Hi there! Thank you for the kind words, i'm glad this shader can be useful to you :) For the credits and license, i'm pretty sure there is no problem as long as my name is written somewhere haha.
It makes sense that increasing the geometry details on the sphere solves the issue of the visible tiling, but it will cost you performance wise. One faster solution to this problem also is to calculate the distance through the atmosphere using a ray/sphere intersection function (I might update the shader to include it anyway) rather than the depth buffer of the camera. You would get a perfectly rounded sphere without artefacts at a lower cost. But if increasing geometry is not a problem then you don't need to do anything else indeed ^^
For the second point, I would say the problem in BabylonJS is that the depth buffer for the first frame is not initialized properly (I have made a mistake in my code, i will fix it) and therefore the shader does not account for the presence of the planet. It makes sense this issue is not present in ThreeJS with a properly initialized buffer.
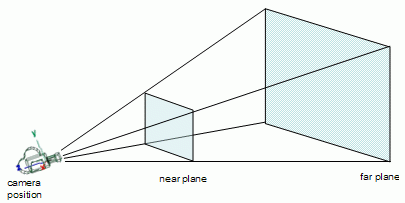
The last point is indeed the harder one. As far as I know, when setting cameraNear to a very small number, the projection matrix will become imprecise (because of the formula: https://gamedev.stackexchange.com/questions/120338/what-does-a-perspective-projection-matrix-look-like-in-opengl) and it will create visual artefacts because of the precision issues. I will try to iron a few things to see if I can make it work with the code you gave me. Still I don't get why a user would want such a low cameraNear if you only want to display the planet on the whole screen from afar.
If you are using a logarithmic depth buffer (sadly there is no log z-buffer for postprocesses in BabylonJS as I write this), then cameraFar should pose no more issue beyond the problems with cameraNear.
Setting the FOV to 17 is quite small and it will magnify the imprecision issues unfortunately. But if you really need to set it to 17, then I think the problem boils down to cameraNear issues and the precision of your z-buffer.
I will look into it further this week and tell you what I find, I hope I can come up with a good solution :)
Thank you the logarithmic depth buffer link, I might port it to ThreeJS after all :)

 So, it's more or less about including the camera near value into certain calculations. The result will change with depth (e.g. when zooming in or out), so depth should probably be a part of such formulas too, in order for the result (the one from outside the atmosphere, as far as I can tell) to not change on different camera near / depth / zoom values.
So, it's more or less about including the camera near value into certain calculations. The result will change with depth (e.g. when zooming in or out), so depth should probably be a part of such formulas too, in order for the result (the one from outside the atmosphere, as far as I can tell) to not change on different camera near / depth / zoom values.



First, let me congratulate and at the same time thank you for your work - being relatively simple (compared to other scary shaders) and done in BabylonJS, it was pretty much the only example I could use to port it to the similar ThreeJS. I hope it's ok, and I'll make sure the proper credits and license (still not sure if more is needed) will be present in the final work, when and if it will be completed. For the record, my use case is including it in an Earth skin I made for the free Rainmeter software, where I can use web technology via a WebView2 capable plugin (though the code will be able to run in a local server webpage as well).
That being said, here are the issues I noticed with your shader: 1) This has been already mentioned elsewhere, but the random noise here, while creating a reasonable effect for thicker atmospheres, is making it all grainy / pixelated when the atmosphere is thinner (around 0.02 of Earth's radius like in reality, i.e. 51 to 50 radiuses) - as usual, the squared artefacts are solved by increasing the sphere segments number in ThreeJS too, so I multiplied the noise value by 0.0 in effect removing it and it's just fine: 2) Apparently, if you set the BabylonJS loop to run just once, simulating a single frame or a stopped animation, by commenting line 117 and 123 from here, stuff gets messed up (more on that later on). Not an expert in BabylonJS by any means, so it may be a setting or something that I'm not aware of, but again, it doesn't happen in my nearly identical ThreeJS implementation:
2) Apparently, if you set the BabylonJS loop to run just once, simulating a single frame or a stopped animation, by commenting line 117 and 123 from here, stuff gets messed up (more on that later on). Not an expert in BabylonJS by any means, so it may be a setting or something that I'm not aware of, but again, it doesn't happen in my nearly identical ThreeJS implementation:
 3) The most important thing, for which I hope there is a reasonable solution or even a hint on how to correct, is the fact that when choosing a bit more extreme values of camera far and near (and, of course, adjusting the radiuses, camera position and so on accordingly), something similar to the image above or downright an invisible or circularly truncated atmosphere happens. Now I realize that BabylonJS probably sets these values automatically, but in case the user wants to modify them, or, like me, has to set them to realistic values, e.g. planetRadius = 6371, atmosphereRadius = planetRadius 1.02, lookFrom = 42164, cameraFOV = 17, cameraNear = 0.000001, cameraFar = 720000 planetRadius, corresponding to a real sized Earth in km, geosynchronous orbit, planet occupying full view, minimal near plane and a frustum able to fully include a back-faced celestial sphere, the unwanted surpise of not having a visible atmosphere happens. My guess is that this is related to either the depth or the world coordinate calculation and usage in the other functions, but I've not been able to identify exactly where - somewhere along the line nonunitar values of the camera near (and consequently, different camera distance from the Earth) affect the result, and you can notice this even when zooming out far enough. These can be tested even without modifying the camera near, by using the following in the shader here, instead of this:
3) The most important thing, for which I hope there is a reasonable solution or even a hint on how to correct, is the fact that when choosing a bit more extreme values of camera far and near (and, of course, adjusting the radiuses, camera position and so on accordingly), something similar to the image above or downright an invisible or circularly truncated atmosphere happens. Now I realize that BabylonJS probably sets these values automatically, but in case the user wants to modify them, or, like me, has to set them to realistic values, e.g. planetRadius = 6371, atmosphereRadius = planetRadius 1.02, lookFrom = 42164, cameraFOV = 17, cameraNear = 0.000001, cameraFar = 720000 planetRadius, corresponding to a real sized Earth in km, geosynchronous orbit, planet occupying full view, minimal near plane and a frustum able to fully include a back-faced celestial sphere, the unwanted surpise of not having a visible atmosphere happens. My guess is that this is related to either the depth or the world coordinate calculation and usage in the other functions, but I've not been able to identify exactly where - somewhere along the line nonunitar values of the camera near (and consequently, different camera distance from the Earth) affect the result, and you can notice this even when zooming out far enough. These can be tested even without modifying the camera near, by using the following in the shader here, instead of this:
The function, while it may not be exactly what is needed in this case, is replicating the "stages" that the atmosphere is going through, based on the camera distance and the near value. I feel the solution is within reach, some proportionality (or lack of) to the (cameraposition - near) thing, but maybe you know better.
P.S. If you ever think of doing a ThreeJS version of this, the way to solve a logarithmic depth buffer (not sure if it exists in BabylonJS) is like this. Or, I can directly share a fiddle with my simple port to it, if you like. Cheers!