Sorry for the late reply :P Only catmull-rom curviness can be used, by adding the PathType.CatmullRom parameter to DOPath.
Open Chris59160 opened 8 years ago
Sorry for the late reply :P Only catmull-rom curviness can be used, by adding the PathType.CatmullRom parameter to DOPath.
Hi DOTween Guys!
Moving object along a Bezier curve is really a must-have for a tween engine. How come it's not included in DOTween? Bezier curves are relatively easy to implement and essential to any game develoment!
Is it possible that you might add it in the near future?
Thanks
Ahoy!
Tween engines usually rely on Catmull-Rom first and Bezier as an eventual extra because Catmull-Rom curves are easier to create via code from the user-side, so that's how come :P I do have plans to add Bezier in the future, but it might be a distant future because I'm giving precedence to other features for now, though I'll check it out again to see how easy it is (don't really remember even if I studied it a while ago).
Cheers.
Hey, It also very shocked that dotween didn't have a Bezier build in, comparing how easily it could be done with leantween, I love dotween but in order to make a Bezier movement, I should import two tween engine now. or write it myself.
BTW, I am a Dotween Pro User, and it's not included in the Pro version either.
@Demigiant
Hi Danielle,
Did you look into implementing the bezier curves in DOPath? The math behind it is really straigthforward, there are plenty examples online.
Our team is also working on a game where beziers is a must. I can't express how bad Catmullrom looks like.. It's just unacceptable.
We need to know if this is something you have in your roadmap, or moving to LeanTween is our only option.
Thanks!
I did schedule today for this and other DOTween things and am looking into it. Will let you know within tomorrow :P
Thanks @Demigiant I found a site that could build the bezier curve online http://myst729.github.io/bezier-curve/ check it out to see if it helps :smile:
I also found this thread with a very helpful answer:
https://www.reddit.com/r/Unity3D/comments/5pyi43/custom_dotween_easetypeeasefunction_based_on_four/
THank you for the links :) I don't have much problems in creating a Cubic Bezier path though, the real complicated thing is implementing it efficiently in DOTween's engine, but I seem to be going somewhere :P
P.S. I'm trying to implement it for code-based tweens, not DOTweenPath's visual editor, I hope that's what you wanted. The visual editor side will probably come rather later.
Ok so. Whew. I can now say I'm 99% going to add Cubic Bezier paths to DOTween code-based path system (I never say 100% to anything until it's done :P). I have the logic but the implementation will take a while (because there's many things to factor in, prominent among which the "constant speed" factor among the path). I know already I'll be too busy this week, but next week I'll schedule two days to work on it (which should be enough to finish it). Whew :P
This is great! Fingers crossed :)
Thanks for your effort, looking forward to this :dancer:
Small update. This is hell. End of the update.
Jokes apart, I am working on it but I'm pausing it for a little (made a backup commit) in order to fix a bug and implement a couple other quick features (otherwise I was postponing everything until I finished this), among which a test for the DOShake regeneration option you were talking about @wilczarzgit (can't promise anything there). Will be back on this by the last half of next week, but still no timeframe for completion :P
Hi there! Thanks for the update, I was wondering how things were going :) We really appreciate your work and we are very excited about the upcoming bezier curves. Take your time but don't forget about us :)
Hi Daniele, is there any ETA for the anticipated bezier curves? Cheers!
I'm actually super curious too--I really need this for my current project.
Hi Daniele,
My team is waiting for this feature very much - we really need the bezier curves in our game. It is fine to have them generated from the code only.
Can you tell when you plan to release this feature? Thanks.
Holy cow I'm really failing you all here, I'm truly sorry. This feature is really hell for me, and I paused it so much that apparently github doesn't even show the issue in the first page so I kinda postponed it forever. I will get back to it this week and let you know in a couple days how's it going again. And again, apologies :B
Ahoy again. I actually got back to this a few minutes after writing, and this blog post was the breakthrough I needed to implement the final part (I had implemented the CubicBezier logic but was kinda stumped at the right way to calculate paths). Sooo, Bezier curves are currently working in my test environment :) I'm making more tests and implementing all path features (closed paths etc), but it's looking good.
There you go, once I got un-stumped everything fell into place :) Here's v1.2.211 where you can choose PathType.CubicBezier when creating a path. Can you check it out and let me know if you have any feedback?
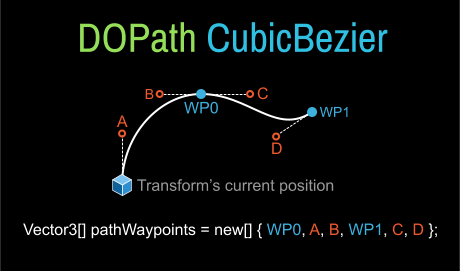
Here's a picture which should explain how to pass the waypoints to the path when using CubicBezier. In practice, the first waypoint has no control points and is determined by the current transform's position (as usual), while for the rest you have to pass 3 values in a row for each waypoint:

I have just replaced my Dotween directory with this new directory, rhen when I select Cubic Bezier, here is the error: CubicBezier paths must contain waypoints in multiple of 3 excluding the starting point added automatically by DOTween (1: waypoint, 2: IN control point, 3: OUT control point — the minimum amount of waypoints for a single curve is 3) UnityEngine.Debug:LogError(Object)
I don't see any change in scene view (no Red dot), and I dont see any change in the PathWaypoint array in the inspector.
Ah, nono, CubicBezier is available only for script-based tween right now. When I will release it officially DOTweenPath will actually prevent selecting CubicBezier as a type :P
Hi Daniele! I want to let you know that I tested the bezier curves the same day you posted the first info about it. After playing with it for about 30 minutes, I concluded that everything was working as expected. The effect was million times better than catmullrom curve :) This was exactly what we needed, so thank you!
At this moment we are finishing important task in other project, but in about a week I will get back to the one with bezier curves and I will give you more info if I find anything.
Again - thank you!
Ahoy @wilczarzgit! Thank you very much for the feedback! :)
And again, sorry for the gigantic delay, but this feature was reeeally complicated for me to get as efficient as possible :B
Hi @Demigiant! I need to know the length of the bezier curve used for animation. I want my projectiles have the same speed, so the tween time needs to be correlated with the path length. Is it something you can provide somehow through a helper class? Or at least share some code you used?
Thanks! Tom
Ahoy! :)
You can use myTween.PathLength.
Hi! This is problematic: I need to know the time to create the tween, right? And I need to create the tween (and initialize it!) to know the time (via path length)..
The only way I see is to force tween initialization and modify the time scale of the tween. This is very unintuitive. Can you please consider extracting a static method into a helper class? float PathLength(Vector3[] points, PathType type)
Tom
EDIT: I had troubles using the time scale, so I ended up creating the tween twice just to get the path length (see the code below).
var tween = selectedItem.transform.DOPath(points, foo, PathType.CubicBezier);
tween.ForceInit();
var length = tween.PathLength();
tween.Kill();
selectedItem.transform.DOPath(points, 0.1f * length, PathType.CubicBezier).SetEase(Ease.Linear).OnComplete(() =>
{
// some stuff
});Would be possible to only use two point in dopath + bezier/catmull?
Hi Daniele, I just wanted to let you know that I keep using DOPath + Bezier all the time. This is really good work :)
Did you give any thought to my suggestion above? It would be really useful to know path length without creating the tween.
Aaand I missed this once again, sorry. Glad you're using the Bezier system @wilczarzgit :) But I have a question. If it's just to set the speed of your projectiles, why don't you just chain a SetSpeedBased to your path creation method?
@Andr91 It is indeed possible (unless I forgot something). Consider that the first waypoint is always the current position of your target.
Actually, I didn't know about SetSpeedBased.. I will check it out. So that the example above would be equivalent to:
selectedItem.transform.DOPath(points, 0.1f, PathType.CubicBezier).SetSpeedBased().SetEase(Ease.Linear)
?
Yes :)
So I've been using DoTween for ages and just discovered this feature. My main gripe (and it's a big one) is that these control points are not local to the curve object, but global! How do I move the whole curve layout to a new position?
Ahoy @zsculpt! But are you using DOLocalPath and not DOPath?
Hello @Demigiant! Love your work. Will cubic bezier curve ever be an ease type, or is it already in there and I'm unaware? Basically working with an artist that uses a tool that allows specification of 2 sets of x,y coordinates....would love to be able to translate that directly instead of trying to draw the shape by hand with animation curve.
Hi @Demigiant ! I would like to quickly get back to my previous question regarding the speed of DOPath (a few posts above). If I understand correctly, SetSpeedBased does not work inside sequences. So if I want to have a certain speed of the projectile in a sequence, I need to know the curve length before making the tween, right? How can I do that other than creating a dummy tween?
Hello,
I am unsure it's the right place to ask this question, but here we go.
I have a path and it's working fine having my sprite moving along this path. My question is, can I specify something on the Tween to have the sprite moving along the path but with a Bezier nice curviness applied. ( Quadratic or Cubic, I'm easy with both :p )
I am not talking about Easing, but really the movement along the path.
I have implemented it on my own, but I would like to use DOTween is possible for that.
Cheers guys.
If it's possible to do, can you let me know on that example : transform.DOPath(path.GetWayPoints(), 10)