I got it working like so:
const val = JSON.parse('{{{arrayOfArrays}}}');
const mapped = val.map(function(item){
return [item[0], item[1], item[2], new Date(item[3]), new Date(item[4]), item[5], item[6], item[7] ];
});
data.addRows(mapped);
var options = {
height: 1200,
gantt: {
trackHeight: 30
}
};
var chart = new google.visualization.Gantt(document.getElementById('chart_div'));
chart.draw(data, options);but frankly that was a bit tricky and I think you will make it harder for programming newbies, that it has to be.



There are a couple problems I have seen in the google chart API
https://developers.google.com/chart/interactive/docs/gallery/ganttchart
Not sure if this is the right place to submit this issue.
Here are the problems I see:
Google JS api cannot take a string or number and convert it to a Date. This is a problem when I pass the API JSON.stringified data. Dates must be a primitive, yet the Google API cannot interpret a number or a string as a Date. This a huge limitation.
I am having trouble scaling things to millseconds, and working with millseconds. I am creating Gantt charts for computer processes, not human processes, so the scale is milliseconds. Is there an easy way to create Gantt charts that can scale to milliseconds? I don't see why not. Should be easy to implement. Just scale it down. But unfortunately it doesn't look like Google API can handle Dates with millisecond data.
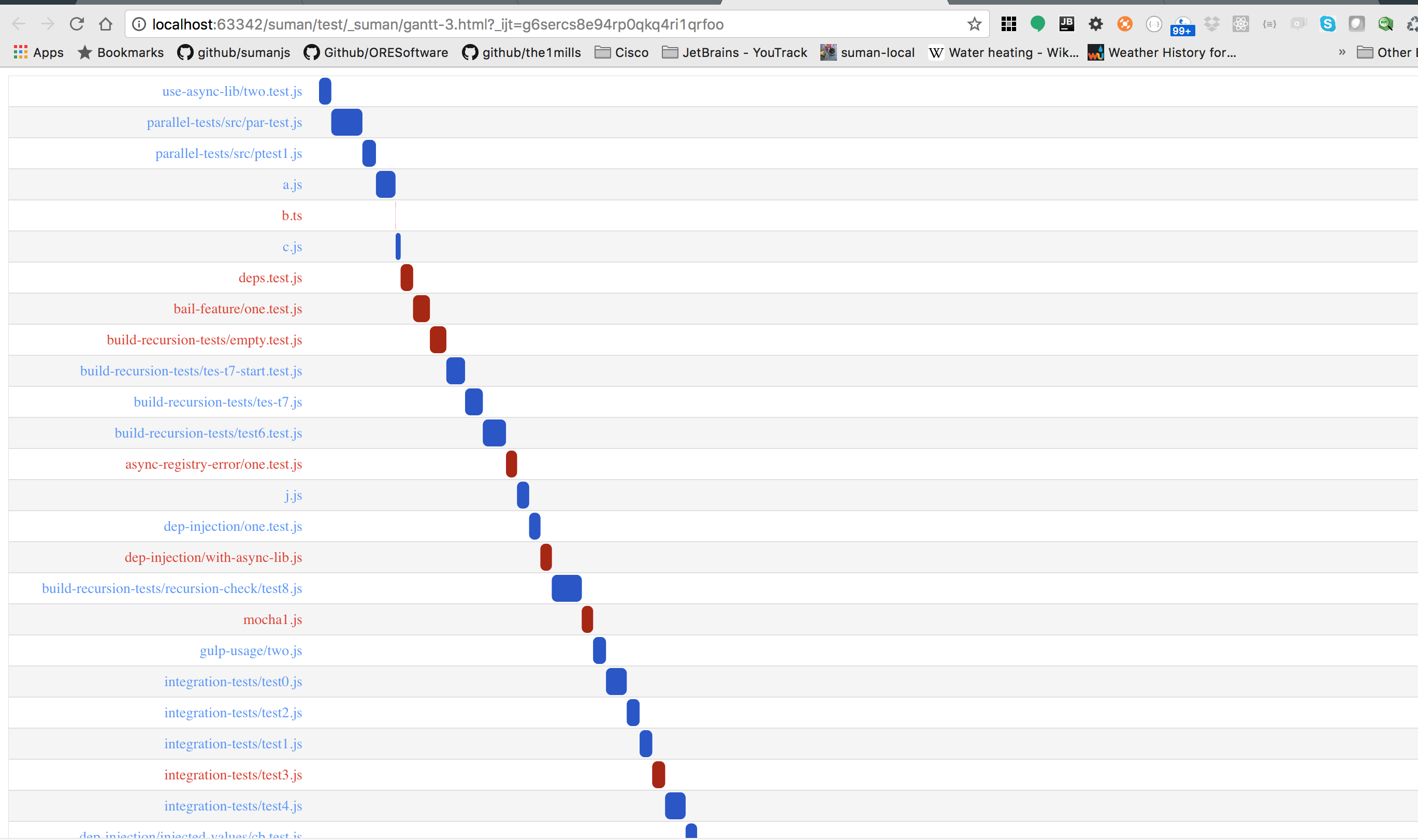
Here is an example of the first problem:
above you will clearly see I have worked had to generate date strings, but yet Google API cannot convert them, even though they are entirely valid.
Lame! :)