Thanks @tatyanade, the staggered stitch endpoints is a very helpful suggestion. (@LingDong- , please see above). Also, Tatyana, please be aware of the setStitch() function,
E.setStitch( float min_stitch_length, float stitch_length, float resample_noise);
With larger resample noise, there's more variation among stitches, and therefore less of the problematic stitch alignment patterns. The default noise value is = 0.5.






 tests - this is really effective for hatch spacing of 2; with a spacing of 1 it still warps - I think it would be good to have an option for how offset each layer is - right now this offset each alternate by half the stitch length but for denser fills i think it would be appropriate to offset each line by thirds or even fourths.
tests - this is really effective for hatch spacing of 2; with a spacing of 1 it still warps - I think it would be good to have an option for how offset each layer is - right now this offset each alternate by half the stitch length but for denser fills i think it would be appropriate to offset each line by thirds or even fourths.






Experiments with altering stitch length! and hatch
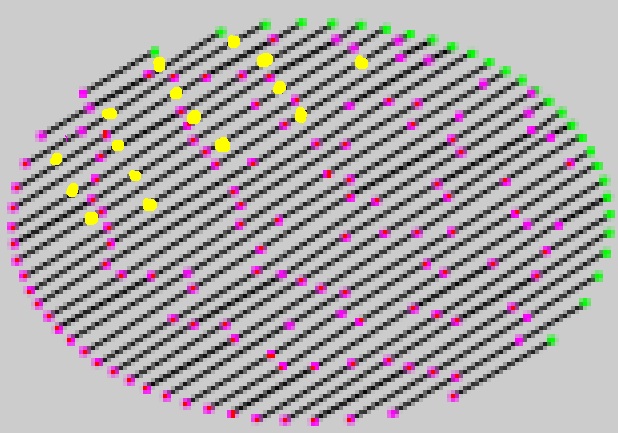
For fills I think it would be beneficial to make the thread stops on alternating layers as far from each other as possible (Like these yellow dots I've drawn in) or at least not very close to the thread stops on neighbor lines - the magenta dots in here are where the stitches start and stop and the yellow is a suggestion for how to make the fill a little better
so the threads look more like this - this seems to be how other machine embroideries get their fills effectively.
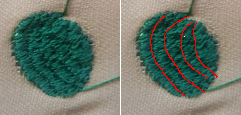
other wise it creates valleys in the fill (highlighted in red below) that alter the shape - i think this skewed the circle since it causes the fabric to stretch and is harder on the fabric and more likely to deform or break it since its poking a lot of holes right next to each other instead of spacing them out more
Also did some tests with outlines, the one on the left has a lower hatch value and the stitch length on both is the same and is the same as the width of the border, decreasing hatch and increasing stitch_length definitely help things look better