很遗憾,Safari 系列浏览器是鲜有的不支持 WebP 格式的现代浏览器,~考虑到 WebP 在编码效果上的优势,我们更建议您更换浏览器~
For this project
可能需要 fallback 机制
Workaround
可以使用自定义随机图片源并指向非 WebP 图片源(可以自行维护)的方式处理
Closed 201206030 closed 11 months ago
很遗憾,Safari 系列浏览器是鲜有的不支持 WebP 格式的现代浏览器,~考虑到 WebP 在编码效果上的优势,我们更建议您更换浏览器~
可能需要 fallback 机制
可以使用自定义随机图片源并指向非 WebP 图片源(可以自行维护)的方式处理
很遗憾,Safari 系列浏览器是鲜有的不支持 WebP 格式的现代浏览器,~考虑到 WebP 在编码效果上的优势,我们更建议您更换浏览器~
For this project
可能需要 fallback 机制
Workaround
可以使用自定义随机图片源并指向非 WebP 图片源(可以自行维护)的方式处理
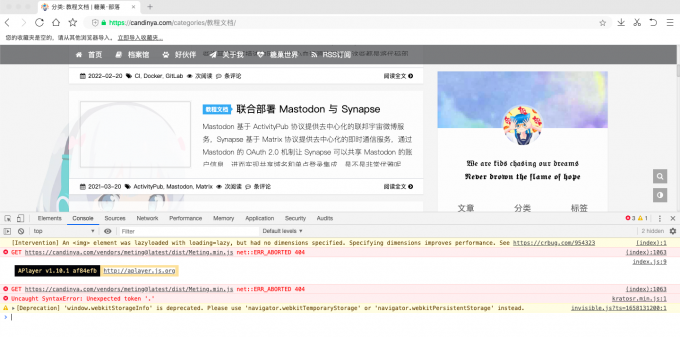
大佬,Safari 系列浏览器的图片问题我可以自己解决,有空看下 360 浏览器的问题,这个是 js 直接报错了
有空看下 360 浏览器的问题,这个是 js 直接报错了
麻烦给一下内核类型及内核版本号
~Chromium 78 发布于 2019 年,出于安全性考虑,建议您升级浏览器~ 好的,会适当检查一下脚本的兼容性问题的
~Chromium 78 发布于 2019 年,出于安全性考虑,建议您升级浏览器~ 好的,会适当检查一下脚本的兼容性问题的
大佬有空看看就行,主要是 360 浏览器的用户国内还挺多的
报错的是因为 js 脚本里用到了 ?. 这个可选链操作符,用以简化连续可能为 undefined 的参数表达式(拆开的写法兼容性较好,但比较冗长),在 Chromium 内核 80 版本开始受到支持,旧内核浏览器会出现执行错误,关于该操作符的更多信息可以参见
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Operators/Optional_chaining
大佬有空看看就行,主要是 360 浏览器的用户国内还挺多的
master 分支已经配置 babel,现在就js语法层面而言,应当已经兼容低版本内核
{
"browserslist": [
"last 2 versions",
"> 1%",
"Chrome >= 30",
"Firefox >= 30",
"ie >= 9",
"Safari >= 8"
]
}收到,大佬们幸苦了!
大佬,封面图片换成自己的,配置文件也更改了,但还是加载不出来
大佬,封面图片换成自己的,配置文件也更改了,但还是加载不出来
加载不出来是指的依然是默认图片还是说无法加载图片(默认使用的 jsdelivr 连通性不太好,可能会有图片无法加载的情况)呢,修改的配置文件指的是否是将 jsconfig.main.cover.baseUrl 修改成了您需要的配置(例如使用本地文件的话类似于 "/images/thumb/" 这样)呢
无法加载图片 我就直接在/images/thumb/文件夹里面传了20张我的图片,在config.kratos-rebirth.yml 里面把filenameTemplate: 'thumb{no}.webp'改成了thumb_{no}.jpg
无法加载图片 我就直接在/images/thumb/文件夹里面传了20张我的图片,在config.kratos-rebirth.yml 里面把filenameTemplate: 'thumb{no}.webp'改成了thumb_{no}.jpg
还需要再顺带修改一下 jsconfig.main.cover.baseUrl 这个字段哦,可以按照上面一条回复来修改一下
https://github.com/Candinya/Kratos-Rebirth/blob/master/_config.yml#L204
可以啦,谢谢大佬❤❤❤😙😙😙
在 MacOS 系统的
360 极速浏览器或Safari 浏览器中打开博客系统的列表页会存在图片不显示的现象,Windows 平台不知道会不会也有这种兼容问题可以使用如下的方案进行复现:
期望兼容更多的浏览器
相关的截图:

运行环境(如果该Bug的产生和环境有关,例如浏览器不兼容导致):
您的配置文件:
补充内容: