throttleTime操作符
throttle节流,节流阀,扼杀
only emit an item from an Observable if a particular timespan has passed without it emitting another item 只有一个特定的时间段已经过去,并且没有发出其他的item的情况下,才会发出一个从Observable中生成的item
The Debounce operator filters out items emitted by the source Observable that are rapidly followed by another emitted item.
Debounce运算符过滤掉源Observable发出的项目,后面紧跟着另一个发送的项目。
(也就是说如果一个item1后面紧跟着另外的一个item2,那么item1就会被过滤掉)
 红球出现之后的指定时间之内没有任何新的球出现,所以红球留下。而黄球出现之后,在指定的时间还没有过去的情况下,绿球就出现了(因该是绿色,我是色盲分不清出),所以黄球被过滤掉了,绿球留了下来,接着在绿球出现的指定时间之内没有新的球出现了。那么绿球最终留下。
The first variant — called either debounce or throttleWithTimeout — accepts as its parameter a duration, defined as an integer number of milliseconds, and it suppresses any emitted items that are followed by other emitted items during that duration since the first item’s emission.
第一个变量 - 称为debounce(抖动)或throttleWithTimeout - 接受作为其参数的持续时间,定义为整数毫秒,并且在第一个项目发射之后的该持续时间内抑制其他发射项目后面的任何发射项目。
红球出现之后的指定时间之内没有任何新的球出现,所以红球留下。而黄球出现之后,在指定的时间还没有过去的情况下,绿球就出现了(因该是绿色,我是色盲分不清出),所以黄球被过滤掉了,绿球留了下来,接着在绿球出现的指定时间之内没有新的球出现了。那么绿球最终留下。
The first variant — called either debounce or throttleWithTimeout — accepts as its parameter a duration, defined as an integer number of milliseconds, and it suppresses any emitted items that are followed by other emitted items during that duration since the first item’s emission.
第一个变量 - 称为debounce(抖动)或throttleWithTimeout - 接受作为其参数的持续时间,定义为整数毫秒,并且在第一个项目发射之后的该持续时间内抑制其他发射项目后面的任何发射项目。
 下面代码的解释,见上面图片:
下面代码的解释,见上面图片:
var times = [
{ value: 0, time: 100 },
{ value: 1, time: 600 },
{ value: 2, time: 400 },
{ value: 3, time: 700 },
{ value: 4, time: 200 }
];
// Delay each item by time and project value;
var source = Rx.Observable.from(times)
.flatMap(function (item) {
return Rx.Observable
.of(item.value)
.delay(item.time);
})
.debounce(500 /* ms */);
var subscription = source.subscribe(
function (x) {
console.log('Next: %s', x);
},
function (err) {
console.log('Error: %s', err);
},
function () {
console.log('Completed');
});
Next: 0
Next: 2
Next: 4
Completed In RxJS you can set the per-item delay in two ways: by passing a number of milliseconds into the delay operator (which will delay each emission by that amount of time), or by passing in a Date object [which will delay the beginning of the sequence of emissions until that absolute point in time].
在RxJS中,您可以通过两种方式设置每个项目的延迟:通过传递延迟运算符(将延迟每个发射的时间量),或通过传递一个Date对象[这将延迟队列排放开始时间,直到绝对时间点]。
In RxJS you can set the per-item delay in two ways: by passing a number of milliseconds into the delay operator (which will delay each emission by that amount of time), or by passing in a Date object [which will delay the beginning of the sequence of emissions until that absolute point in time].
在RxJS中,您可以通过两种方式设置每个项目的延迟:通过传递延迟运算符(将延迟每个发射的时间量),或通过传递一个Date对象[这将延迟队列排放开始时间,直到绝对时间点]。 The FlatMap operator transforms an Observable by applying a function that you specify to each item emitted by the source Observable, where that function returns an Observable that itself emits items. FlatMap then merges the emissions of these resulting Observables, emitting these merged results as its own sequence.
FlatMap操作符通过将您指定的函数应用于源Observable发出的每个item来转换Observable,该函数返回自身发出的Observable。 FlatMap然后合并这些结果的可观察物的排放,将这些合并结果作为自己的队列发布。
This method is useful, for example, when you have an Observable that emits a series of items that themselves have Observable members or are in other ways transformable into Observables, so that you can create a new Observable that emits the complete collection of items emitted by the sub-Observables of these items.
这个方法很有用,例如,当你有一个Observable发出一系列自己拥有Observable成员或者以其他方式转换成Observables的项目,这样你就可以创建一个新的Observable来发出完整的项目集合(通过合并)这些项目的子观察值。
Note that FlatMap merges the emissions of these Observables, so that they may interleave.
请注意,FlatMap会合并这些Observables的排放,所以它们可能会交错。
In several of the language-specific implementations there is also an operator that does not interleave the emissions from the transformed Observables, but instead emits these emissions in strict order, often called ConcatMap or something similar.
在一些特定语言的实现中,还有一个运算符不会交换已变换的“可观测值”的排放,而是以严格的顺序排放这些排放,通常称为ConcatMap或类似的。
(这里的意思可以通过下面的代码看出区别:)
The FlatMap operator transforms an Observable by applying a function that you specify to each item emitted by the source Observable, where that function returns an Observable that itself emits items. FlatMap then merges the emissions of these resulting Observables, emitting these merged results as its own sequence.
FlatMap操作符通过将您指定的函数应用于源Observable发出的每个item来转换Observable,该函数返回自身发出的Observable。 FlatMap然后合并这些结果的可观察物的排放,将这些合并结果作为自己的队列发布。
This method is useful, for example, when you have an Observable that emits a series of items that themselves have Observable members or are in other ways transformable into Observables, so that you can create a new Observable that emits the complete collection of items emitted by the sub-Observables of these items.
这个方法很有用,例如,当你有一个Observable发出一系列自己拥有Observable成员或者以其他方式转换成Observables的项目,这样你就可以创建一个新的Observable来发出完整的项目集合(通过合并)这些项目的子观察值。
Note that FlatMap merges the emissions of these Observables, so that they may interleave.
请注意,FlatMap会合并这些Observables的排放,所以它们可能会交错。
In several of the language-specific implementations there is also an operator that does not interleave the emissions from the transformed Observables, but instead emits these emissions in strict order, often called ConcatMap or something similar.
在一些特定语言的实现中,还有一个运算符不会交换已变换的“可观测值”的排放,而是以严格的顺序排放这些排放,通常称为ConcatMap或类似的。
(这里的意思可以通过下面的代码看出区别:)




 理解flatMap操作符,可以这么想,有一根大水管,向外出水,但是当我们切开这个打水管,看到切面,原来这根大水管里面由三个小水管组成,flatMap相当于一个转换头,将三根小水管的水合并成为了大水管中的水。
理解flatMap操作符,可以这么想,有一根大水管,向外出水,但是当我们切开这个打水管,看到切面,原来这根大水管里面由三个小水管组成,flatMap相当于一个转换头,将三根小水管的水合并成为了大水管中的水。

 In RxJS, the from operator converts an array-like or iterable object into an Observable that emits the items in that array or iterable. A String, in this context, is treated as an array of characters.
In RxJS, the from operator converts an array-like or iterable object into an Observable that emits the items in that array or iterable. A String, in this context, is treated as an array of characters. 原理就是,javascript使用鸭子类型,当你想调用一个Object中的foo方法的时候,如果这个Object是bar类型。也就是说typeof Object = bar 。它并不检查这个Object到底是否真是一个bar类型,javascript只检测这个Object中是否有这个foo方法。
原理就是,javascript使用鸭子类型,当你想调用一个Object中的foo方法的时候,如果这个Object是bar类型。也就是说typeof Object = bar 。它并不检查这个Object到底是否真是一个bar类型,javascript只检测这个Object中是否有这个foo方法。



 zip accepts a variable number of Observables or Promises as parameters, followed by a function that accepts one item emitted by each of those Observables or resolved by those Promises as input and produces a single item to be emitted by the resulting Observable.
zip接受可变数量的Observables或Promises作为参数,后面接受一个函数,该函数接受这些Observables中的每一个发出的一个项目,或者由Promises作为输入解析,并生成由所得到的Observable发出的单个项目。
zip accepts a variable number of Observables or Promises as parameters, followed by a function that accepts one item emitted by each of those Observables or resolved by those Promises as input and produces a single item to be emitted by the resulting Observable.
zip接受可变数量的Observables或Promises作为参数,后面接受一个函数,该函数接受这些Observables中的每一个发出的一个项目,或者由Promises作为输入解析,并生成由所得到的Observable发出的单个项目。









 您只能发出一个Observable发出的前n个项目,然后完成,而忽略其余部分,通过使用Take操作符修改Observable。
您只能发出一个Observable发出的前n个项目,然后完成,而忽略其余部分,通过使用Take操作符修改Observable。
 The Defer operator waits until an observer subscribes to it, and then it generates an Observable, typically with an Observable factory function. It does this afresh for each subscriber, so although each subscriber may think it is subscribing to the same Observable, in fact each subscriber gets its own individual sequence.
Defer操作符等待观察者订阅它,然后生成Observable,通常具有Observable工厂功能。 它为每个用户重新进行,所以虽然每个用户可能认为它正在订阅相同的Observable,实际上每个用户都获得自己的个人序列。
In some circumstances, waiting until the last minute (that is, until subscription time) to generate the Observable can ensure that this Observable contains the freshest data.
在某些情况下,等待最后一分钟(即直到订阅时间)生成Observable可以确保该Observable包含最新数据。
The Defer operator waits until an observer subscribes to it, and then it generates an Observable, typically with an Observable factory function. It does this afresh for each subscriber, so although each subscriber may think it is subscribing to the same Observable, in fact each subscriber gets its own individual sequence.
Defer操作符等待观察者订阅它,然后生成Observable,通常具有Observable工厂功能。 它为每个用户重新进行,所以虽然每个用户可能认为它正在订阅相同的Observable,实际上每个用户都获得自己的个人序列。
In some circumstances, waiting until the last minute (that is, until subscription time) to generate the Observable can ensure that this Observable contains the freshest data.
在某些情况下,等待最后一分钟(即直到订阅时间)生成Observable可以确保该Observable包含最新数据。





 The Interval operator returns an Observable that emits an infinite sequence of ascending integers, with a constant interval of time of your choosing between emissions.
Interval操作符返回一个Observable,它发出一个无限序列的上升整数,您可以选择排放间隔的时间间隔。
The Interval operator returns an Observable that emits an infinite sequence of ascending integers, with a constant interval of time of your choosing between emissions.
Interval操作符返回一个Observable,它发出一个无限序列的上升整数,您可以选择排放间隔的时间间隔。
 【看这个图,也能猜出这个图中的意思,就是注册了一个回调函数,这个回调函数,就是那个五角星和后面的红色的圆,这个回调函数的作用就是,如果发出了事件源发出了一个元素,那么我就把这个发出的元素上应用一个五角星操作,如果事件源没有发出任何的数据,那么我就应用红色圆这个操作】
You can register callbacks that ReactiveX will call when certain events take place on an Observable, where those callbacks will be called independently from the normal set of notifications associated with an Observable cascade. There are a variety of operators that various ReactiveX implementations have designed to allow for this.
【看这个图,也能猜出这个图中的意思,就是注册了一个回调函数,这个回调函数,就是那个五角星和后面的红色的圆,这个回调函数的作用就是,如果发出了事件源发出了一个元素,那么我就把这个发出的元素上应用一个五角星操作,如果事件源没有发出任何的数据,那么我就应用红色圆这个操作】
You can register callbacks that ReactiveX will call when certain events take place on an Observable, where those callbacks will be called independently from the normal set of notifications associated with an Observable cascade. There are a variety of operators that various ReactiveX implementations have designed to allow for this.
 RxJS also implements doOnError or tapOnError (two names for the same operator). It is a specialized form of Do that responds only to the onError case, by calling a callback function you provide as a parameter. You may also optionally pass a second parameter that will be the “this” object from the point of view of your callback function when it executes.
RxJS实现了doOnError和tapOnError。这是同样的一个操作符的两个不同的名字。它指定了一个特定形式的Do。只有当onError情况下才会被调用。这个函数接收一个函数参数,你可以传递一个可选的第二个参数,这个参数是这个函数执行时候的this对象。
RxJS also implements doOnError or tapOnError (two names for the same operator). It is a specialized form of Do that responds only to the onError case, by calling a callback function you provide as a parameter. You may also optionally pass a second parameter that will be the “this” object from the point of view of your callback function when it executes.
RxJS实现了doOnError和tapOnError。这是同样的一个操作符的两个不同的名字。它指定了一个特定形式的Do。只有当onError情况下才会被调用。这个函数接收一个函数参数,你可以传递一个可选的第二个参数,这个参数是这个函数执行时候的this对象。







 The publishValue operator takes, in addition to the function described above, an initial item to be emitted by the resulting ConnectableObservable at connection time before emitting the items from the source Observable. It will not, however, emit this initial item to observers that subscribe after the time of connection.
除了上述功能之外,publishValue运算符除了从源Observable中发出项之外,还将连接时连接的ConnectableObservable发出的初始项。 然而,不会将此初始项目发送给在连接时间之后订阅的观察者。
The publishValue operator takes, in addition to the function described above, an initial item to be emitted by the resulting ConnectableObservable at connection time before emitting the items from the source Observable. It will not, however, emit this initial item to observers that subscribe after the time of connection.
除了上述功能之外,publishValue运算符除了从源Observable中发出项之外,还将连接时连接的ConnectableObservable发出的初始项。 然而,不会将此初始项目发送给在连接时间之后订阅的观察者。
 A connectable Observable resembles an ordinary Observable, except that it does not begin emitting items when it is subscribed to, but only when the Connect operator is applied to it. In this way you can prompt an Observable to begin emitting items at a time of your choosing.
A connectable Observable resembles an ordinary Observable, except that it does not begin emitting items when it is subscribed to, but only when the Connect operator is applied to it. In this way you can prompt an Observable to begin emitting items at a time of your choosing. There are a number of ways that programming languages have for obtaining values as the result of calculations, with names like functions, futures, actions, callables, runnables, and so forth. The operators grouped here under the Start operator category make these things behave like Observables so that they can be chained with other Observables in an Observable cascade
There are a number of ways that programming languages have for obtaining values as the result of calculations, with names like functions, futures, actions, callables, runnables, and so forth. The operators grouped here under the Start operator category make these things behave like Observables so that they can be chained with other Observables in an Observable cascade RxJS also implements the startAsync operator. It takes as its parameters an asynchronous function whose return value will be the emission from the resulting Observable.
RxJS also implements the startAsync operator. It takes as its parameters an asynchronous function whose return value will be the emission from the resulting Observable.










 RxJS implements this operator as amb. It takes a variable number of parameters, which may be either Observables or Promises (or combinations of the two).
RxJS将此运算符实现为amb。 它需要可变数量的参数,它们可以是Observables或Promises(或两者的组合)。
RxJS implements this operator as amb. It takes a variable number of parameters, which may be either Observables or Promises (or combinations of the two).
RxJS将此运算符实现为amb。 它需要可变数量的参数,它们可以是Observables或Promises(或两者的组合)。
RxJs操作符笔记,原文:http://reactivex.io/documentation/observable.html 屏幕尺子:http://www.chizi.cc/ RxJs给出的操作符名字变更和删除文档的地址:https://github.com/ReactiveX/RxJS/blob/master/MIGRATION.md#operators-renamed-or-removed
RxJs操作符汉语命名好的:http://cw.hubwiz.com/card/c/569d92e3acf9a45a69b05154/1/2/2/
RxJs操作符汉语命名好的另外一个:http://xc.hubwiz.com/course/569d92e3acf9a45a69b05154?affid=csdn
RxJs操作符笔记,原文:http://reactivex.io/documentation/observable.html中的每一个函数解释的时候,都有这样的一段话,这句话的意思是,这个函数timeInterval 在下面这些文件中有实现:
rx.all.jsrx.all.compat.jsrx.time.jsrx.lite.jsrx.lite.compat.js================================================================================
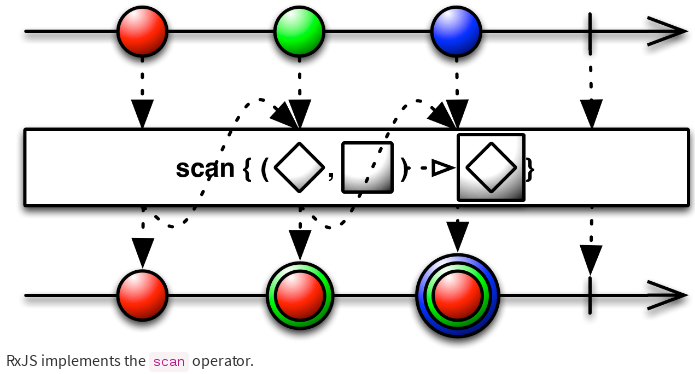
scan 操作符
apply a function to each item emitted by an Observable, sequentially, and emit each successive value. 对Observable发出的每个项目顺序应用一个函数,并发出每个连续的值。 The Scan operator applies a function to the first item emitted by the source Observable and then emits the result of that function as its own first emission. 扫描运算符对源Observable发出的第一个项目应用一个函数,然后将该函数的结果作为自己的第一个发射发出。 It also feeds the result of the function back into the function along with the second item emitted by the source Observable in order to generate its second emission. 它还将功能的结果与源Observable发射的第二个项目一起馈送到功能中,以产生其第二个发射。 It continues to feed back its own subsequent emissions along with the subsequent emissions from the source Observable in order to create the rest of its sequence. 它继续反馈自己的后续排放以及源Observable的后续排放,以创建其余的序列。 This sort of operator is sometimes called an “accumulator” in other contexts. 这种运算符有时在其他上下文中称为“累加器”。
没有提供acc初始值的情况下,acc初始值为0,应该是。
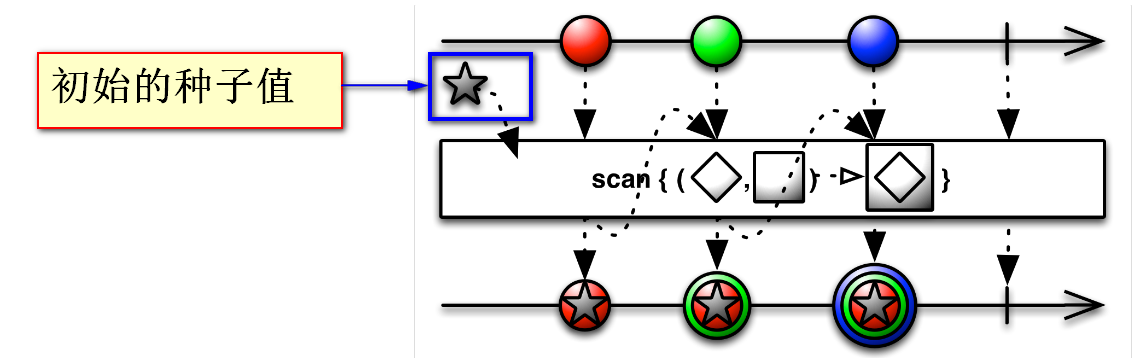
这里为acc提供了一个初始的值acc =1
demo code
console print