Hmmm, I guess that makes sense (though I'm not sure what use-cases there might be to pass in the customRangeExtractor via props). But it seems in line with the way other features have been implemented in the VirtualizedList component, so that sounds good to me.
I think we need to agree on the defaultRangeExtractor and how it will be implemented in VirtualizedList though, as that's a substantial piece of the solution.



If you haven’t already, check out our contributing guidelines for onboarding and email contributors@expensify.com to request to join our Slack channel!
Action Performed:
Here is a very minimal reproduction of this bug in the rn-tester sample project, that's not dependent upon any new code in the React Native codebase. Run the rn-tester app, find the
ScrollViewexample, and observe the following behavior:If
minIndexForVisibleis0, then the scroll position will be maintained iff:contentOffsetis at leasty, whereyis the height of the new content being prependedSimilarly, if
minIndexForVisibleis1, then the scroll position will be maintained iff:contentOffsetis at leasty, whereyis the height of the new content being prependedAnd so on... If either of those conditions are not met, the scroll position will not be maintained.
Expected Result:
As long as the list has enough content that it is scrollable, the
contentOffsetshould be adjusted such that the scroll position is maintained when new items are added to the start or end of the list.Actual Result:
The
contentOffsetis not adjusted, and the scroll position is not maintained.Additional Details
Background
How does the
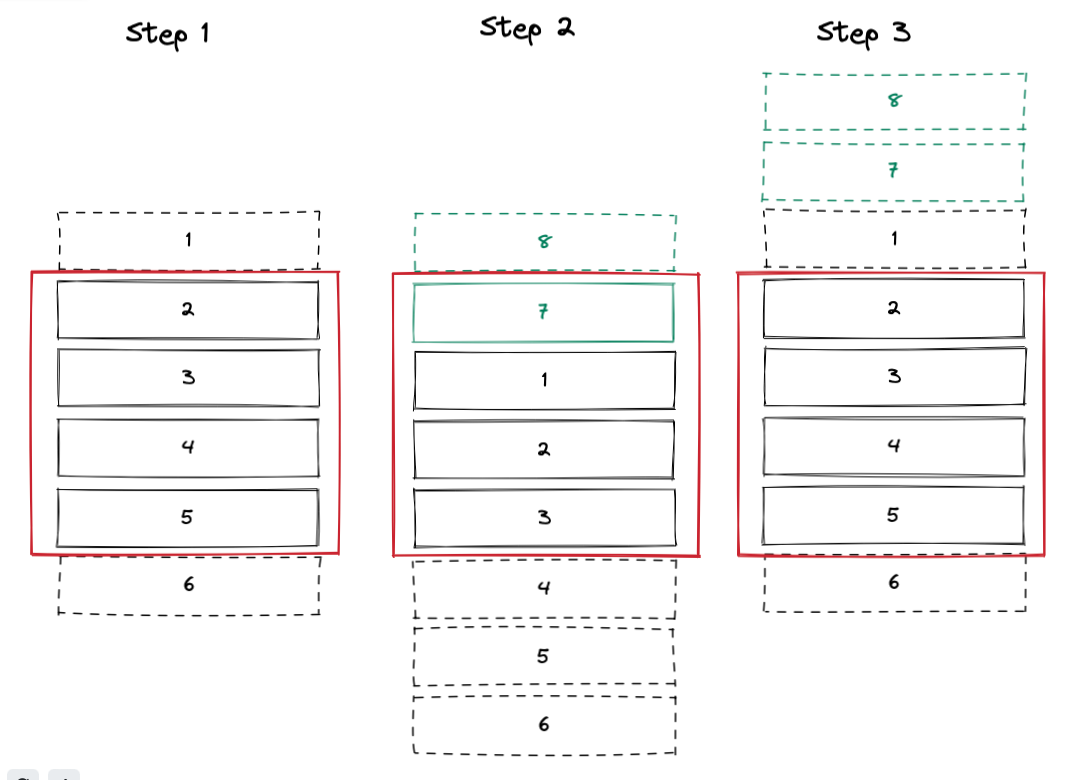
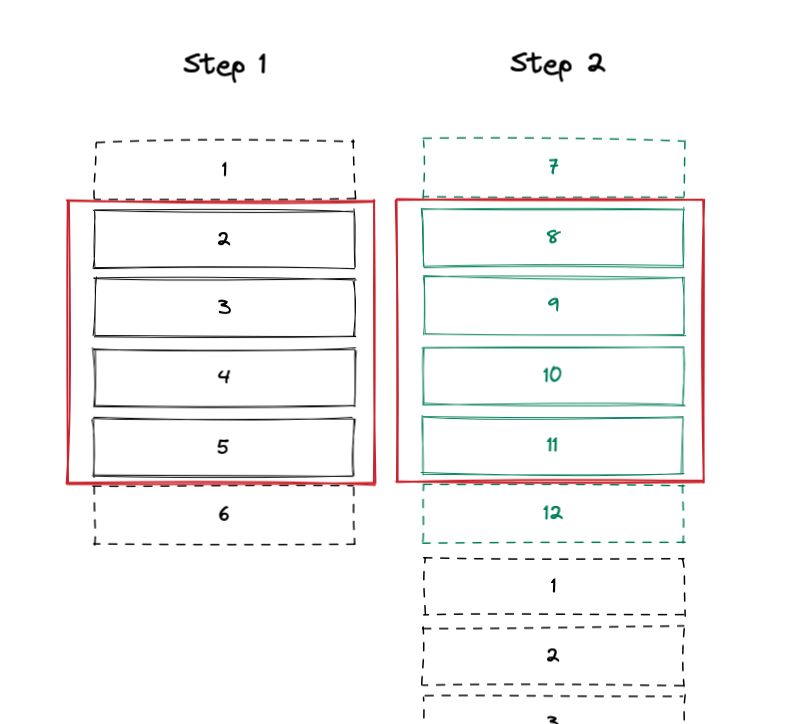
maintainVisibleContentPositionprop work?At a high level, when new UI elements are added to the start of the list, React Native will:
contentOffsetof the scroll container by the amount calculated in the previous step, such that:However, this prop does not work consistently – sometimes in step 3 the difference in position is incorrectly calculated to be zero. Furthermore, we have noticed that this seems only to happen consistently when the content length of newly-prepended list items is long.
Motivation
For a few months now, we have been endeavoring to get a working solution for a bidirectional-scrolling virtualized list in React Native. After working through many potential solutions, we have come very close to a working solution directly in React Native's VirtualizedList through the code in this PR. However, after lots of debugging we determined that the issues we were seeing weren't caused by the JS /
VirtualizedListat all, but instead by this bug in ScrollView'smaintainVisibleContentPositionprop, which is implemented in the native layer.The result of this bug is that our implementation of the
onStartReachedprop inVirtualizedListsuffers from the following issue:contentOffsetof0),onStartReachedis called.onStartReachedprepends new items into the list.maintainVisibleContentPositionfails to update thecontentOffsetto account for those new list items.contentOffsetis still0, so the list position jumps to the start of the new content.contentOffsetis0,onStartReachedis called again, and we get an infinite loop (at least, until there's no more content to load).Android considerations
Another important piece of information is that the
maintainVisibleContentPositionprop is not yet available on Android (implementation in progress). We have examined the in-progress Android implementation and found that it is very similar to the iOS one, and likely shares the same problem.For the sake of this issue, the scope is focused on
iOS, but we believe that the solution in one platform will be applicable in the other.Potential cause
According to review comments from a Meta engineer, this bug is likely caused by a race condition between the items being added to the list and content offset being adjusted.
They also suggest implementing a binary search for the first visible item, which seems like it might improve the issue, but (in my opinion) is unlikely to resolve the race condition entirely.
Evidence of potential race condition?
In the FlatList example linked above, if you tweak these parameters as follows:
The problem is mitigated but not completely solved (a few pages load before
maintainVisibleContentPositionseems to "catch up" and function as expected). This hints that the problem may indeed be a race condition as suggested above.autoScrollToTopThresholdwonkinessAccording to the React Native documentation:
This suggests that with an
autoScrollToTopThresholdof0, then no auto-scrolling should occur if you have a non-zerocontentOffsetbefore new items are appended to the list. We have observed that this is not the case by:minIndexForVisibleitem out of view)Despite having an
autoScrollToTopThresholdof0and a non-zerocontentOffset, theScrollViewauto-scrolls to the top.Interestingly, this particular
ScrollViewexample listed in the reproduction steps can be fixed by removing theautoScrollToTopThresholdparameter entirely. While this might be a hint at how to solve this, it does not seem to be a viable solution for us. Even without anautoScrollToTopThresholdparameter, the same problem occurs in this FlatList example. It's unclear why removing theautoScrollToTopThresholdparameter fixes the problem, but setting a value of0does not. 🤔Workaround:
While there may be workarounds possible via hacks in the JS code involving
setTimeoutor extra calls toscrollToIndex/scrollToOffset, these would not solve the root problem. In order to have a proposal accepted, it must fix the problem in the React Native codebase itself, probably in the native layer.Platform:
Right now, this problem has been confirmed on iOS. It very likely exists on Android as well in this implementation. We are working on confirming the issue there, and will be following the progress of that pull request.
For the scope of this issue, we'll only require a fix in iOS or Android (preferably iOS), submitted as a PR against the our react-native fork: https://github.com/Expensify/react-native. Applying the same fix in the other platform should be comparatively easy and can be treated as a follow-up.
View all open jobs on GitHub
Upwork Automation - Do Not Edit