出于直观和美观性,代码块里的三个点(看起来像是在模仿hexo的一个主题,但没有颜色啊……)和左边的行号,应该分别固定在左上角和左边
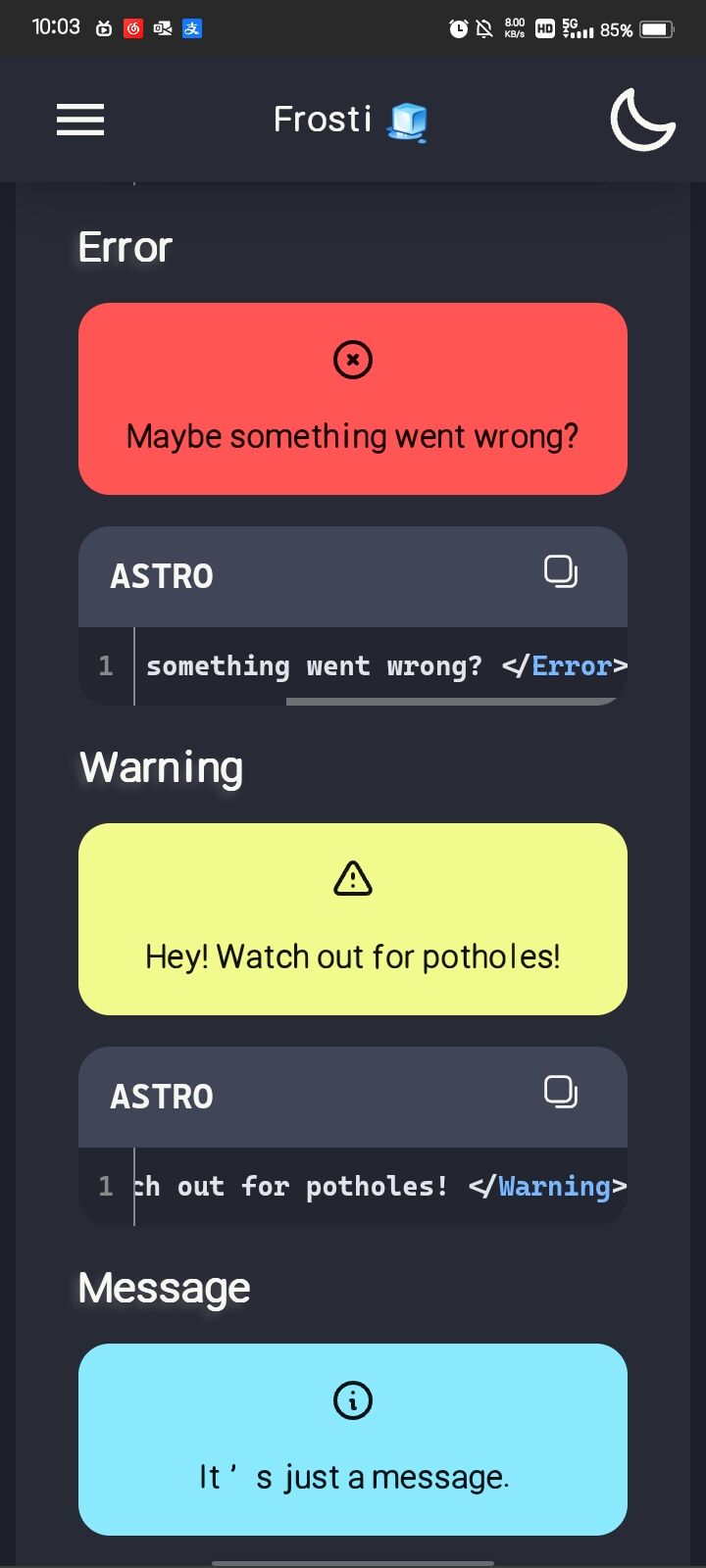
是这样的,我代码框的样式使用了https://daisyui.com/components/mockup-code/ 的样式,在 pre 的样式中 @apply mockup-code ,您可以看一下 daisyui 中的示例,其中它的 三个点 和行号本身就不是固定的。
同时,允许我解释下 Astro 与 Hexo 代码框的区别所在,即使我并没有开发过 Hexo 主题,但是从生成的 HTML 中就可以发现两者的区别:
在 Astro 中,不管是 Shiki 还是 Prism,生成的格式都是 pre 包在外面, code 在里面直接就是代码。得益于 Shiki 中用 span 添加属性 line 区分了每一行,使我可以直接通过 CSS 而不是 JS 直接生成行号。而 Hexo 中, 您可以发现上面的顶栏、行号是不同的元素,他们并不是 伪元素 ,而是实实在在的元素。一般来说是 figure 在最外面,然后是 table、td等等。如此,它们可以与代码元素区分开来,形成“滑动代码而不滑动顶栏、行号”的效果。
可以发现, Astro 本身生成的代码框就有局限性,无法做到元素的分离。这也就是为什么很多 Astro 主题都没有红绿灯样式、没有行号的原因。当然,如果您用 JS 改善页面也可以,但是这样显然太蠢了。我以前曾试图找到一种自定义构建的方法,但是没有找到,所以我不得不在 Astro 给我的默认格式上进行操作。
需要注意的是,仅仅通过伪元素做不到上方的红绿灯样式,我这里直接拿了 mockup-code 作为我的代码框样式,也通过下面的代码实现了行号 (这只对 Shiki 有效)
pre .line {
counter-increment: line;
padding-left: 2.5em;
}
pre :not(:last-child).line::before {
content: counter(line);
position: absolute;
left: 0;
width: 3em;
text-align: right;
margin-right: 10px;
color: #888;
}但无论如何,它们都是附着于代码元素之上的,与 Hexo 的方式有本质区别,所以做到这个可能有些困难。
当然,解决这个问题肯定更好,我现在有两种解决方案:
- 写一个非常厉害的 JS 直接把原有结构推翻。
- 自定义 Shiki 生成的格式直接写入。
第一种我大概率会无限期延迟(这太蠢了);第二种我不知道应该怎么做,这里添加一个 help 标签,如果有大佬看到可以指导一下。
至少目前我通过 daisyui 和伪元素实现了这两个功能,就我个人而言已经足够了(毕竟很多 Astro 主题并没有这些功能)。我不会关闭这个 issue,如果有解决这个问题的方法自然是最好……只是我目前无能力解决。
抱歉我这么久才回复,这几天比较忙,不知道能不能来得及解决上一个 issue 的问题……
最后感谢您的 issue!是你们让 Frosti 变得更好!😊


出于直观和美观性,代码块里的三个点(看起来像是在模仿hexo的一个主题,但没有颜色啊……)和左边的行号,应该分别固定在左上角和左边。
在小屏/手机端当代码超过屏幕最大宽度时滑动会同时移动它,这个小细节希望能够调整。
由于我的ts/js/css技术太拉跨了,而且astro目前的结构我还没有看懂,所以很抱歉不能直接修改和推代码。
感谢您的开源工作!