After some examination I notice that the ValidateField function that is triggered when a field has changed is receiving the "root" validator ("PersonCollectionValidator") and not the validator set in the "RuleForEach" for Persons, but the model given in the eventargs is of the type "PersonClass" . Hence the validator of "PersonCollection" type can not validate a PersonClass object.
The ValidateModel function, that is triggered by a submit in the form, validates the "root model"(PersonCollection) and the validator is the "root validator" (PersonCollectionValidator) and therefor it works.
Setup Hosted Blazor WebAssembly (default template in VS) FluentValidation 11.5.2 Blazored.FluentValidation 2.1.0
The code has three ways validate a personcollection (2persons in each collection, one collection per example) "Assembly validation" is using separate validator classes and detected by assembly scanning. "Validator property" is using separate validator classes, but instead of using scanning the Validator property is given an instance of the PersonCollectionValidator. "Inline validator" is using an instance of inline validators, where the IValidator instance is given to the Validator property of then FluentValidationValidator.
Expected For all examples. If a modified input value fails validation a validation message should appear below the input. When clicking the submit button, all fields that fails validation a validation message should appear below each input.
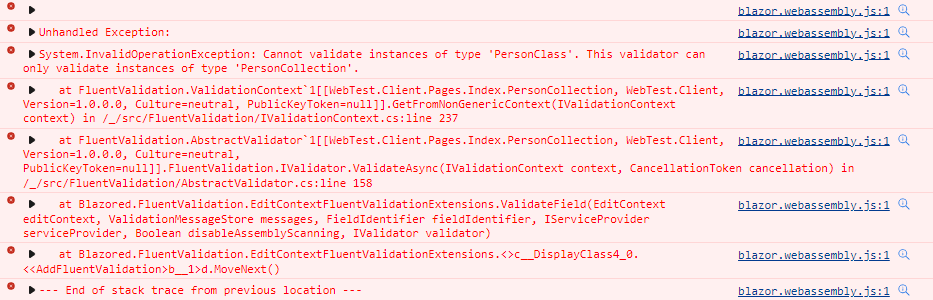
Actual For "Assembly validation" all works as expected. For the other two examples that are using the Validation property validation works when clicking on the submit button, but an exception is thrown when the input lost focus and an error message appears in the browser console stating "System.InvalidOperationException: Cannot validate instances of type 'PersonClass'. This validator can only validate instances of type 'PersonCollection'."
Code (index.razor is modified)