서버로 request를 보냈을때 서버로 부터 데이터(JSON)를 받아 파싱할 수 있는 모델
ItemList
상품의 목록 조회
struct ItemList: Decodable {
let page: UInt16
let items: [Item]
}
page 타입이 UInt16인 이유는
페이지는 음수일 수 없으며 0~65535의 정수에 포함될 것이라 생각했기 때문
물론 추후 더 많은 페이지가 존재한다면 수정이 필요함
Item
상품 목록 조회의 아이템
struct Item: Decodable {
let id: UInt
let title: String
let descriptions: String?
let price: UInt
let currency: String
let stock: UInt
let discountPrice: UInt?
let thumbnails: [String]
let images: [String]?
let registrationDate: Double
enum CodingKeys: String, CodingKey {
case id, title, descriptions, price, currency, stock, thumbnails, images
case discountPrice = "discounted_price"
case registrationDate = "registration_date"
}
}
서버 API 문서를 참고해보면 목록 조회와 상품 조회, 상품 수정, 상품 등록, 상품 삭제 간의 변수 한개의 차이를 제외하고 response 가 같다.
image 변수의 유/무 인데, 이것의 활용성을 높이기 위해서 하나의 Item 타입에 옵셔널을 통해서 통합시켰다.
Request
ItemRegistration
상품 등록
struct ItemRegistration {
let title: String
let descriptions: String
let price: UInt
let currency: String
let stock: UInt
let discountedPrice: UInt?
let images: [Data]
let password: String
}
ItemModification
상품 수정
struct ItemModification {
let title: String?
let descriptions: String?
let price: UInt?
let currency: String?
let stock: UInt?
let discountedPrice: UInt?
let images: [Data]?
let password: String
}
ItemDelete
상품 삭제
struct ItemDelete: Encodable {
let password: String
}
8 : 모델을 어떻게 설계할 것인가 생각해보기
네트워크 기능 구현
아래 3가지의 의존성을 프로토콜을 통해 역전시키고, 외부에서 주입 받도록 함
그 이유는 객체 속에서의 의존성을 줄이고 이를 통해 Unit Test를 수행하기 위해서 분리함
- JSONDecoder
```swift
protocol MarketDecode {
func decode<T>(_ type: T.Type, from: Data) throws -> T where T : Decodable
}
extension JSONDecoder: MarketDecode { }
JSONEncoder
protocol MarketEncode {
func encode<T>(_ value: T) throws -> Data where T : Encodable
}
extension JSONEncoder: MarketEncode { }
### MVVM 아키텍처 지향하기
<img src="https://user-images.githubusercontent.com/44525561/135703056-1b25f85f-eefc-4ecf-b7ae-bfe658668cf2.png" width="80%">
- MarketNetwork
외부에서 주입 받은 URLSession으로 DataTask를 만들어서 네트워크를 하는 객체
네트워크가 완료되면 비동기적으로 `MarketManager`로 `escaping Handler` 를 통해 데이터를 전달함
네트워크의 오류 처리를 통해 `escaping Handler` 로 오류를 전달함
- MarketManager
네트워크를 관리해주는 객체로 request를 만들거나 네트워크를 실행시킴
네트워크가 성공하게 되면 데이터를 받아 `JSONDecoder`를 통해 파싱후 `escaping Handler`를 통해 호출한 `ViewModel`로 전달
네트워크가 실패하게 되면 `escaping Handler`를 통해 호출한 `ViewModel`로 전달
`JSONDecoder`또한 URLSession 처럼 외부에서 주입하도록 함
- MarketViewModel
네트워크 작업을 다루는 `MarketManager`에게 네트워크 작업을 요청하고 요청 받은 것을 `View`와의 데이터 바인딩을 통해 데이터를 전달하는 객체
- MarketView
데이터 바인딩을 통해 받은 데이터를 뷰에 띄워주는 객체
#9 struct vs class 생각해보기
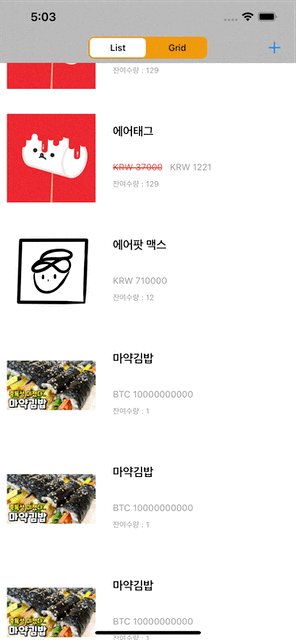
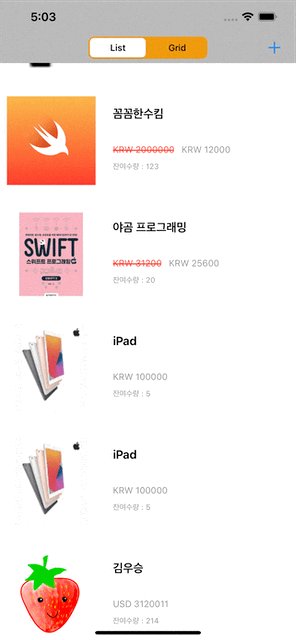
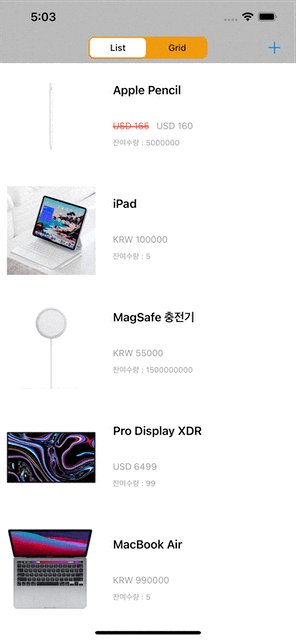
### CollectionView List
네트워크로 부터 받아온 상품 목록(ItemList) 데이터 List Cell에 구현
- UICollectionView로 기능 구현

구현 사항
Model
Response
서버로 request를 보냈을때 서버로 부터 데이터(JSON)를 받아 파싱할 수 있는 모델
ItemList 상품의 목록 조회
page 타입이
UInt16인 이유는 페이지는 음수일 수 없으며0~65535의 정수에 포함될 것이라 생각했기 때문 물론 추후 더 많은 페이지가 존재한다면 수정이 필요함Item 상품 목록 조회의 아이템
서버 API 문서를 참고해보면 목록 조회와 상품 조회, 상품 수정, 상품 등록, 상품 삭제 간의 변수 한개의 차이를 제외하고
response가 같다. image 변수의 유/무 인데, 이것의 활용성을 높이기 위해서 하나의 Item 타입에 옵셔널을 통해서 통합시켰다.Request
8 : 모델을 어떻게 설계할 것인가 생각해보기
네트워크 기능 구현
아래 3가지의 의존성을 프로토콜을 통해 역전시키고, 외부에서 주입 받도록 함 그 이유는 객체 속에서의 의존성을 줄이고 이를 통해 Unit Test를 수행하기 위해서 분리함
extension URLSession: MarketSession { }
extension JSONEncoder: MarketEncode { }