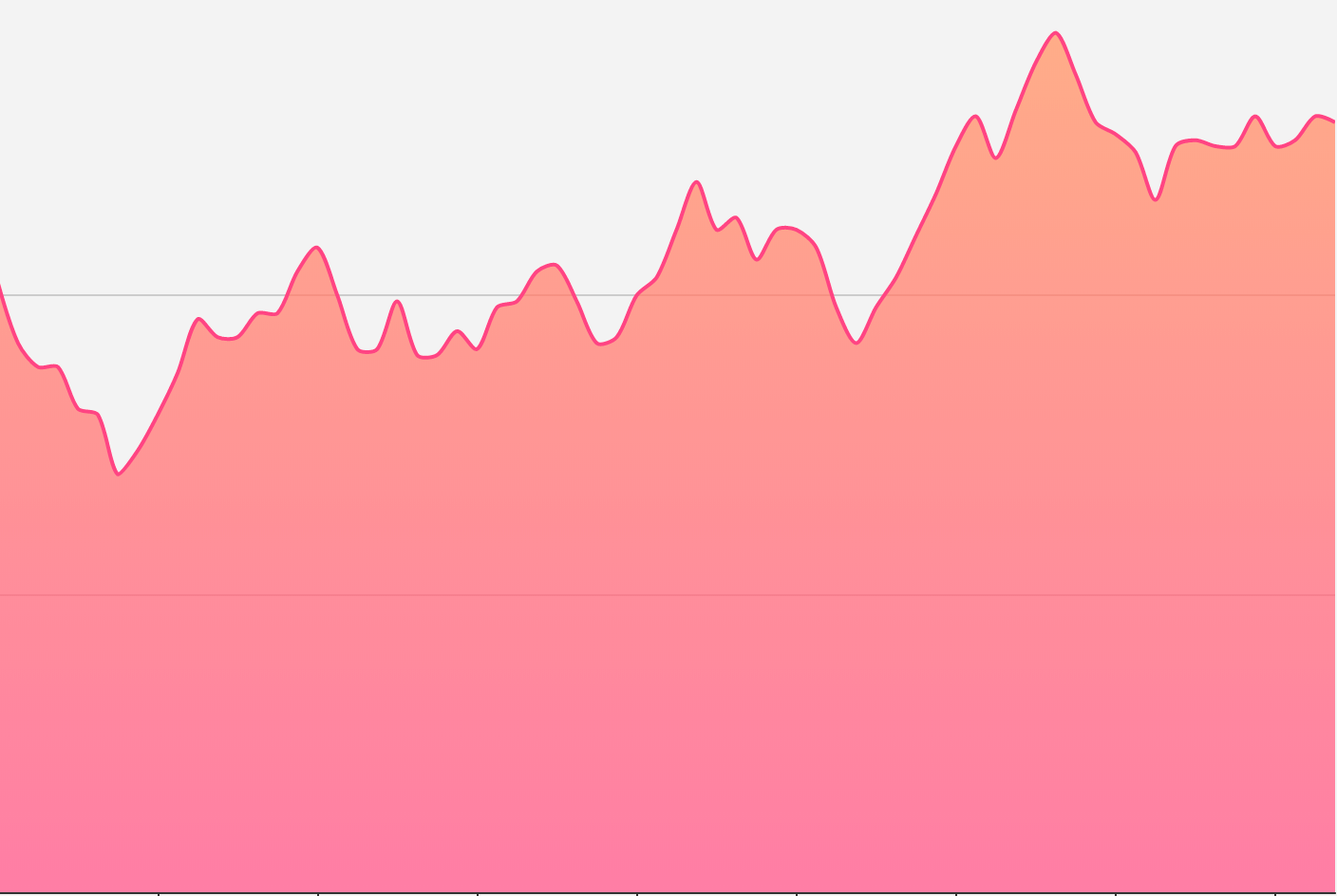
先来看下Echarts下折线图的渲染效果: 一开始我没注意到其实这个折线段是曲线穿过去的,只认为是单纯的描点绘图,所以起初我实现的“简(丑)易(陋)”版本是这样的:
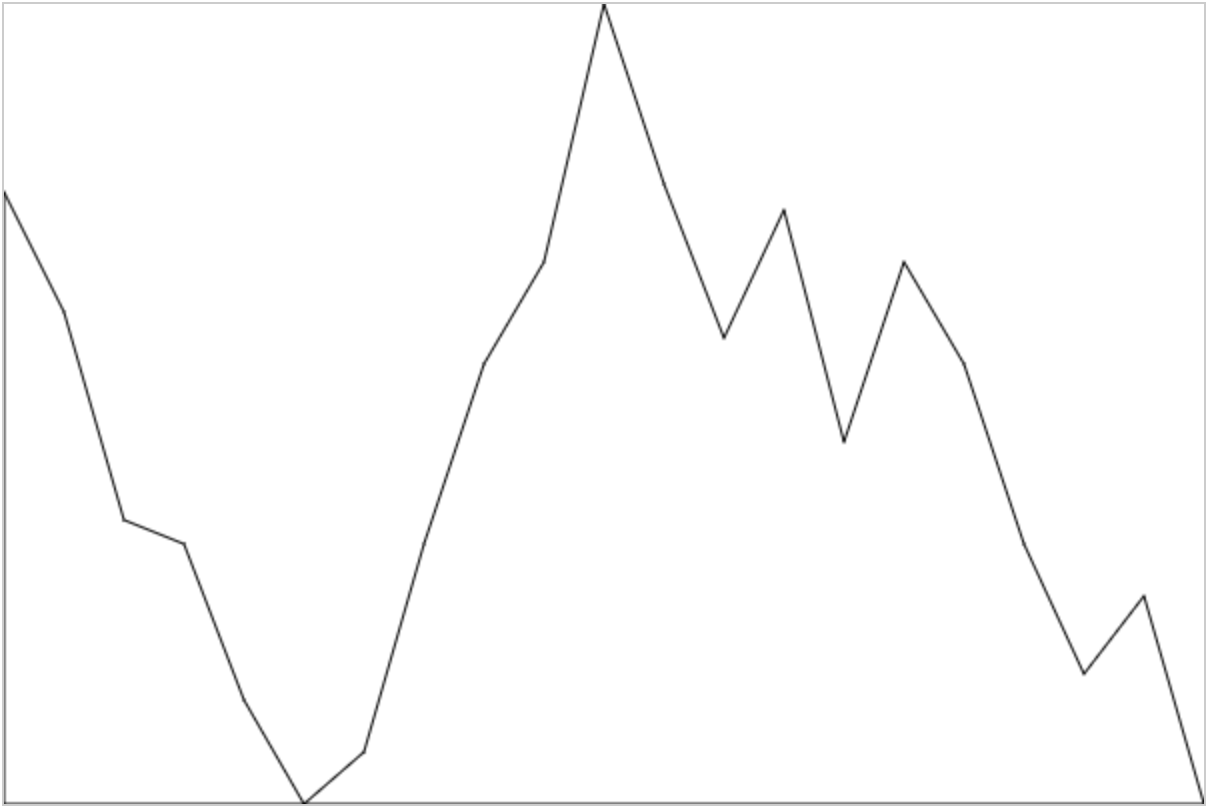
一开始我没注意到其实这个折线段是曲线穿过去的,只认为是单纯的描点绘图,所以起初我实现的“简(丑)易(陋)”版本是这样的:

不要关注样式,重点就是实现之后才发现看起来人家Echarts的实现描点非常的圆滑,也由此引发了之后的探讨。怎么有规律的画平滑曲线?
效果图
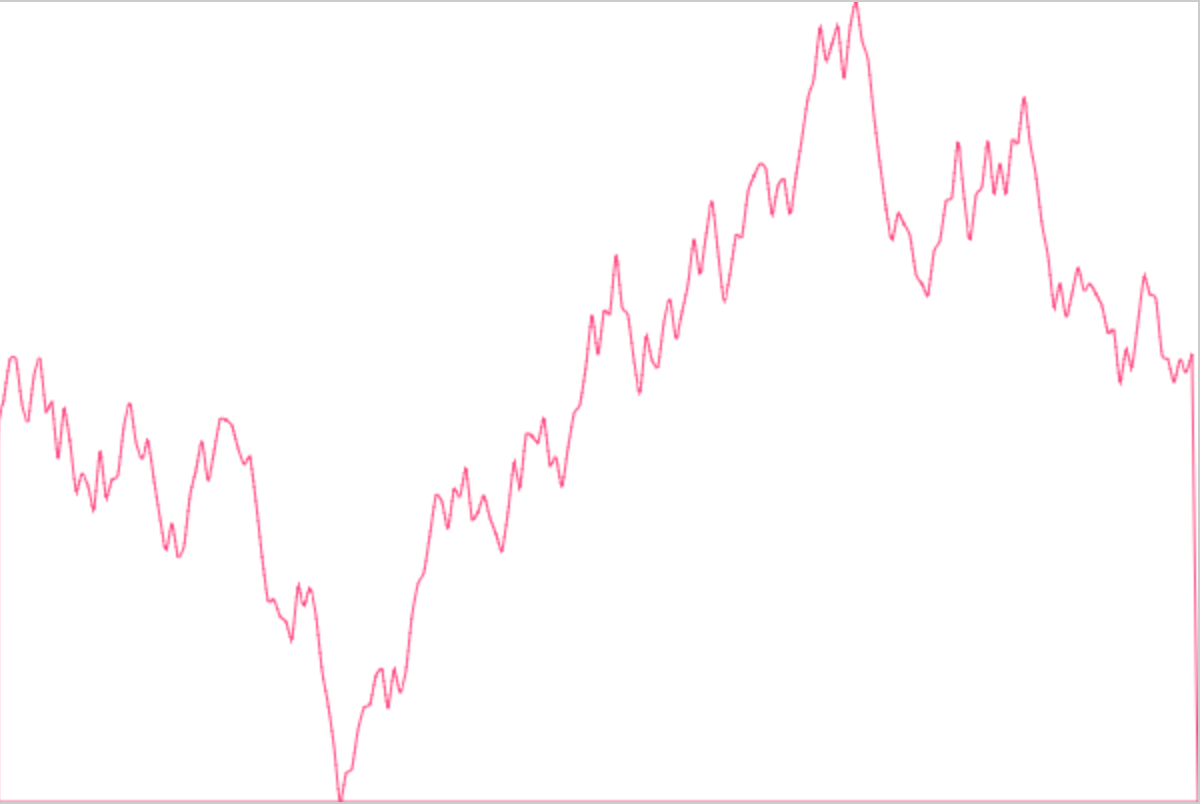
先来看下最终模仿的实现: 因为我也不知道Echarts内部怎么实现的(逃
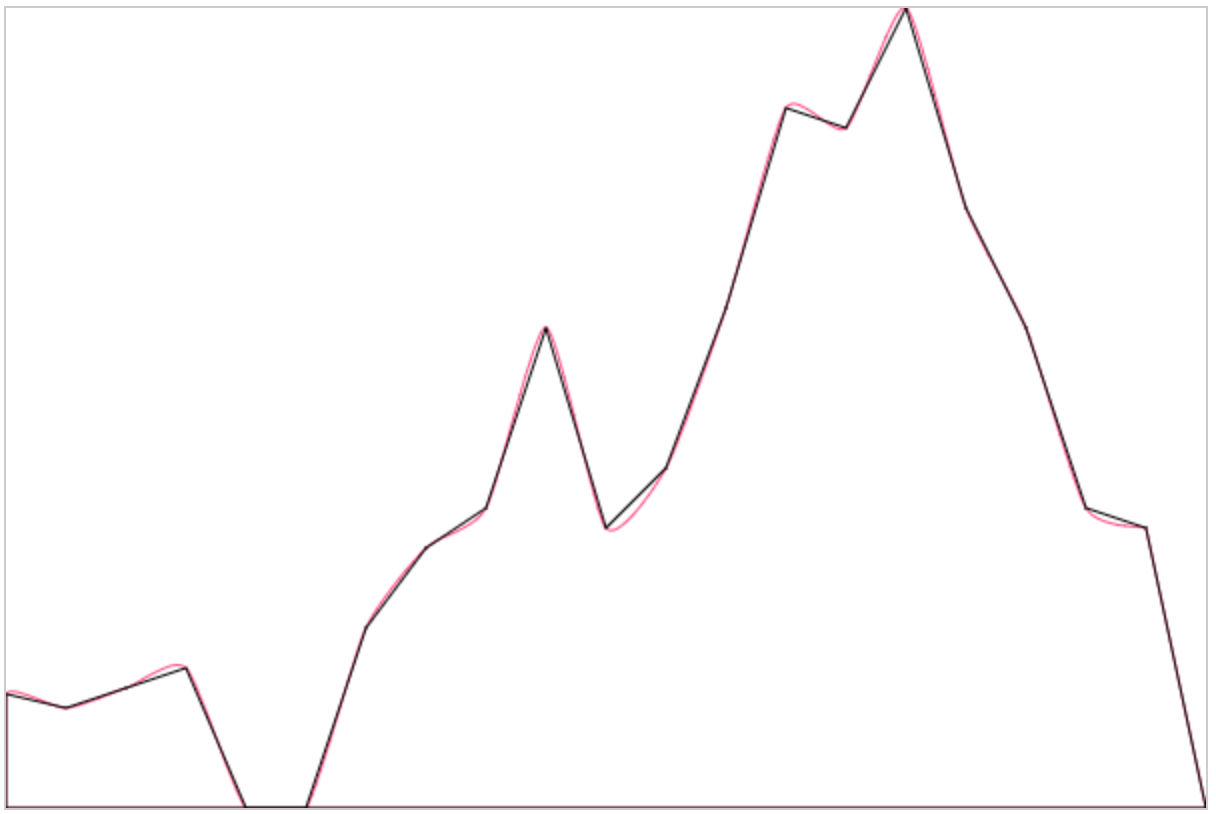
 看起来已经非常圆润了,和我们最初的设想十分接近了。再看下曲线是否穿过了描点:
看起来已经非常圆润了,和我们最初的设想十分接近了。再看下曲线是否穿过了描点:
 好的!结果很明显现在来重新看下我们的实现方式。
好的!结果很明显现在来重新看下我们的实现方式。
实现过程
模拟数据
绘制折线图
首先初始化一个构造函数来放置需要用到的数据:
绘制折线图:
贝塞尔曲线平滑拟合
贝塞尔曲线的关键点在于控制点的选择,这个网站可以动态的展现控制点不同而绘制的不同的曲线。而对于控制点的计算。。作者还是选择了百度一下毕竟数学不好:),这篇文章对于将多个点使用贝塞尔曲线连接时各个控制点的计算。具体算法有兴趣的同学可以深入了解下,现在直接说下计算控制点的结论。
上面的公式涉及到四个坐标点,当前点,前一个点以及后两个点,而当坐标值为下图展示的时候绘制出来的曲线如下所示:
不过会有一个问题就是起始点和最后一个点不能用这个公式,不过那篇文章也给出了边界值的处理办法:
由于我每次遍历的点都是当前点,但是文章中给出的公式是计算会知道下一个点的控制点算法,故在代码实现中我将所有点的计算挪前了一位。当index = 0时也就是初始点是不需要曲线绘制的,因为我们绘制的是从前一个点到当前点的曲线,没有到0的曲线需要绘制。从index = 1开始我们就可以正常开始绘制,从0到1的曲线,由于index = 1时是没有在他前面第二个点的故其属于边界值点,也就是需要特殊进行计算,以及最后一个点。其余均按照正常公式算出AB的xy坐标代入贝塞尔函数即可。
参考文章
最后
源代码见这里 惯例po作者的博客,不定时更新中—— 有问题欢迎在issues下交流。