[3, 15, 8, 29, 102, 22].sort(function(a,b) { return a-b; }) 输出: [3, 8, 15, 22, 29, 102]
Open HankXu opened 5 years ago
[3, 15, 8, 29, 102, 22].sort(function(a,b) { return a-b; }) 输出: [3, 8, 15, 22, 29, 102]
[3, 15, 8, 29, 102, 22].sort((a, b) => b - a) // [102, 29, 22, 15, 8, 3]
[3, 15, 8, 29, 102, 22].sort((a, b) => a - b) // [3, 8, 15, 22, 29, 102]
[3, 15, 8, 29, 102, 22].sort((a,b)=>b-a) 要是js 出个sortAsc 和 sortDsc 就更易读懂了
[3, 15, 8, 29, 102, 22].sort((a,b) => {return a - b;});
let arr = [3, 15, 8, 29, 102, 22] arr.sort((a, b) => { return a - b }) console.log(arr) a-b输出从小到大排序,b-a输出从大到小排序。
[3, 15, 8, 29, 102, 22] .sort((a,b) => a-b) // [3,8,15,22,29,102] [3, 15, 8, 29, 102, 22] sort((a,b) => b-a) //[102, 29, 22, 15, 8, 3]
sort 函数,可以接收一个函数,返回值是比较两个数的相对顺序的值
UTF-16 排序的,对于字母数字 你可以利用 ASCII 进行记忆
[3, 15, 8, 29, 102, 22].sort();// [102, 15, 22, 29, 3, 8]
2. 带函数的比较
```js
[3, 15, 8, 29, 102, 22].sort((a,b) => {return a - b});对于函数体返回
b-a可以类比上面的返回值进行交换位置
let arr = [3, 15, 8, 29, 102, 22]; let newArr = arr.sort((a,b)=>{ return a - b; }) console.log(newArr) 不知道你要正序还是倒叙,而且这个面试题有点简单
let ary = [3, 15, 8, 29, 102, 22] ary.sort() // 输出结果为[102, 15, 22, 29, 3, 8],原因是因为sort()默认根据字符编码排序
arr.sort((a,b) =>{ return a-b })
arr.sort((a,b)=>a-b)应该默认没有回调函数的,[102, 15, 22, 29, 3, 8]
 let numTest = [3, 15, 8, 29, 102, 22];
numTest.sort((a,b) => {
return a-b
})
let numTest = [3, 15, 8, 29, 102, 22];
numTest.sort((a,b) => {
return a-b
})
[3, 15, 8, 29, 102, 22].sort();
// [102, 15, 22, 29, 3, 8]
[3, 15, 8, 29, 102, 22].sort((a, b) => a-b);
// [3, 8, 15, 22, 29, 102][3, 15, 8, 29, 102, 22].sort((a,b) => a-b)[3, 15, 8, 29, 102, 22].sort((a, b) => { return a-b }) // [3, 8, 15, 22, 29, 102]`/*
dailyIssue:1 使用 sort() 对数组 [3, 15, 8, 29, 102, 22] 进行排序,输出结果 */ let arr=[102, 15, 22, 29, 3, 8]; let reSort={ desSort:function(arr){ let arrTemp=arr; let result =arrTemp.sort(function(a,b){ return b-a; }); console.log(result); return result; }, incSort:function (arr){ let arrTemp=arr; let result=arrTemp.sort(function(a,b){ return a-b; }); console.log(result); return result; }
}
let a=new Array(); let b=new Array(); // 数组赋值方法:1:newArr = [...arr]; 或者2:newArr = arr.slice(0); a=reSort.desSort(arr).slice(0); b=reSort.incSort(arr).slice(0); console.log(a); console.log(b); // 打印结果: // [102, 29, 22, 15, 8, 3] // [3, 8, 15, 22, 29, 102] // [102, 29, 22, 15, 8, 3] // [3, 8, 15, 22, 29, 102] `
var arr = [3, 15, 8, 29, 102, 22];
arr.sort()
// [102, 15, 22, 29, 3, 8]arr.sort([compareFunction]) compareFunction 用来指定按某种顺序进行排列的函数。如果省略,元素按照转换为的字符串的各个字符的Unicode位点进行排序。
Array.prototype.sortAsc=function(){return this.sort((a,b)=>a-b)}; Array.prototype.sortDesc=function(){return this.sort((a,b)=>b-a)}; [3, 15, 8, 29, 102, 22].sortAsc(); [3, 15, 8, 29, 102, 22].sortDesc();
let arr = [2, 15, 8, 29, 102, 22]; arr.sort (( a, b ) => { return b - a; }) console.log(arr); // [ 102, 29, 22, 15, 8, 2 ]
var arr = [3, 15, 8, 29, 102, 22]
arr.sort((num1, num2) => num1 - num2)从小到大
[3, 15, 8, 29, 102, 22].sort((a,b) => a-b)
从大到小
[3, 15, 8, 29, 102, 22].sort((a,b) => b-a)
补充一个奇怪的,在新版本的chrome和node中, 这样是不能排序的
[3, 15, 8, 29, 102, 22].sort((a,b) => (b > a))Safari中是OK的
补充一个奇怪的,在新版本的chrome和node中, 这样是不能排序的
[3, 15, 8, 29, 102, 22].sort((a,b) => (b > a))Safari中是OK的
这个是可以的,这是箭头函数的写法

[3, 15, 8, 29, 102, 22].sort( (a,b) =>{ if(a - b){ return 1 }else{ return -1 } })
[3,15,8,29,102,22] .sort(function(a,b){ return ab; }) 输出:[3,8,15,22,29,102]
漂亮 小姐姐
[3, 15, 8, 29, 102, 22].sort() // [102, 15, 22, 29, 3, 8]
[3, 15, 8, 29, 102, 22].sort((a, b) => a - b) // [3, 8, 15, 22, 29, 102]
[3, 15, 8, 29, 102, 22].sort((a, b) => b - a) // 你们真是一群妖怪
[3,15,8,29,102,22].sort((a,b)=>a-b) //output [3,8,15,22,29,102]
arr.sort() 等同于 arr.sort( (a , b) => a.charCodeAt() - b.charCodeAt() )
看起来头像对点赞数影响很大
[3, 15, 8, 29, 102, 22].sort((a,b)=>{ return a-b })
补充一个奇怪的,在新版本的chrome和node中, 这样是不能排序的
[3, 15, 8, 29, 102, 22].sort((a,b) => (b > a))Safari中是OK的
这个是可以的,这是箭头函数的写法
chrome中尝试了,的确不行,不知道什么原因
补充一个奇怪的,在新版本的chrome和node中, 这样是不能排序的
[3, 15, 8, 29, 102, 22].sort((a,b) => (b > a))Safari中是OK的
这个是可以的,这是箭头函数的写法
chrome中尝试了,的确不行,不知道什么原因
这种用法是不符合规范的,compareFunction 的返回值会和0作比较,引用MDN https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
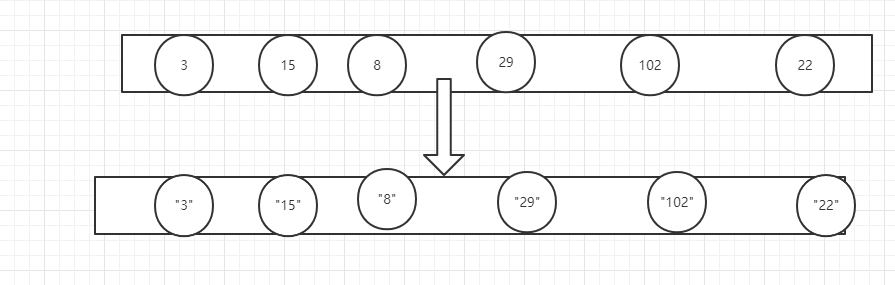
如果没有指明 compareFunction ,那么元素会按照转换为的字符串的诸个字符的Unicode位点进行排序。例如 "Banana" 会被排列到 "cherry" 之前。当数字按由小到大排序时,9 出现在 80 之前,但因为(没有指明 compareFunction),比较的数字会先被转换为字符串,所以在Unicode顺序上 "80" 要比 "9" 要靠前。
如果指明了 compareFunction ,那么数组会按照调用该函数的返回值排序。即 a 和 b 是两个将要被比较的元素:
sort() 方法用原地算法对数组的元素进行排序,并返回数组。默认排序顺序是在将元素转换为字符串,然后比较它们的UTF-16代码单元值序列时构建的

采用的utf-16 ,常见的字符数字 英语大小写 汉字
let arrs = ['你好啊','HELLO','hello',666]
arrs.sort()
console.log(arrs) // [666, "HELLO", "hello", "你好啊"]总结
数字》英语大写》英语小写》汉字
/**
* Sorts an array.
* @param compareFn Function used to determine the order of the elements. It is expected to return
* a negative value if first argument is less than second argument, zero if they're equal and a positive
* value otherwise. If omitted, the elements are sorted in ascending, ASCII character order.
* ```ts
* [11,2,22,1].sort((a, b) => a - b)
* ```
*/
sort(compareFn?: (a: T, b: T) => number): this;阮老师 字符编码
步骤

案例
arr.sort((x, y) => {
console.log(`排序:${x}----${y}`);
});排序:15----3
排序:8----15
排序:29----8
排序:102----29
排序:22----102arr.sort((x, y) => {
console.log(`${x}-${y}=${x - y}`);
});15-3=12
8-15=-7
29-8=21
102-29=73
22-102=-80arr.sort((x, y) => {
console.log(`${x}-${y}=${x - y}`);
return x - y;
});
console.log(arr);15-3=12
8-15=-7
8-15=-7
8-3=5
29-8=21
29-15=14
102-15=87
102-29=73
22-15=7
22-102=-80
22-29=-7
[ 3, 8, 15, 22, 29, 102 ][ 102, 15, 22, 29, 3, 8 ]
sort(): [102, 15, 22, 29, 3, 8] sort((a,b)=> a-b): [3, 8, 15, 22, 29, 102]
[3, 15, 8, 29, 102, 22].sort(new Function(a,b,b-a))
var arr2 = ['b','a','c','d','o']
arr2.sort()
输出["a", "b", "c", "d", "o"],因为没有函数时会进行UTF-16编码的比较,小的排前面, 当需要对数字从大到小排序时,一般要加入函数
var arr = [3, 15, 8, 29, 102, 22];
arr.sort((a,b)=>a-b);a-b小于0时,会把a和b的位置互换,所以这样排序会把大的数放后面,小的放前面 题目对数字直接用了sort(),没有加函数,会进行UTF-16编码的比较, 所以答案是: [102, 15, 22, 29, 3, 8]
let arr = [3, 15, 8, 29, 102, 22]; let newArr = arr.sort((a,b)=>{ return a - b; }) console.log(newArr) 不知道你要正序还是倒叙,而且这个面试题有点简单 你没理解题目意思哦亲
这是来自QQ邮箱的假期自动回复邮件。你好,我最近正在休假中,无法亲自回复你的邮件。我将在假期结束后,尽快给你回复。
原题目:
我的答案:
[102, 15, 22, 29, 3, 8]解析:
根据MDN上对
Array.sort()的解释,默认的排序方法会将数组元素转换为字符串,然后比较字符串中字符的UTF-16编码顺序来进行排序。所以'102'会排在'15'前面。以下是MDN中的解释原文: