Open lance10030 opened 6 years ago
最近在项目不时有用到骨架屏的需求,所以抽时间对骨架屏的方案作了一下调研,骨架屏的实践已经有很多了,也有很多人对自己的方案作了介绍.在这里按照个人的理解做了一个汇总和分类,分享给大家.
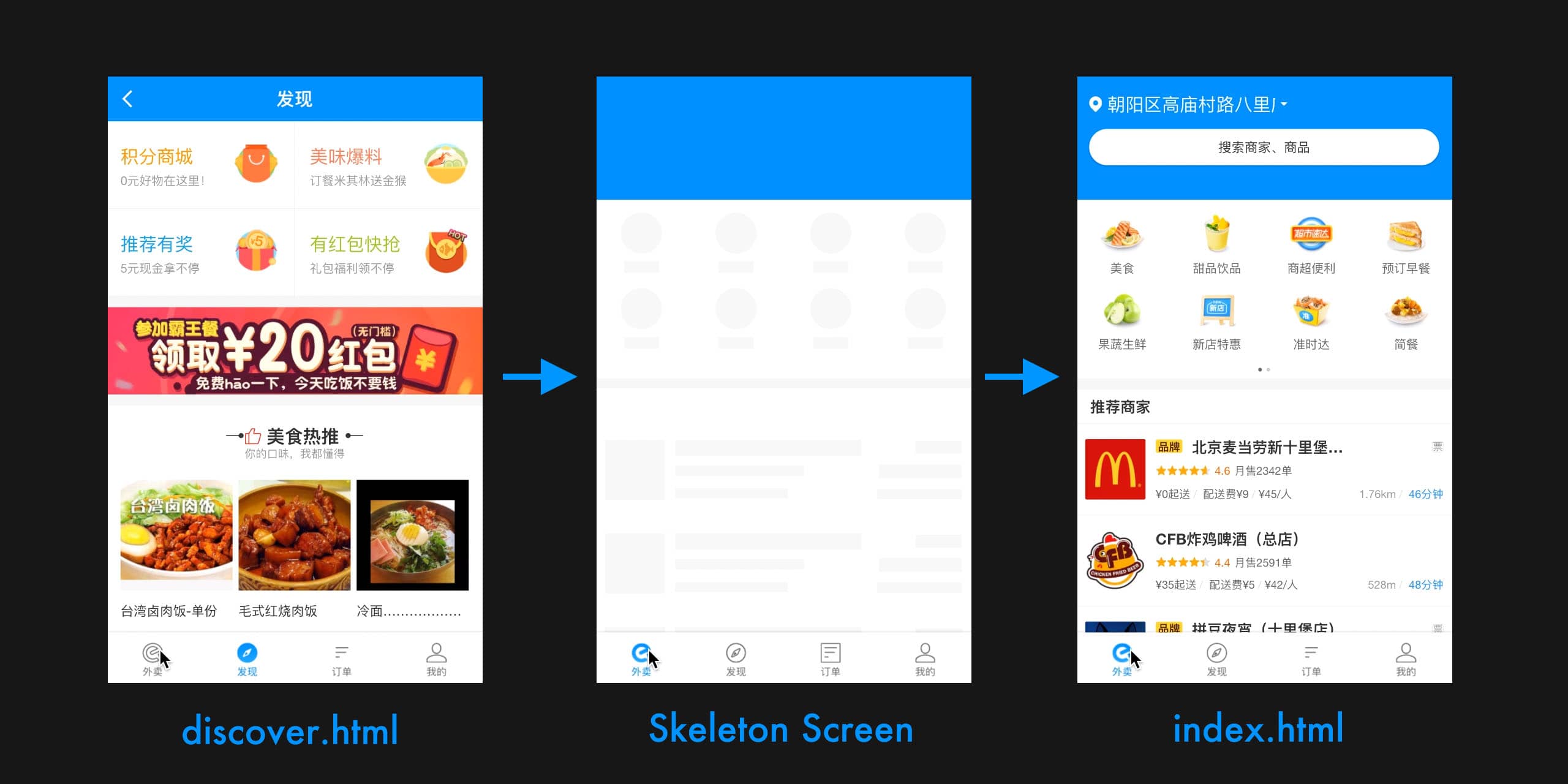
骨架屏就是在页面数据尚未加载前先给用户展示出页面的大致结构,直到请求数据返回后再渲染页面,补充进需要显示的数据内容。常用于文章列表、动态列表页等相对比较规则的列表页面。 很多项目中都有应用:ex:饿了么h5版本,知乎,facebook等网站中都有应用。 借个图举例如下:
简介中作了关于用途的说明,但是仍然可以继续细分:
第一类用途需要自己编写骨架屏,推荐两个成熟方便定制的svg组件定制为骨架屏的方案
该方案是饿了么在骨架屏的实践中总结出的一套方案:
px
通过 puppeteer 在服务端操控 headless Chrome 打开开发中的需要生成骨架屏的页面,在等待页面加载 渲染完成之后,在保留页面布局样式的前提下,通过对页面中元素进行删减或增添,对已有元素通过层叠样 式进行覆盖,这样达到在不改变页面布局下,隐藏图片和文字,通过样式覆盖,使得其展示为灰色块。然后 将修改后的 HTML 和 CSS 样式提取出来,这样就是骨架屏了.
结合ssr render/prerender来使用:
事先编写好骨架屏组件通过ssr render 解析注入html文件中(除了需要自己编写外其实过程类似于上面的自动化方案)参考文章
1中事先编写好的骨架屏组件可以用图片代替 (svg) ;或者设计师设计好.
本文发布于薄荷前端周刊,欢迎Watch & Star ★,转载请注明出处。
骨架屏
最近在项目不时有用到骨架屏的需求,所以抽时间对骨架屏的方案作了一下调研,骨架屏的实践已经有很多了,也有很多人对自己的方案作了介绍.在这里按照个人的理解做了一个汇总和分类,分享给大家.
关于骨架屏(简介)
骨架屏就是在页面数据尚未加载前先给用户展示出页面的大致结构,直到请求数据返回后再渲染页面,补充进需要显示的数据内容。常用于文章列表、动态列表页等相对比较规则的列表页面。 很多项目中都有应用:ex:饿了么h5版本,知乎,facebook等网站中都有应用。
借个图举例如下:
两类用途
简介中作了关于用途的说明,但是仍然可以继续细分:
第一类用途
第一类用途需要自己编写骨架屏,推荐两个成熟方便定制的svg组件定制为骨架屏的方案
作为首屏渲染(自动化方案)
该方案是饿了么在骨架屏的实践中总结出的一套方案:
px生成的比例会不合适其他方案
结合ssr render/prerender来使用:
事先编写好骨架屏组件通过ssr render 解析注入html文件中(除了需要自己编写外其实过程类似于上面的自动化方案)参考文章
1中事先编写好的骨架屏组件可以用图片代替 (svg) ;或者设计师设计好.
小程序的骨架屏
广而告之
本文发布于薄荷前端周刊,欢迎Watch & Star ★,转载请注明出处。
欢迎讨论,点个赞再走吧 。◕‿◕。 ~