не хватает ссылок на секции в мобильном меню (на десктопе все отлично работает)
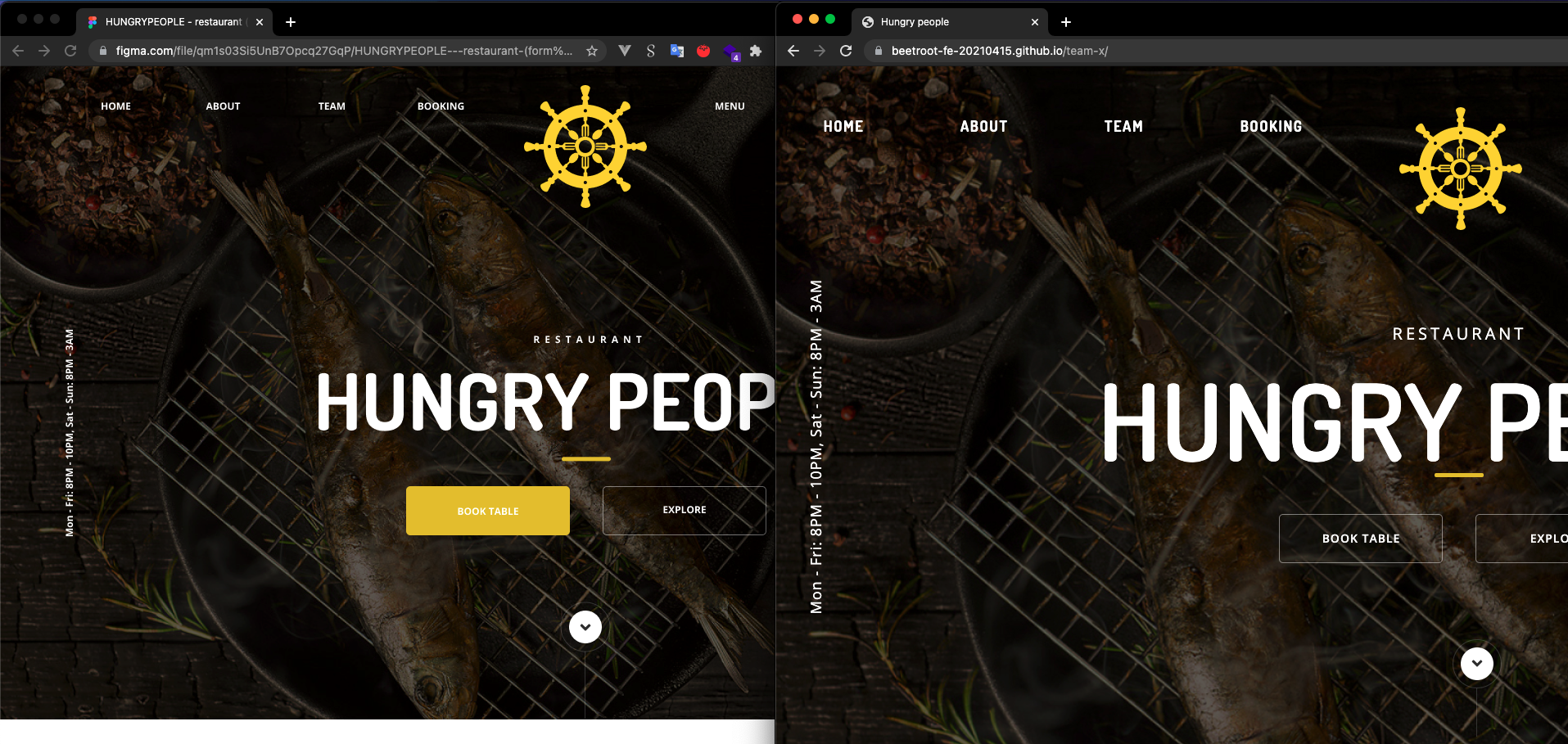
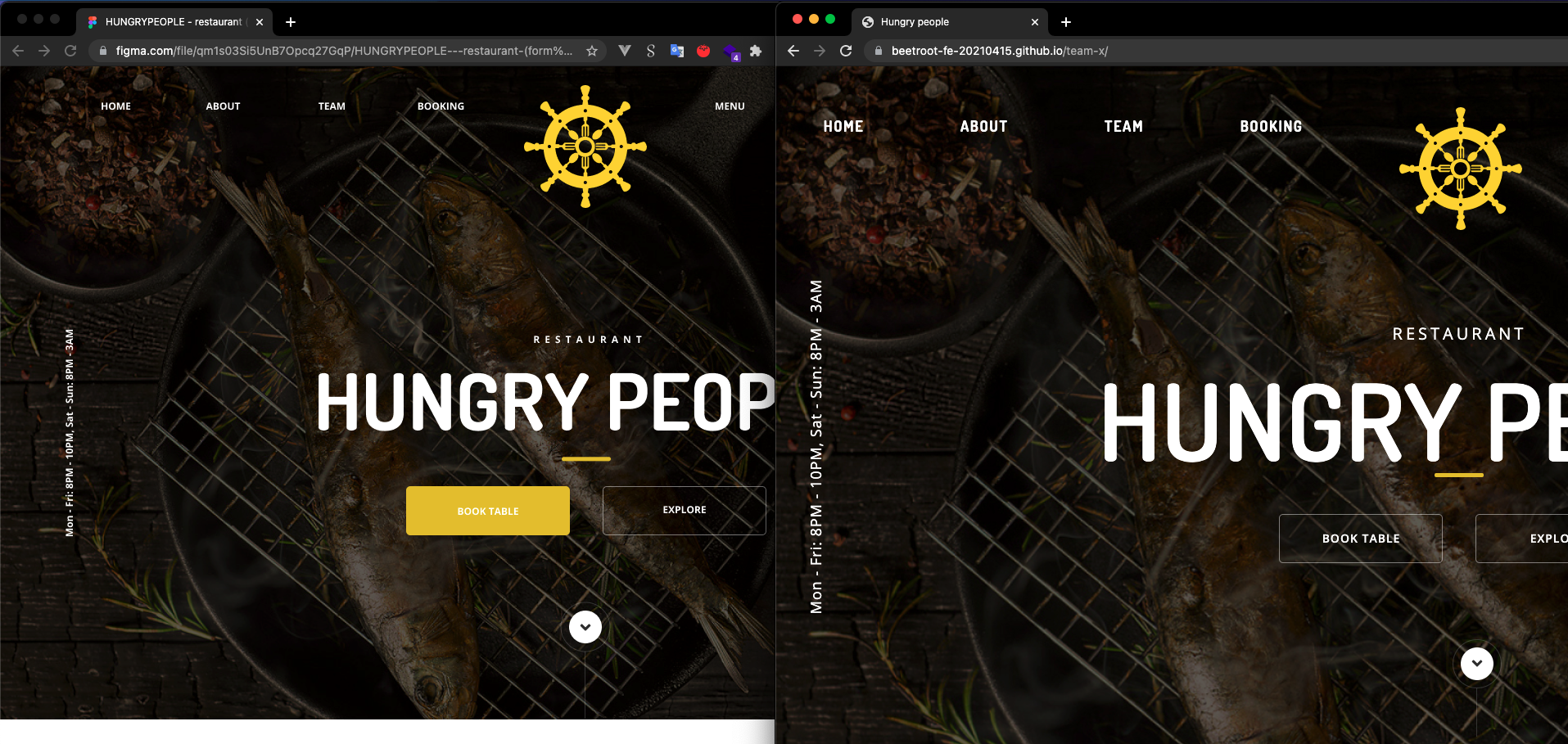
Можно бы подогнать расхождения с макетом в размерах шрифтов и отступов (клик, чтобы посмотреть сравнение с макетом в 100%).

редкий случай, но если экран узкий - начинают сжиматься секции (на мой взгляд, решается установкой min-height вместо жесткого height)
Совсем уж маленькая кнопка открытия и закрытия мобильной навигации (размеры кнопок рекомендуется делать не менее 48px X 48px)
очень не помешало бы добавить значения атрибутов alt для картинок (текст подставляется, если не удалось загрузить картинку, или является заменой самой картинки для screen readers)
пустые srcset="" лучше по убирать
а в тегах input лучше добавить атрибут name="" с соответствующим именем для вводимых данных
❗️ Есть только вопрос к section.menu. А в частности классы menu__nav--item, menu__content--column, и не только, по БЕМу названы как модификаторы (хотя модификатор обычно не используется самостоятельно, к примеру <div class="block__element block__element--modificator"> .... </div>)
HTML CSS Review
visual
✅ is good
❗️can be even better
Можно бы подогнать расхождения с макетом в размерах шрифтов и отступов (клик, чтобы посмотреть сравнение с макетом в 100%).
редкий случай, но если экран узкий - начинают сжиматься секции (на мой взгляд, решается установкой min-height вместо жесткого height)
Совсем уж маленькая кнопка открытия и закрытия мобильной навигации (размеры кнопок рекомендуется делать не менее 48px X 48px)
HTML validation
❗️
srcset=""лучше по убиратьname=""с соответствующим именем для вводимых данныхCSS validation
✅ Тут все отлично)
DevTools Coverage
✅ Ненужных правил (стили, которые не примениются ни к одному элементу страницы) нет, или их совсем мало
HTML semantics
✅ Семантика использована правильно (есть header, footer, nav, section)
BEM methodology
❗️ Есть только вопрос к
section.menu. А в частности классы menu__nav--item, menu__content--column, и не только, по БЕМу названы как модификаторы (хотя модификатор обычно не используется самостоятельно, к примеру<div class="block__element block__element--modificator"> .... </div>)other recomendations
✅ В остальном все ОК 👍