@sunginHwang 의 번외 특강
JSX
JSX는 React에서 사용하는 dom모델인 JS의 형식을 XML 형태로 보여주도록 설계된 JavaScript를 확장한 문법. HTML 과는 다르게 기본적인 스타일이 kebobCase 가 아닌 camelCase 로 사용되는 가장 큰 다른점이 존재.
React.createElement(component, props,...children) => ReactElement;- component : 문자열은 각 태그, 문자열이 아닌 경우 해당 컴포넌트를 의미.
- props: 컴포넌트가 사용하는 각종 속성들을 의미.(style, className...)
- children: 해당 컴포넌트의 하위 컴포넌트를 감싸는 케이스
변환 전
<div>
<p className='className' style={{backgroundColor:'black'}}>test1</p>
<p>test2</p>
</div>변환 후
React.createElement("div", null,
React.createElement( "p",{className: "className",style: {backgroundColor: 'black' }}, "test1"),
React.createElement("p", null, "test2")
);주의 사항
- class 의 경우 네이밍 자체가
className으로 변경 - html과는 다르게 반드시 태그는 닫아야 한다. (br같은 경우는 self-closing 필수)
주석 처리 방법
return (
{* 돔 요소 밖 주석 처리*}
<div
// 돔 요소 내부 주석 처리
>
<div>
)fragent
return (
<>
<p>1</p>
<p>2</p>
</>
)return 방법
return (
<div>
<p>헬로월드</p>
</div>
)
return <div>
<p>헬로월드</p>
</div>두방법은 완전 동일하지만 가독성의 차이가 존재
XSS (cross-site-scripting)
JSX에서는 기본적으로 XSS 를 방어하기때문에 html 를 진짜로 작성해야 하는 경우 다음과 같이 처리 필요
<p dangerouslySetInnerHTML={{__html: rawMarkup}} />rendering tip

가상 돔 (virtual dom)
리액트는 빠르다? x(유지보수가 가장 장점 결국은 dom을 조작하기때문에 dom조작보다 빠를 수는 없다.)
render && commit
돔요소를 만들기 위해 데이터 변경에 의한 화면업데이트를 렌더 단계와 커밋 단계로 나누어서 처리
-
렌더 단계 : 실제 돔에 어떤 변경요소를 반영해야 하는지를 파악 하는 단계
-
커밋 단계 : 렌더 단계에서 파악된 변경사항을 실제 돔에 반영하는 단계
이때 가상돔은 변경해야하는 렌더단계에서 사용되어 최대한 진짜 변경된 요소만 변경 하는 것.
reconciliation
virtual dom 은 실제 dom의 트리 구조를 memory 에서 저장하여 다음과 같은 순서로 처리.
- ui 변경 이벤트 발생(무언가 버튼을 클릭하여)
- 변경 이벤트로 인한 UI 변경점은 memory 에 존재하는 가상돔에서 리랜더링
- 가상돔에서 실제 dom의 변경 점 파악
- 계산 완료후 실제 돔에서 변경된 부분만 실제로 반영
React Fiber
이전까지는 렌더링이 시작한 상황에서는 이를 멈출 방법이 없어서 렌더링이 급격하게 한번에 많아지는 경우 키보드 이벤트 등의 반응을 하지 못하였으나 이를 해결하기 위해 os에서 흔히 사용하는 개념인 선점형 멀티 태스킹 을 적용 이를 통해 멀티태스킹을 하는것처럼 cpu에 우선순위에 따라 점유율을 분배해서 처리하는 것이 가능. (애니메이션 등의 효과에서 확실한 성능개선)
v16 부터 적용은 되었지만 실질적으로 비동기 렌더링을 사용하지는 못하고 있음. v16.9 부터 무언가 나올것으로 기대
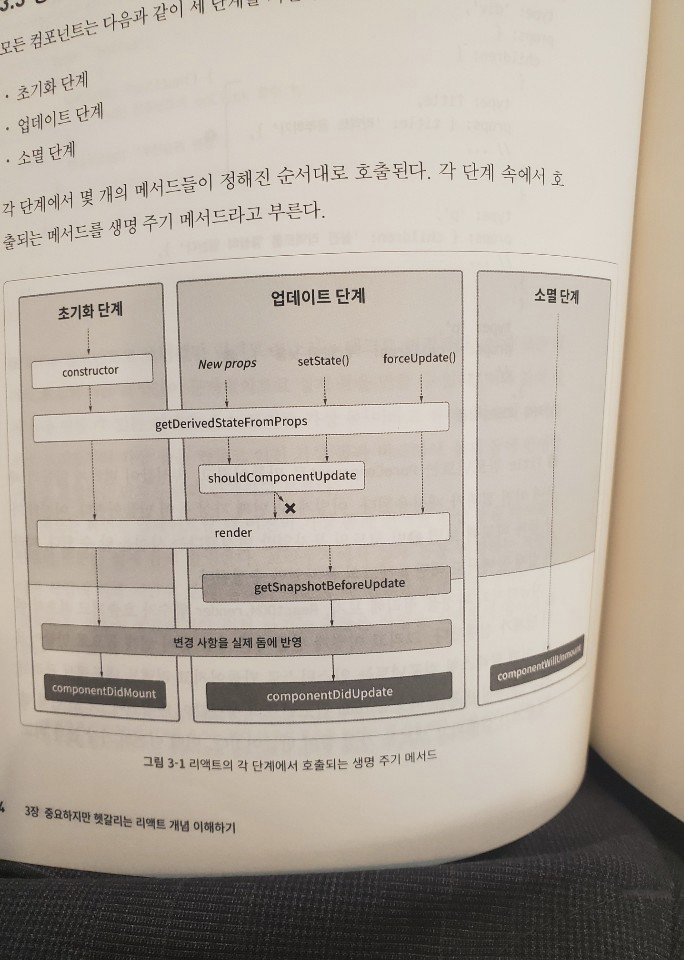
생명주기

생명주기는 크게 다음과 같이 분류
- 초기화
- 업데이트
- 소멸
shouldComponentUpdate
shouldComponentUpdate(nextProps, nextState){
const isPostUpdate = this.props.post.id !== nextProps.post.id !
return isPostUpdate;
}componentDidMount
컴포넌트가 생성된 후 render가 진행된 이후 호출되는 메소드로 컴포넌트 초기화 이후 API 호출함수는 해당 함수에서 사용
componentDidMount(){
getPost(this.props.post.id);
}컴포넌트 업데이트 직전에 호출되는 생명주기 함수로 props 또는 state가 변경되었을 때 호출. 최적화를 위한 랜더링 작업을 위함
return 값의 형식은 boolean 으로 해당 값에 따라 재 랜더링 유무가 결정된다.
componentDidUpdate
componentDidUpdate(prevProps, prevState){
getPost(this.props.post.id);
}컴포넌트 업데이트 직후에 호출되는 생명주기 함수로 값이 변경된 후 새로운 API 함수의 호출등을 쓸때 사용되는 생명주기.
componentWillUnmount
컴포넌트가 삭제되기 전 호출되는 생명주기 함수로 주로 타이머, 배치 작업등 반복작업에 대한 종료, windowEventListner의 제거에 사용
componentWillUnmount(){
clearInterval(...);
}굳이 설명안한 생명 주기
componentWillMount,componentWillReceiveProps,componentWillUpdate 함수는 현재 deprecated 상태 17버전에서는 제거예정
getDerivedStateFromProps
componentWillReceiveProps 의 대체 생명주기로 보통 props 가 변경된 것에 따라 state 를 변경 해야 하는 경우 사용
부모로부터 받은 props를 자식이 state로 사용
static getDerivedStateFromProps(nextProps, prevState) {
if (prevState.name !== nextProps.name) {
return { name: nextProps.name };
}
return null;
}getSnapshotBeforeUpdate
componentWillUpdate 의 대체 생명주기 함수로 Dom의 실제 업데이트 직전 호출. 게시글 재 진입시 스크롤 위치를 기억해 설정하는 업데이트 직전 호출되어 작업해야 하는 작업에 용이. 거의 사용되지는 않는 함수.
componentDidCatch
에러 발생시 이에대한 핸들링을 하는 함수 but 자신이 아닌 자신의 자식에 대한 에러만을 캐치
componentDidCatch(error, info) {
sendErrorLog(error, info);
}
@sunginHwang 의 프리뷰 특강을 정리한다.