You can't rely using origins transform. This could break if the icon is bigger or smaller. As I said before, this is not font awesome problem, because if you try to spin a perfect circle styled div, the result is the same. I bet this is webkit engine bug.





✋ please read https://github.com/FortAwesome/Font-Awesome/issues/671#issuecomment-338336059 👈
When using data-loading-text, for example:
data-loading-text=" Logging in..."
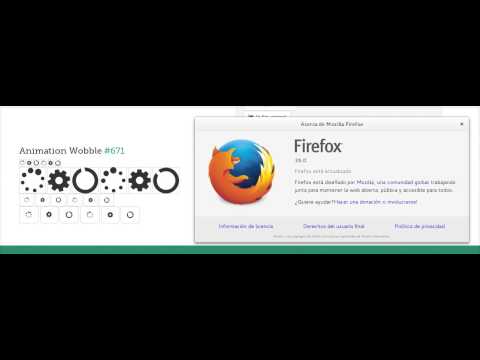
And then when the button is clicked and the "loading" property is set, the icon will wobble and shake as it spins.
Although, if you include the spinning icon on the button as normal, for example:
It spins fine.
I've only encountered this bug on Firefox (currently version 18), works perfectly on Chrome.
edit by tagliala Firefox related issue: #3451