I've never encountered any issues running JRuby though one of its dependencies is the JVM (Java Virtual Machine), and it has to be installed first before using JRuby. I'd be happy to troubleshoot your JRuby installation if needed. You oughta be able to run java --version successfully first before installing JRuby.
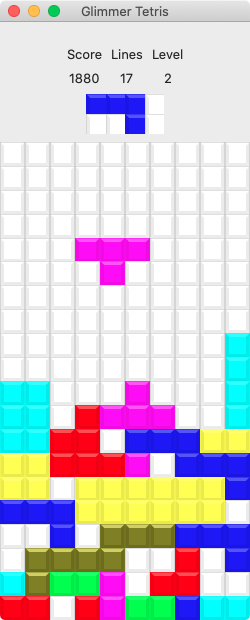
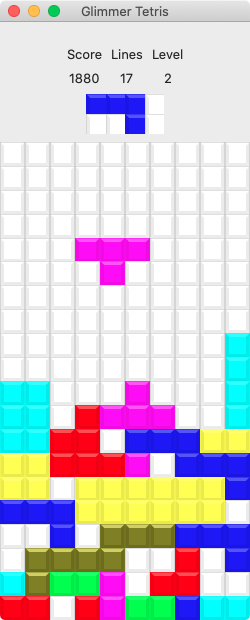
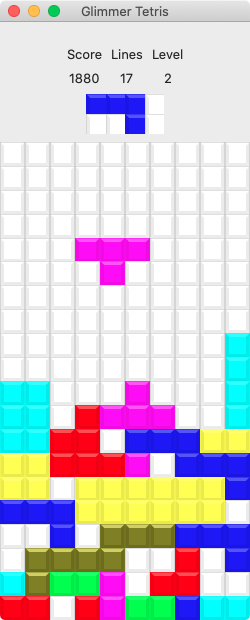
That said, Glimmer DSL for LibUI already ships with Tetris too as one of its Advanced examples, and it doesn't even need a web server like Glimmer DSL for Web, nor a JVM. It just runs on pure Ruby and it won a Fukuoka Ruby 2022 Special Award after getting presented to Matz the creator of Ruby.

Just install the gem in standard Ruby (MRI CRuby):
gem install glimmer-dsl-libuiAnd, then run this command to list all available samples:
glimmer examples
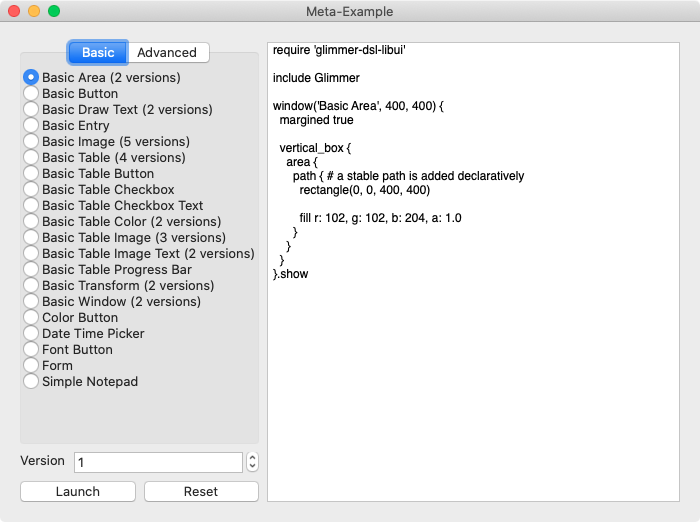
You will find Tetris under the Advanced examples tab.
You can select Tetris and click the Launch button to start Tetris from there.

Or, you can run this direct command to start Tetris right away:
ruby -r glimmer-dsl-libui -e "require 'examples/tetris'"
The version of Tetris above can be run much more easily without using a web browser. Desktop apps in general are way simpler than web apps. That's why I love them and prefer them over web app development when they are sufficient. People who try to build everything as a web app miss out on that advantage. It is better to use the simplest tool available for every job instead of trying to force everything into being a web app if not needed, which is a bad habit many developers suffer from recently, causing extreme over-engineering and writing a lot more code than needed that is unnecessary.
That said, if you want Tetris in Glimmer DSL for Web, you can implement/port it and submit a Pull Request. I am busy with other priorities at the moment, including some related to implementing features needed for version 1.0 of Glimmer DSL for Web.
BTW: i port standalone to use opal-browser instead of opal-jquery. https://github.com/zw963/glimmer-dsl-web_example
Thank you for providing that. I starred/forked it.
One thing to note is the last time I checked out opal-browser, it had limitations and issues that made it unreliable for my usage. That is why I rely on opal-jquery instead. I have not checked out the latest version of opal-browser though, so things might have changed since the last time I looked at it.
As https://github.com/AndyObtiva/glimmer_tetris
But, because it use JRuby, it is hard to make it work on my laptop because of various issues related to JRuby.
I expect it can be port to gimmer-dsl-web, use standalone demo
Thanks.
BTW: i port standalone to use
opal-browserinstead ofopal-jquery.https://github.com/zw963/glimmer-dsl-web_example