Closed AdamWr closed 4 years ago
For example rule like this doesn't work:
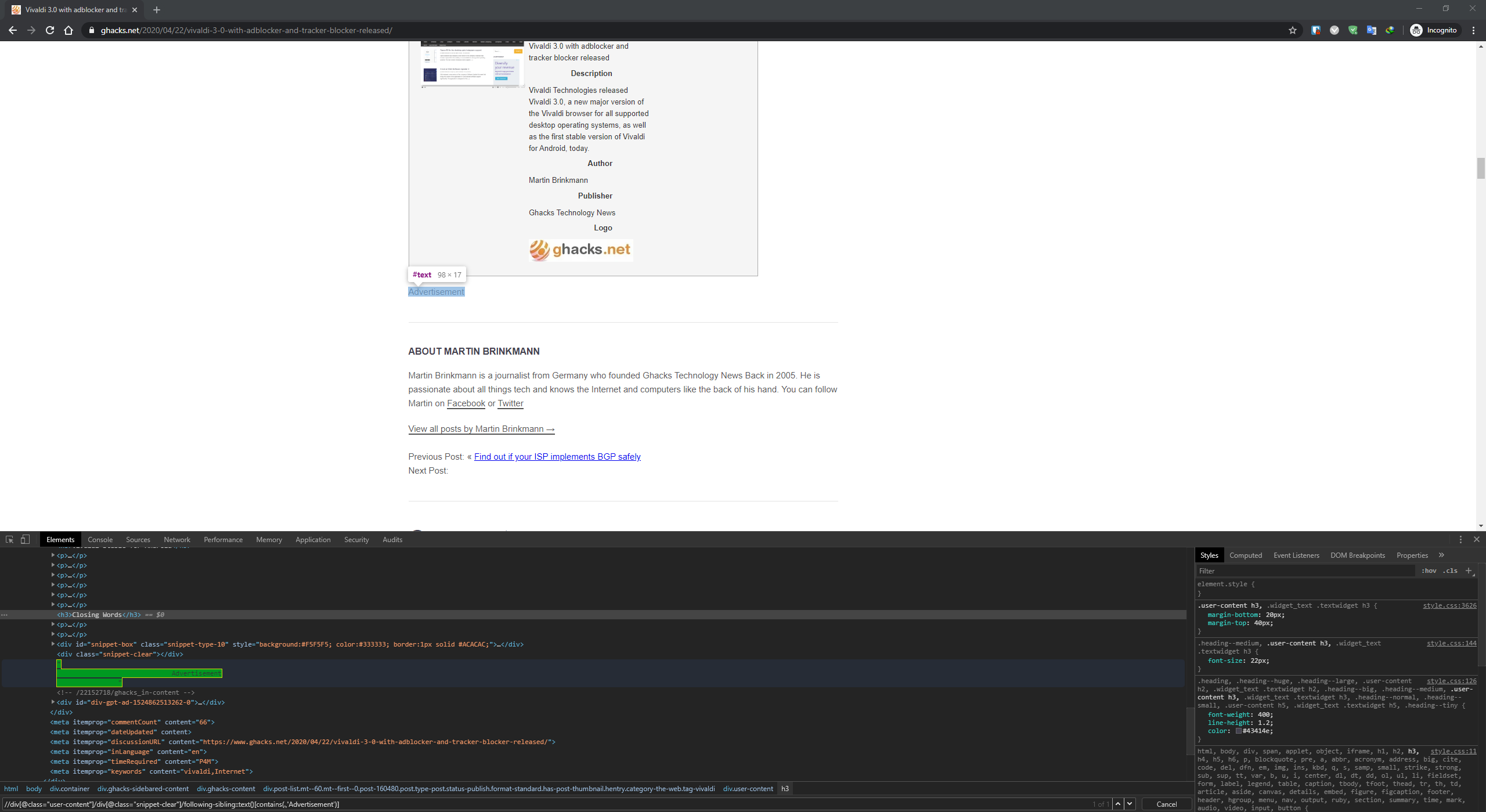
ghacks.net#$?#:xpath(//div[@class="user-content"]/div[@class="snippet-clear"]/following-sibling::text()[contains(.,'Advertisement')]) { remove: true; }
or
ghacks.net#?#:xpath(//div[@class="user-content"]/div[@class="snippet-clear"]/following-sibling::text()[contains(.,'Advertisement')])
It should remove "Advertisement" text in this article - https://www.ghacks.net/2020/04/22/vivaldi-3-0-with-adblocker-and-tracker-blocker-released/
Something like this works:
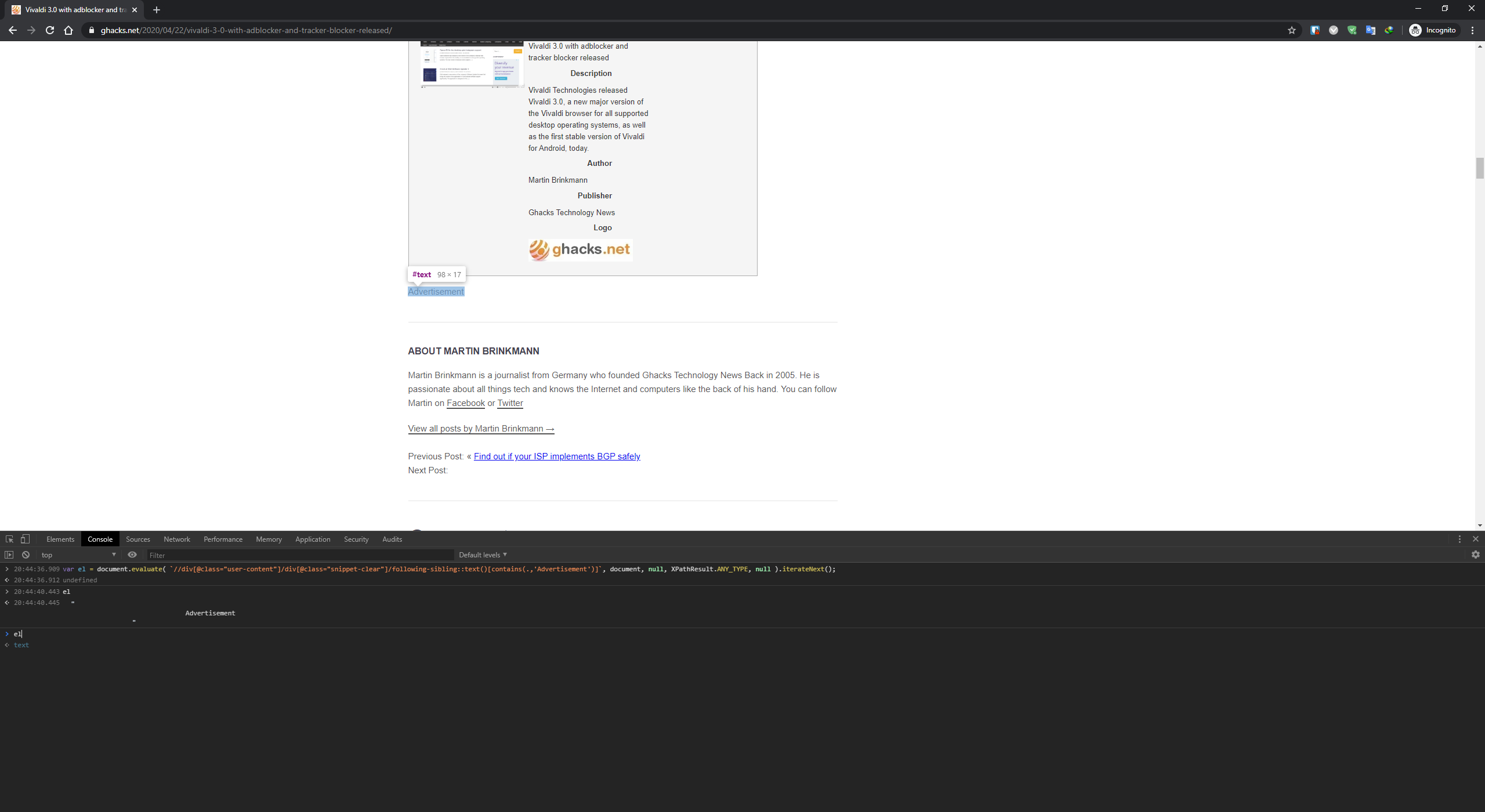
var el = document.evaluate( `//div[@class="user-content"]/div[@class="snippet-clear"]/following-sibling::text()[contains(.,'Advertisement')]`, document, null, XPathResult.ANY_TYPE, null ).iterateNext(); el.remove();
so I think it should be possible.
@slavaleleka fixing this would be on you after we finish with scriptlets
we should get back to this task when we replace Sizzle
merged into https://github.com/AdguardTeam/ExtendedCss/issues/110
Related: https://github.com/AdguardTeam/ExtendedCss/issues/144
For example rule like this doesn't work:
or
It should remove "Advertisement" text in this article - https://www.ghacks.net/2020/04/22/vivaldi-3-0-with-adblocker-and-tracker-blocker-released/
Screenshot
Something like this works:
so I think it should be possible.
Screenshots