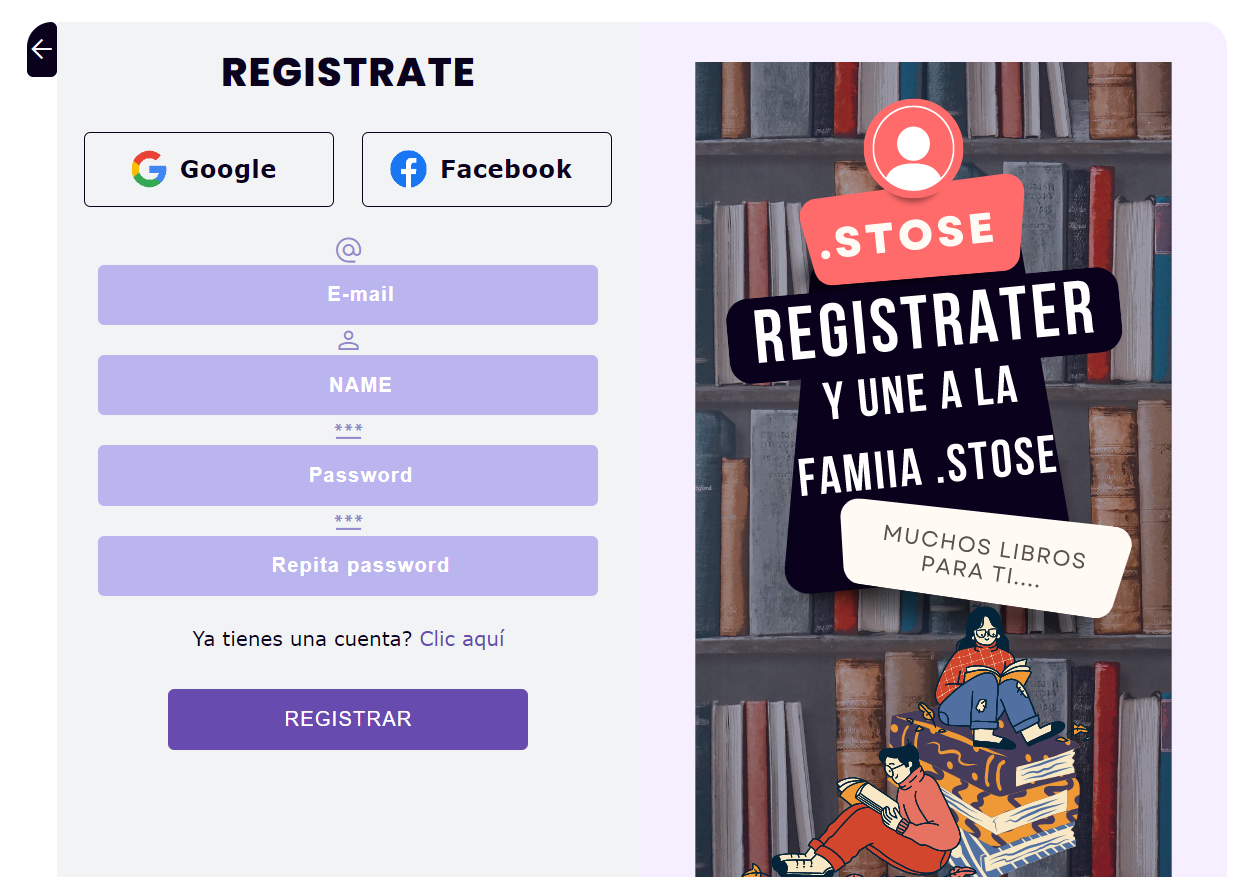
Inicio de la Prueba Para iniciar la prueba nos redirigiremos a la vista Registrar y completaremos los campos , en esta ocasión con datos inválidos.
Ver formulario Registrar AQUÍ
Captura de Pantalla
- Vemos que los resultados son los esperados , ya que al ingresar datos inválidos ,y pulsar Registrar , cambia de color el campo , sale el X roja , y en la parte inferior del botón Registrar , nos da un aviso de como debemos de ingresar correctamente los datos.
Encargado del testing Aguilar Rodríguez Jhon Franco.
Definición En esta prueba se verificará que el formulario de la vista Registro, esta correctamente validado acorde a los datos que se ingresan en los campos que solicita este formulario para registrar un usuario.
Captura de pantalla
Herramienta usada Ninguna usada ya que es una prueba manual.
Resultados esperados Sí los datos ingresados en los campos de este formulario son correctos, y luego de pulsar el botón Registrar, nos saldrá un check verde encima de cada campo. De lo contrario se los datos ingresados son erróneos en campo se nos tornará rojo, nos saldrá una X encima de los campos y los saldrán en la parte inferior del botón "Registrar" letras rojas que nos índiquen como debemos de ingresar correctamente los datos.