User also has the same issue with their site that started days ago: insideparticipium.wordpress.com
The demo for the site https://twentyseventeendemo.wordpress.com/ is also having the same issue.
Closed lizkarkoski closed 6 years ago
User also has the same issue with their site that started days ago: insideparticipium.wordpress.com
The demo for the site https://twentyseventeendemo.wordpress.com/ is also having the same issue.
Same browsers, same issues, same versions, still works on firefox 61.0b8.
Update from the original reporter: even after removing the video header, featured images are still not displaying for the sections in Chrome, consistent with the demo site mentioned above which also does not have a video header set.
Just another note that the user who reported this is using the Core version of the theme on http://gardenback.co.uk/, but this appears to be happening in both the Core and WordPress.com versions.
Same bug, same browsers, presents itself on the 2017 theme website. http://2017.wordpress.net/
I can see this issue on http://2017.wordpress.net/, and can recreate it on my test site to a lesser degree (the images are shifted, but not as much).
I think I may have found a fix by adding the following CSS to .panel-image but it needs more testing before being used as anything other than a Custom CSS work-around:
transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);From: https://stackoverflow.com/questions/50804554/css-background-attachment-fixed-fix-for-chrome-67.
Because this is happening on self-hosted sites, the issue also needs to be moved to https://core.trac.wordpress.org. I think there's already an issue there referencing it (https://core.trac.wordpress.org/ticket/44479) -- I'll drop in a comment and screenshot there to see if I can get the original reporter to confirm that's what they're seeing, so I don't create a dupe.
In Safari... The video header is shifted to the left and leaving a blank white strip to the right of the header section.
@lizkarkoski This sounds like this issue here: https://core.trac.wordpress.org/ticket/40522 -- I need to circle back and get that reviewed so it can be merged.
Hattip @sashastone & @jessestu
Another case here: #1278927-zd (requires follow up when fixed)
Another report: #1262231-zen.
Another report in 1282095-zen. They have added a header image (not video), and are experiencing the same issue. Confirmed the images display correctly in other browsers but Chrome.
Another report in #5058501-hc. The issue is present in Opera, which I understand is Chrome-based. Firefox, Safari and IE are unaffected. (requires follow up when fixed)
1284877-zen
They haven't added a video, but a featured image to the selected page, on Theme options
Shared the CSS code suggested here and it helps solve this issue for now.
1282004-zen
Another user with an image (as their header media) and featured images used on their selected Front page sections (via Customize > Theme Options).
This user is on a Personal plan so the CSS work around won't be applicable (unless they upgrade). If we can work on a solution for all plans that would be great 😃
Folks when is the fix for this likely. This is pretty serious as you must have guessed. Are there not any test cases that get triggered with things like this, to not impact live sites.
In my case, I am using the theme from wordpress site, for just a month now (so it is very recent version), and it is directly hosted on wordpress site.
For folks who host on wordpress what is the solution now -- specially those on PERSONAL plan? I was about to launch my website today with this theme, and now my launch has come to a grinding halt.
Kindly suggest what is the workaround (other than moving out of this theme).
I saw your recommended fix which only applies to BUSINESS PLAN the highest tier , how do others benefit from this.
PS: I just hope wordpress isn't using this bug as forcing function/strategy to get folks to upgrade to business PLAN since this template is from the WORDPRESS TEAM.
I think I may have found a fix by adding the following CSS to .panel-image but it needs more testing before being used as anything other than a Custom CSS work-around:
transform: translate3d(0,0,0); -webkit-transform: translate3d(0,0,0);
I've updated the theme on WP.com in r49055-wpcom-themes. It isn't fixed in Core yet (there is a patch pending) -- this is more of a short-term thing until it's fixed there. For folks who are self-hosted, the CSS work-around above should do the trick until the issue has been fixed in Core.
I've added comments to any ZD tickets I could, and followed up in the forum threads.
There are a few reports that still need to be followed up with:
@jenlynnemc - can you please follow up with the user who reported the issue on insideparticipium.wordpress.com?
@donalirl - can you please follow up with the user in #5058501-hc?
@sashastone - can you please follow up with #1253326-zen (the ticket is closed to comments).
@jessestu - can you please follow up with 4766785-hc & 2563156-hc?
Thanks all!
Are there not any test cases that get triggered with things like this, to not impact live sites.
@suramakr Unfortunately, this issue started in Chrome after an update to the browser, not a change in the theme.
Users are notified. Thank you, Laurel!
Thanks @jessestu!
Follow-up sent to user: 1291519-zen
Thanks Laurel!
User from #5058501-hc has been notified. Thanks!
Follow up sent for this one #1282095
Same issue. The CSS trick works, but I hope it's updated soon in core.
Guys, how can I download or check the CSS workaround mentioned by @laurelfulford?
@agbarbosa I'm not sure if you still needed the answer, but after doing so myself, I can confirm it fixes the issue. Please see the steps below.
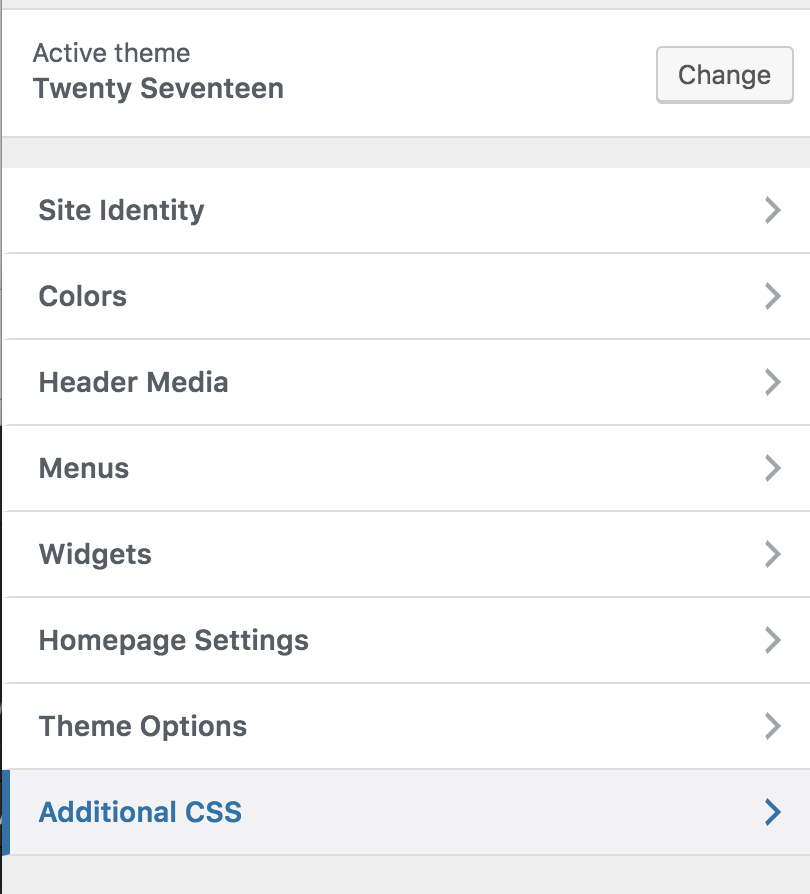
Go to Customize for your Twenty Seventeen theme and then select the additional CSS section as shown below.

Add the script in the picture below into the box and then publish. The script in the image is from @suramakr 's post above (9 above mine at the bottom of his explanation).

Hope this helps and thank you greatly for everyone's help and contribution!!!!
History of issue in this forum thread: https://en.forums.wordpress.com/topic/twenty-seventeen-theme-video-header-causes-images-to-disappear/#post-3129805
I have replicated the report on freetestblogliz.wordpress.com and will leave it set up to view.
To replicate -
I am using Mac OS 10.13 high sierra Chrome 67 Safari 11.1 FireFox 54 (and then again on 60.0.2)
Expected
In Chrome: I expect that the theme will function like the site demo. When a video header is enabled the featured images from the pages assigned to the content panels do not get incorporated. In the designated feature image space you'll see a gray and white variegated panel.
In Safari: The featured images function the same as above in Chrome. The video header is shifted to the left and leaving a blank white strip to the right of the header section.
In FireFox: The theme functions as expected.